Appearance
Announcement bar
This guide describes setting up your store's Announcement bar section.
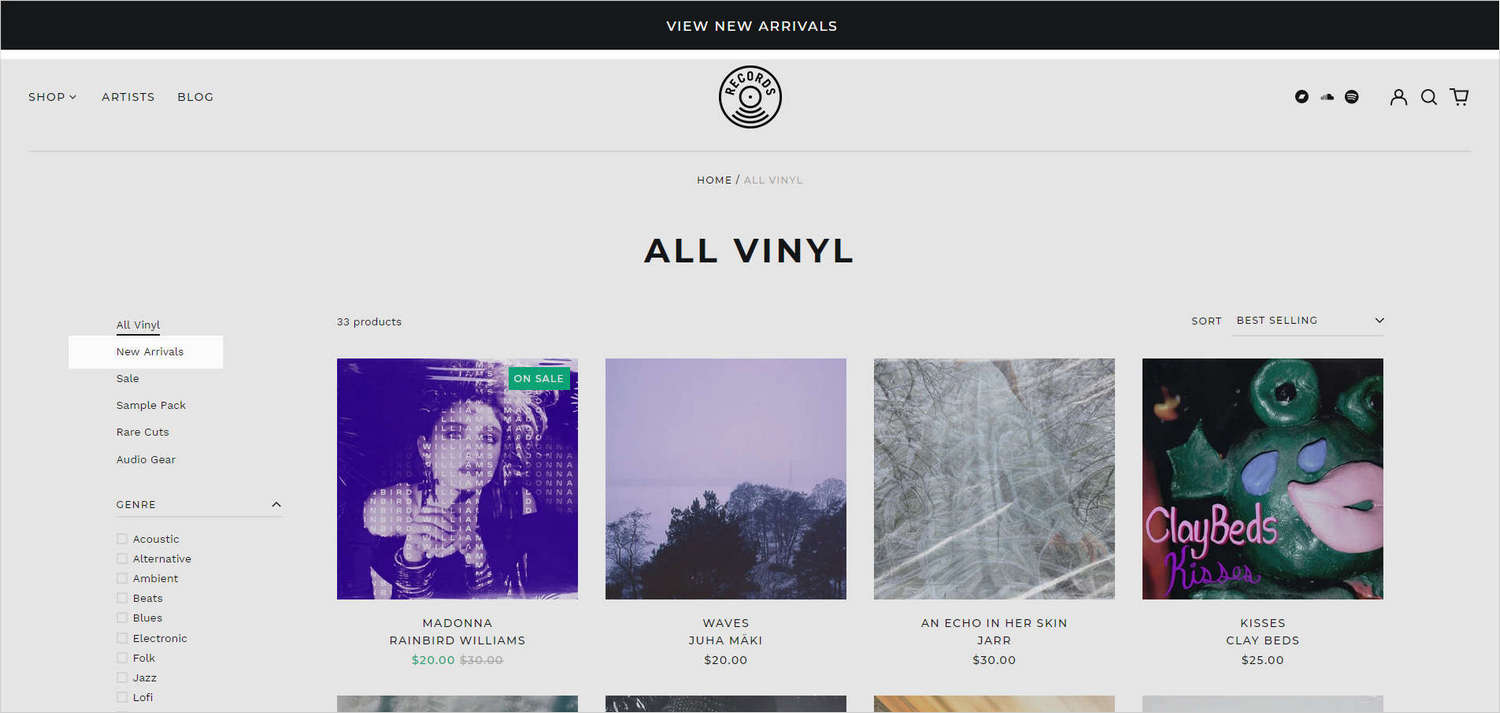
Use the section to provide messages for visitors at the top of your store's pages. For example, display information about sales, special discounts, and new products.

The previous image shows an Announcement bar section at the top of a store's home page. The announcement bar contains the text View new arrivals. Inside the section, the Link option is enabled. With the link option enabled, the New arrivals collection page opens when the visitor selects the announcement bar text.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up the Announcement bar section
To set up your store's Announcement bar section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Home page.
Note
The section is accessible from all pages, excluding the Checkout, Password and Gift card pages.
From the side menu, select Announcement bar.

Select a section setting described in the following table.
| Setting name | Description |
|---|---|
| Home page only | Select the checkbox Home page only to turn on/off displaying the section on the homepage only. |
| Text | In the Text box, enter text to display inside the section. |
| Link | In the Link box, enter a URL to use as a link inside the section, or select a link to an existing store page. This setting is optional. With this setting enabled, the section text is hyperlinked. |
| Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |