Appearance
Add navigation links to feature products
With Label, you can feature second-level menu items as links in the sidebar and the header.
If you create second-level menu items for featured products and collections, the links are displayed in the sidebar and header with images.
Note
Adding navigation links to feature products/ collections in the sidebar or header requires a menu with second-level items. First, complete the guide to Create second-level menu items.
Alternatively, if you've setup a menu with second-level items already, skip ahead to:
Create second-level menu items
To create second-level menu items:
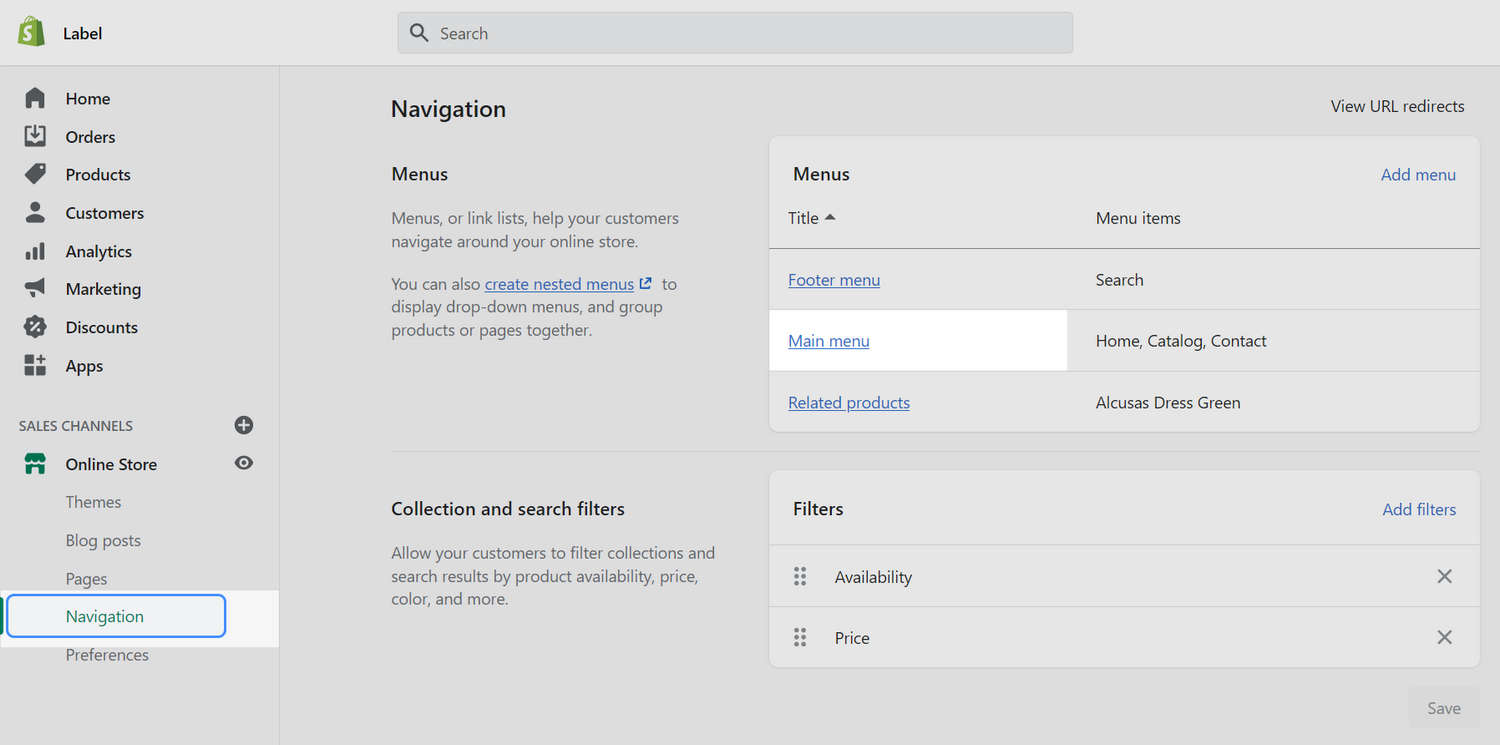
In the shopify admin menu, select Navigation.
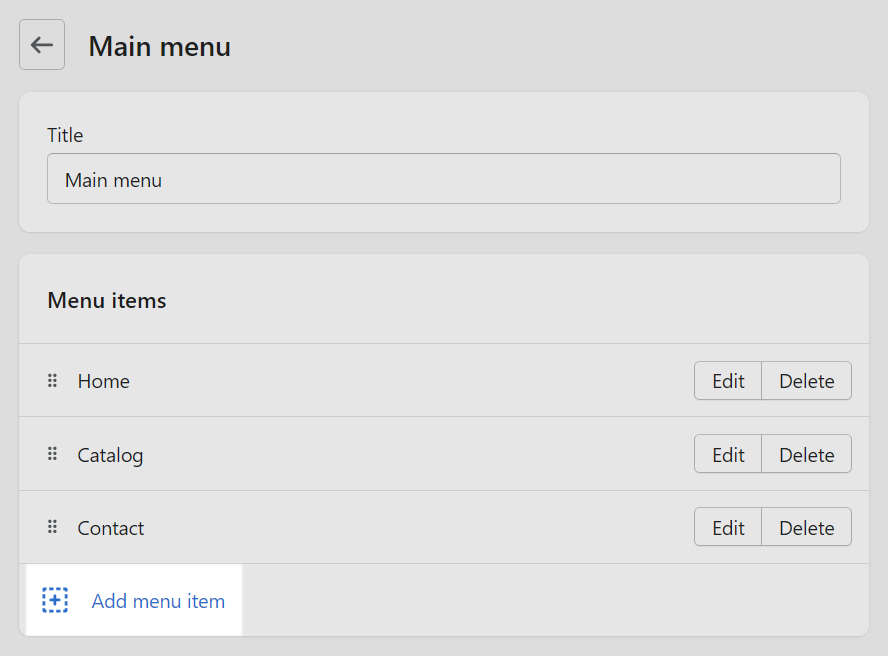
In the Menus pane, select Main menu.
Note
This guide use the main menu as an example. Select the menu you require, and then adapt the steps in this guide accordingly. Refer to Shopify help: Menus and links.

In the Main menu pane, select Add menu item. This action adds a new first-level menu item.

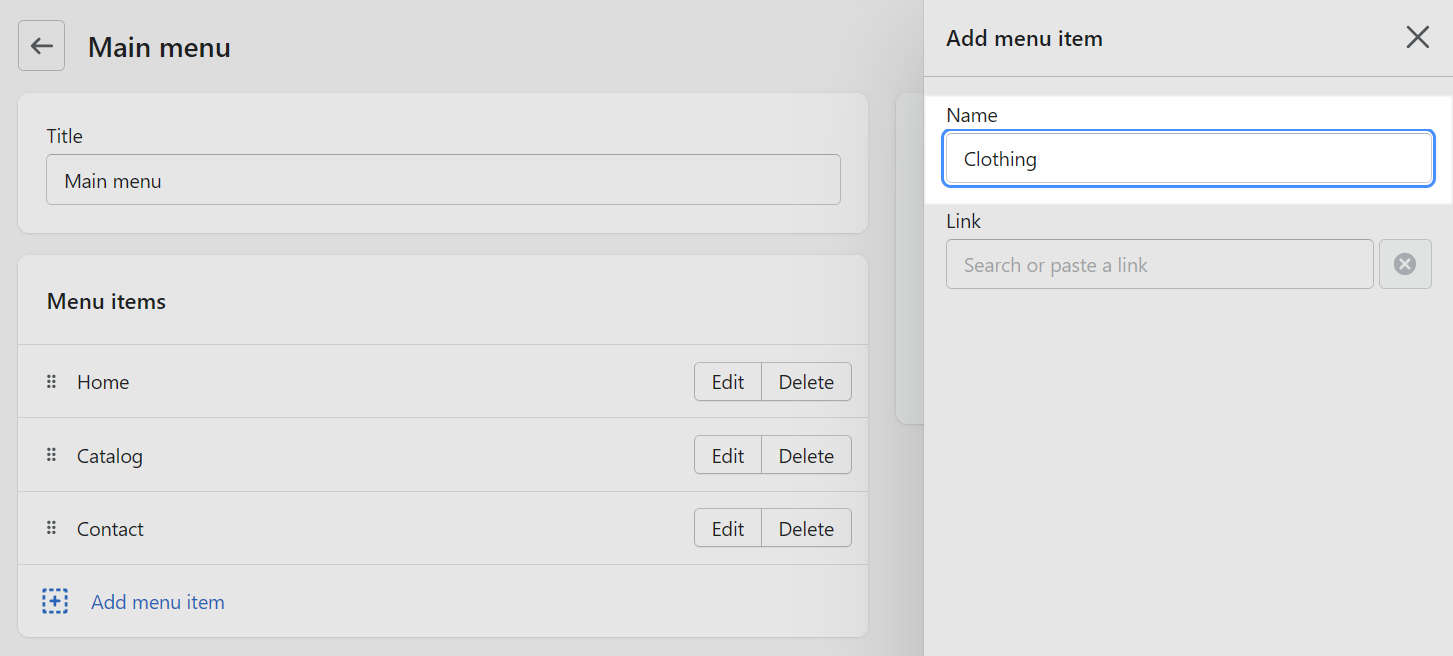
In the Add menu item pane, in the Name box, enter a name for the new menu item.
For example, enter Clothing.

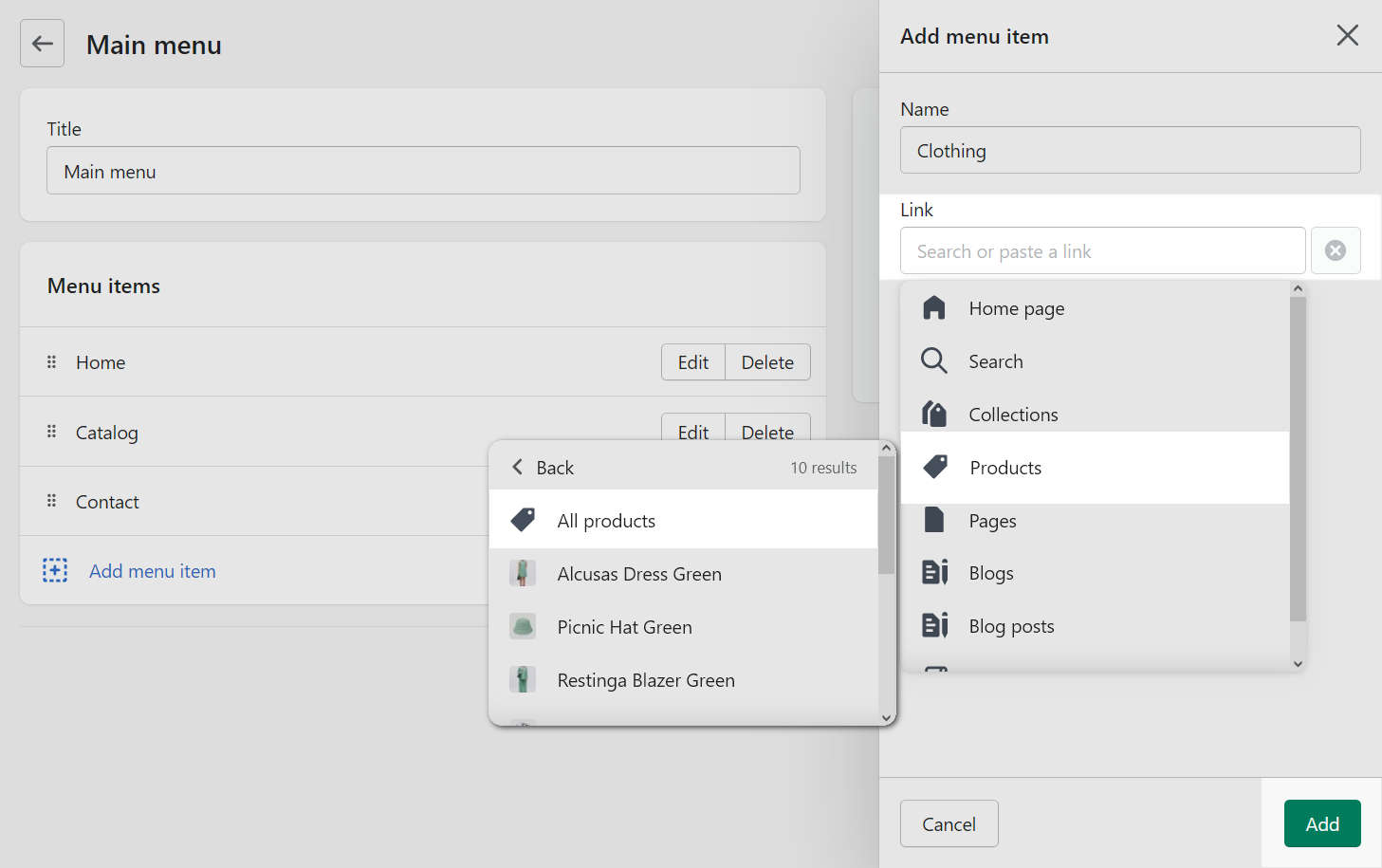
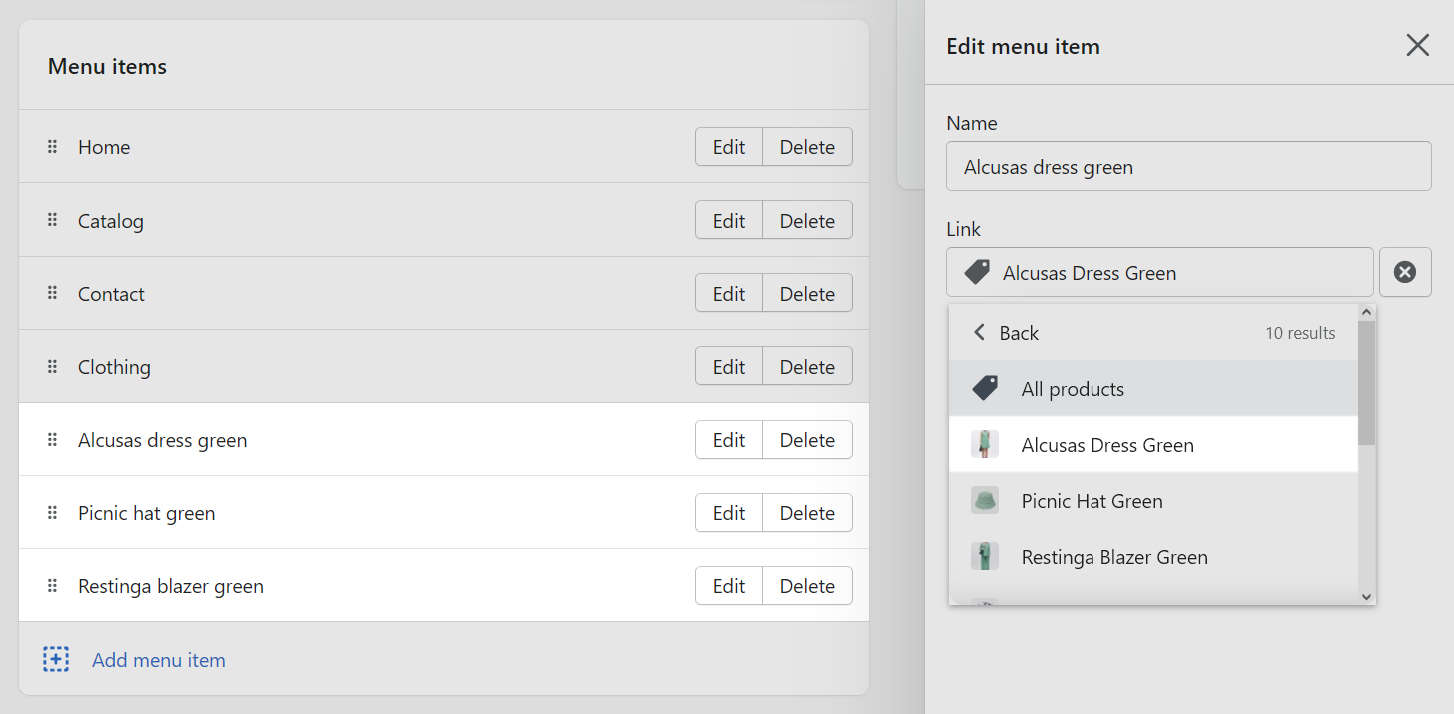
In the Add menu item pane, select the Link box, choose a store page to link to, and then select Add.
For example, select Products > All products.

Repeat the previous two steps for each item you want to add to the menu.
In the following image, three additional menu items are added. Each additional menu item is linked to a corresponding product page. For example, the item Alcusas dress green links to the page Products > Alcusas Dress Green. You can also add menu items that link to collections.

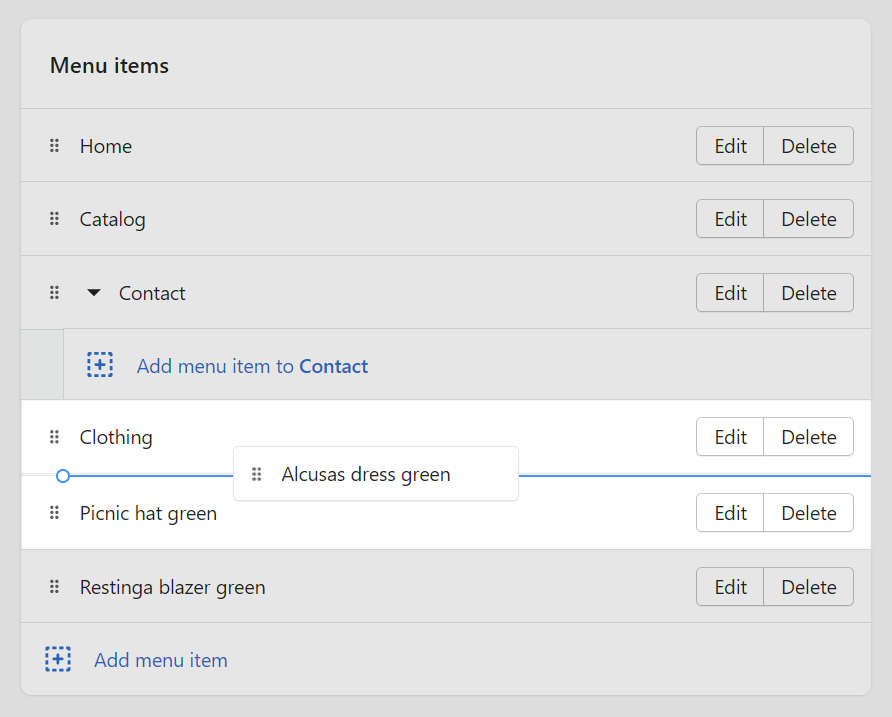
To create a (nested) second-level menu item, select a menu item by using the icon with six circles beside the item. Then, drag the selected item into a position below another item in the menu.
For example, in the following image Alcusas dress green is positioned below Clothing. The Alcusas dress green is now a second-level menu item that's nested below Clothing.

Repeat the previous step until the menu is complete, and then select Save or Save menu.
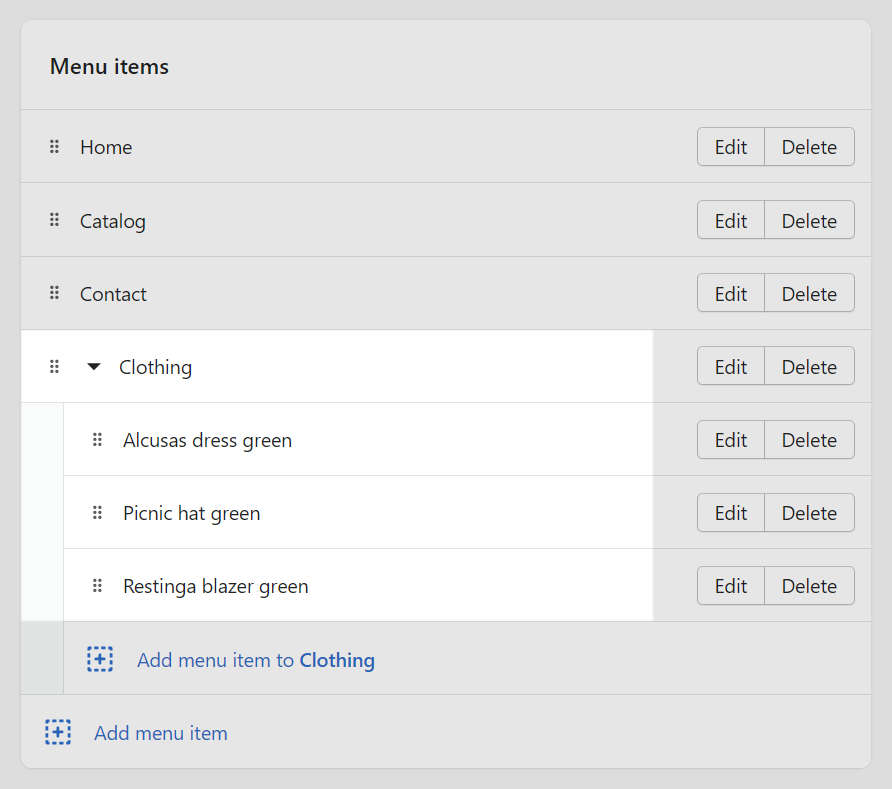
In the following image, three second-level menu items are nested below Clothing.

Feature second-level menu items as links in the sidebar
You can feature second-level menu items as links in the sidebar.
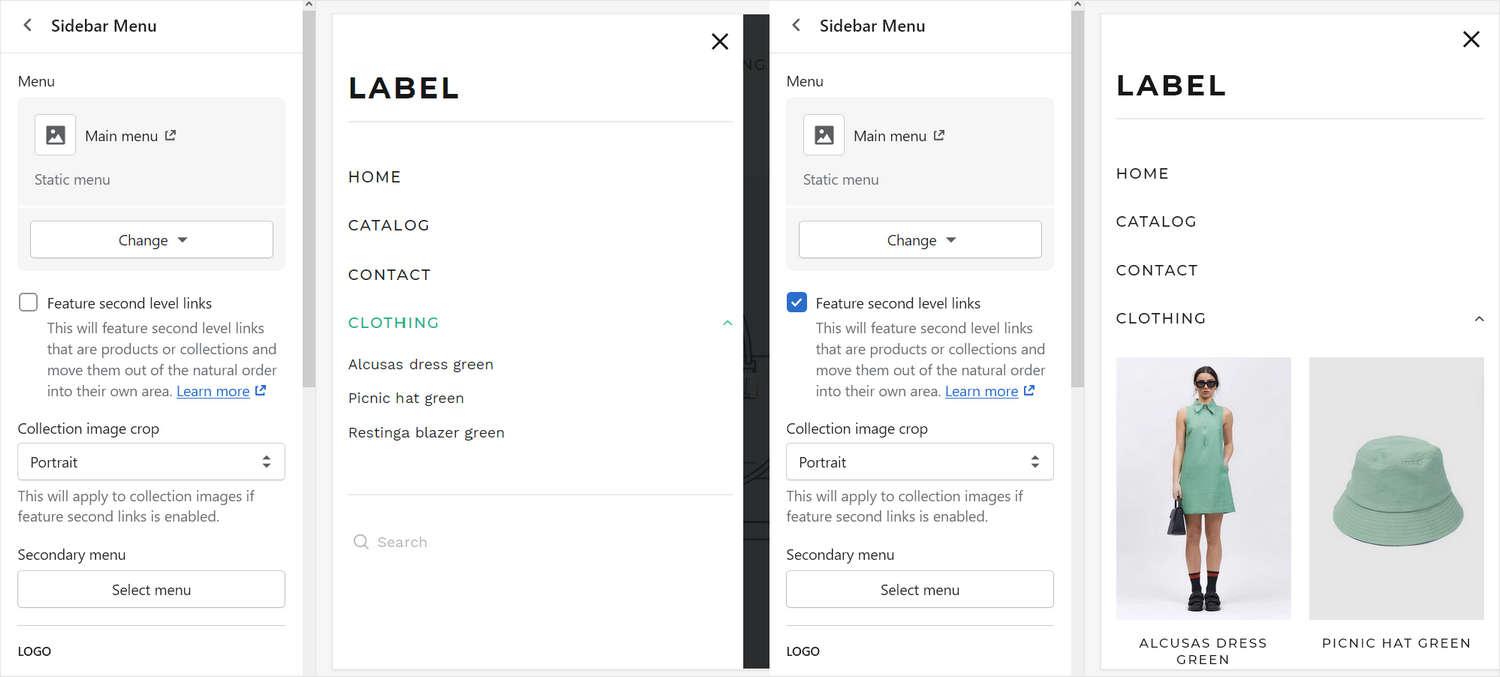
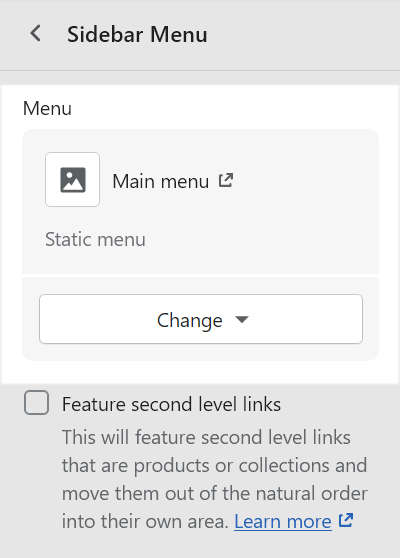
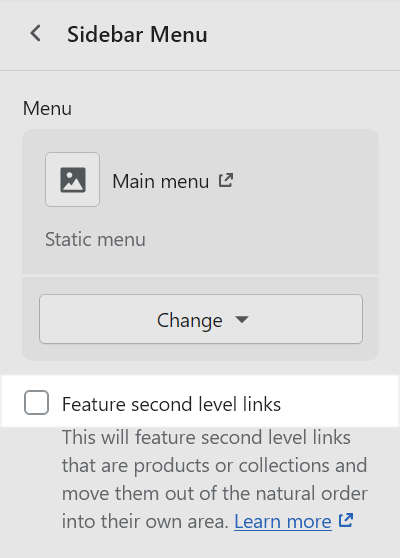
The following image shows an example of a sidebar with the Feature second level links checkbox off (left) and on (right). Note, in the example on the right, the product images are displayed in the sidebar.

To feature second-level menu items as links in the sidebar:
In Theme editor, use the dropdown at the top of the page to select the Home page template.
Select the Sidebar menu section.

In Sidebar menu > Menu, use the Change/ Select menu dropdown to set a menu for the sidebar. Refer to Set a menu for the sidebar.
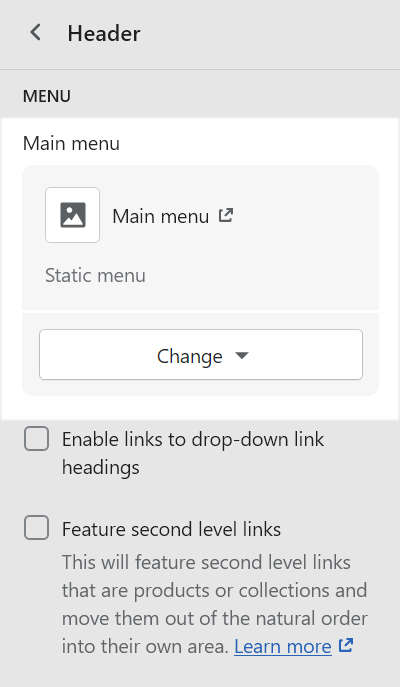
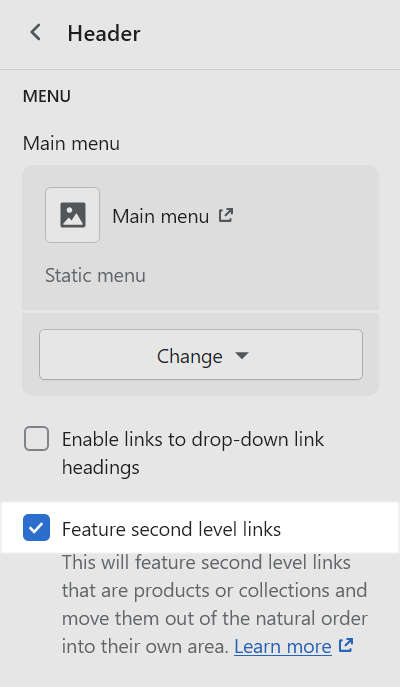
For example, in the following image, the sidebar is set to use the Main menu.

Select the checkbox to enable Feature second level links.

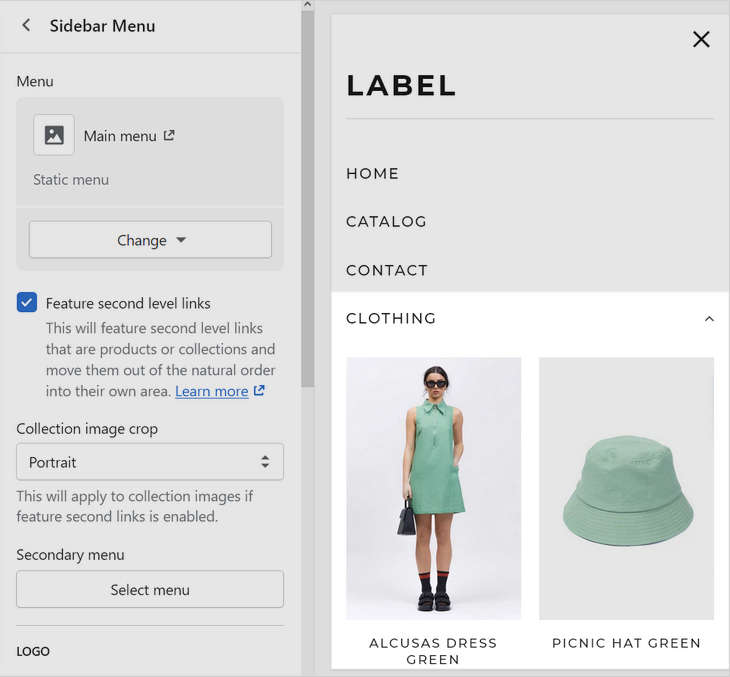
In the sidebar, expand a menu item that contains second-level menu items.
For example, in the following image, the Clothing menu item is expanded.

Verify that the expanded menu displays images for second-level menu items.
For example, in the previous image, the expanded Clothing menu displays images for second-level menu items named Alcusas dress green, and Picnic hat green.
Select a second-level menu item to visit the store page that's linked to the item.
Feature second-level menu items as links in the header
You can feature second-level menu items as links in the header.
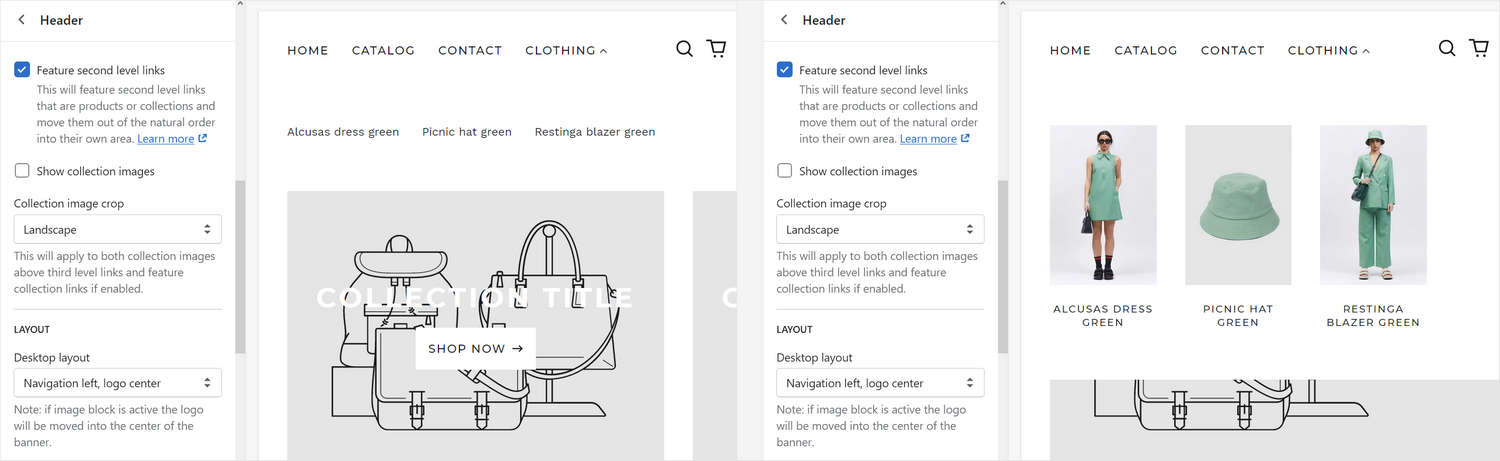
The following image shows an example of a header with the Feature second level links checkbox off (left) and on (right). Note, in the example on the right, the product images are displayed in the header.

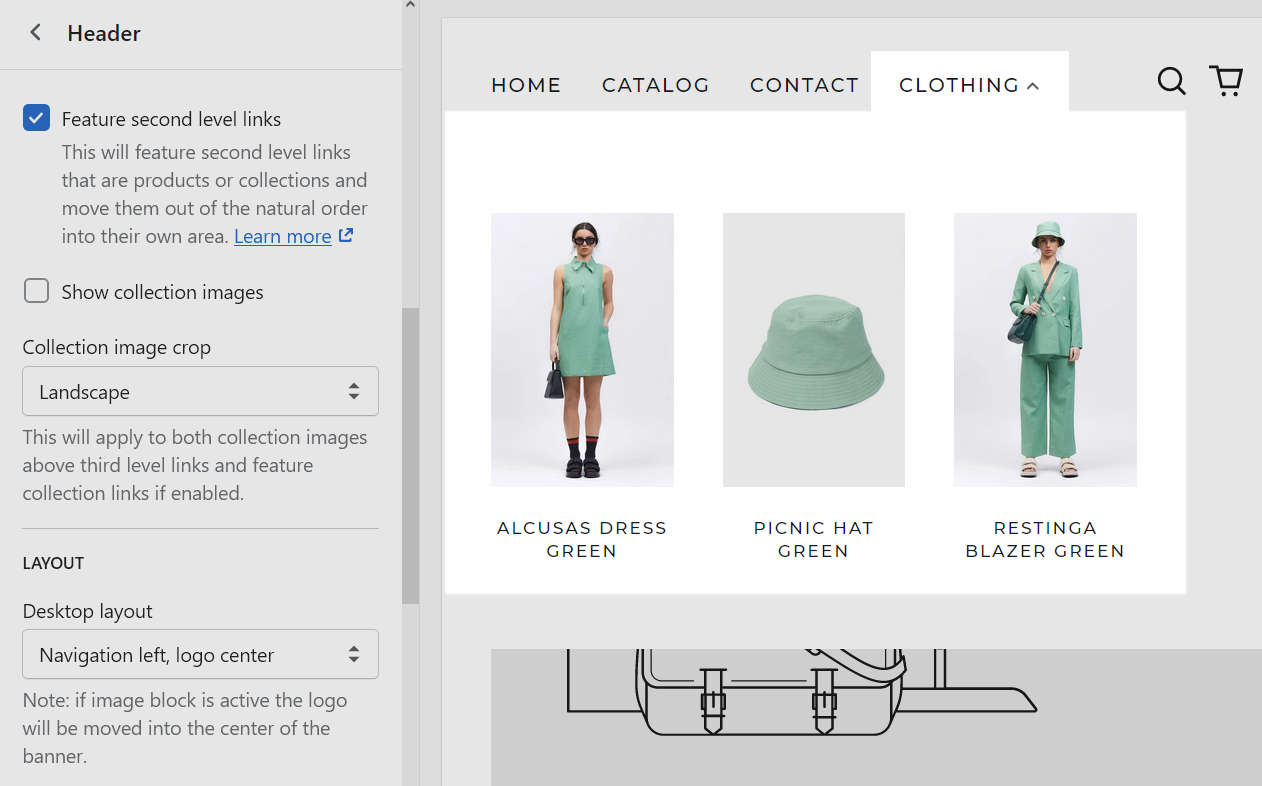
To feature second-level menu items as links in the header:
In Theme editor, use the dropdown at the top of the page to select the Home page template.
Select the Header section.

In Header menu > Menu, use the Change/ Select menu dropdown to set a menu for the header. Refer to Set up a Header menu.
For example, in the following image, the header is set to use the Main menu.

Select the checkbox to enable Feature second level links.

In the header, expand a menu item that contains second-level menu items.
For example, in the following image, the Clothing menu item is expanded.

Verify that the expanded menu displays images for second-level menu items.
For example, in the previous image, the expanded Clothing menu displays images for second-level menu items named Alcusas dress green, Picnic hat green, and Restinga blazer green.
Select a second-level menu item to visit the store page that's linked to the item.