Appearance
Collection list
This guide describes setting up the Collection list section.
Use the section to display a selection of collections on a store page to organize, advertise, and promote particular collections.

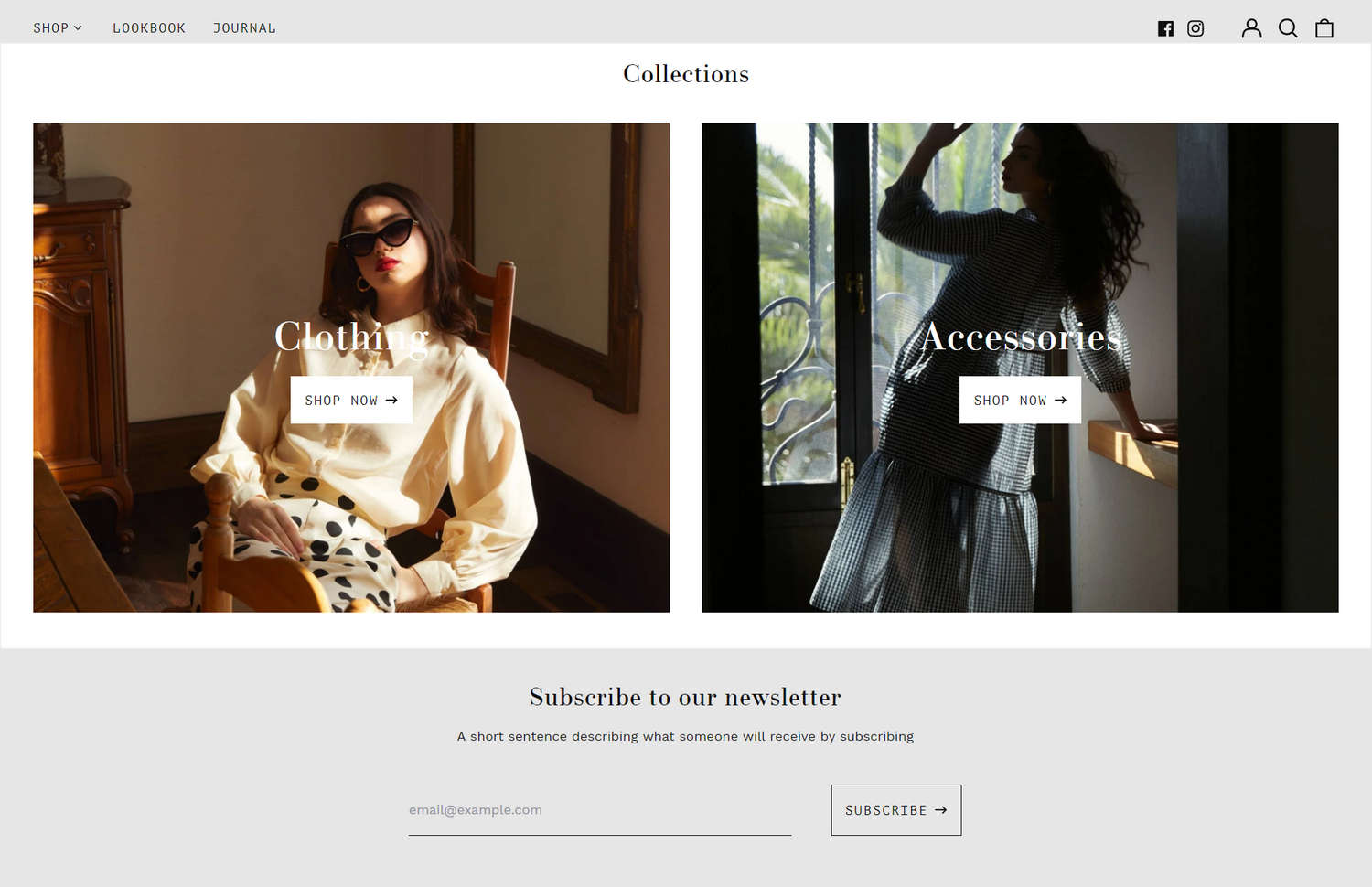
In the previous image, a Collection list section is displayed on a store's home page. The section contains a Clothing collection, and an Accessories collection. Each collection (block) provides a Shop now button that links to the store's corresponding Collection page.
For general guidance with modifying sections, refer to Sections overview.
Set up a Collection list section
To set up a Collection list section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Collection list section. For example, select the Home page.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Collection list. Refer to Shopify help: Add a section.
From the side menu, select Collection list.

Select a setting described in the following table.
| Section setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a title inside the section. |
| Crop images | Select the Crop images dropdown to set a shape for the images inside the section. The dropdown options are: No crop, Landscape, Square and Portrait. |
| Full width | Select the Full width checkbox to turn on/off displaying a border around the section. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a collection within a collection list
A default Collection list section contains two Collection blocks. To configure a block within a collection list section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Collection list section. For example, select the Home page.
From the side menu, expand the Collection list section menu.
To configure an existing block, select the block you require from the side menu.
To add a new block, select Add collection, and then select the block you added.

Note
Inside the section, you can add, remove, show/hide, or move blocks. Refer to Configure blocks inside a section and Shopify help: Sections and blocks.
Apply a block settings described in the following table.
| Setting name | Description |
|---|---|
| Collection | Use the Collection selector options to set up a collection to display inside the section.
|
| Call to action text | In the Call to action text box, enter text to display as button label text inside the block. |
| Text size | Use the Text size options to set a size for text inside the block. The options are Medium and Large. Refer to Typography. |
| Text color | Use the Text color options to specify a color for text inside the block. Set the text color to use the section's color scheme color for Primary, Secondary or Tertiary text. Alternatively, set the text color to White or Black. Refer to Colors. |
| Remove block | Select Remove block to delete the block from the current section. |