Appearance
Featured product
This guide describes setting up the Featured product section.
Use the section to promote a specific product by featuring it on a store page.

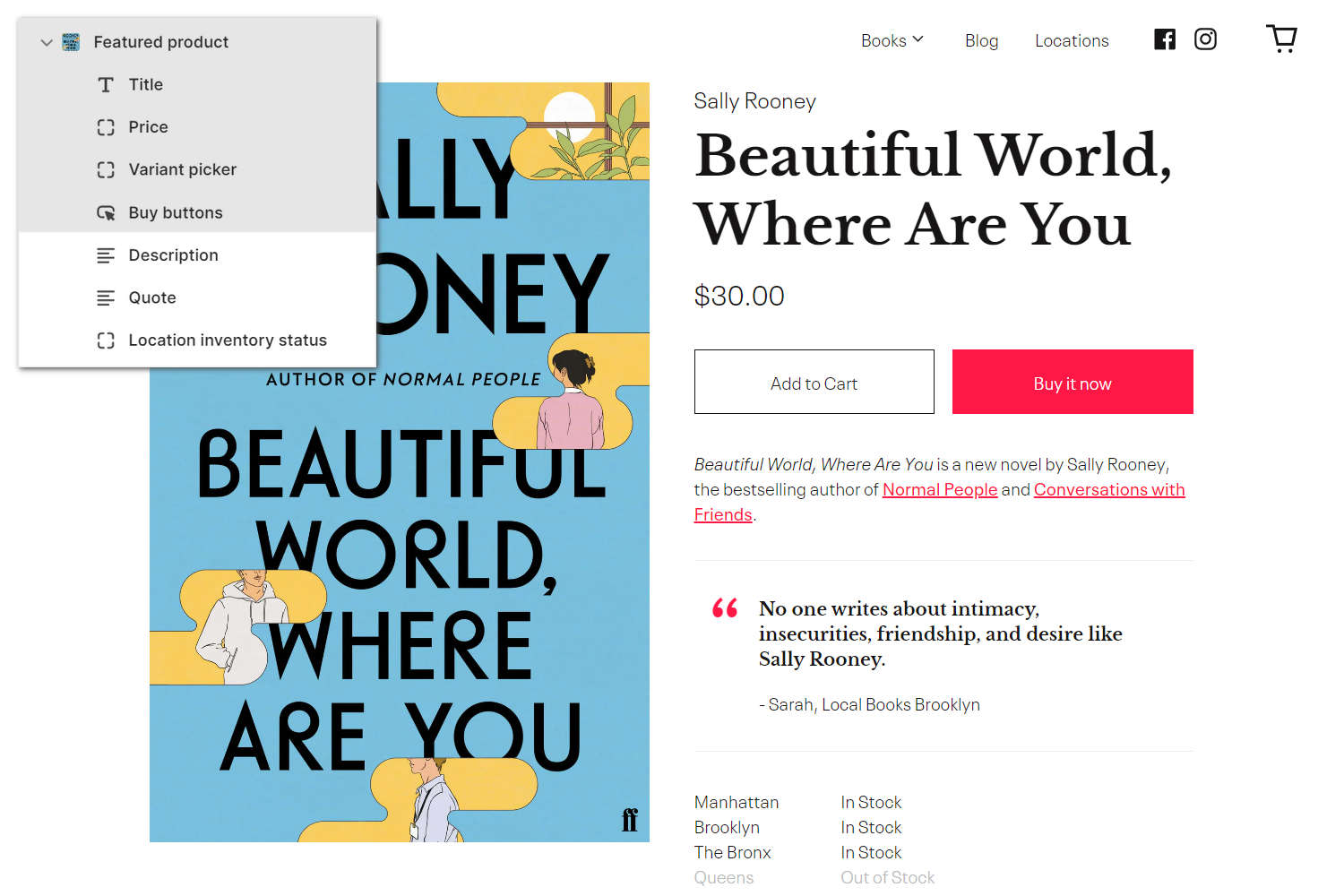
The previous image shows a Featured product section on a store's homepage. The section contains the default blocks, and the following additional blocks:
- The Description block displays a text area with additional product information.
- The Quote block displays a comment from a reviewer about the product.
- The Location inventory status block displays the quantity of a product that's available in each inventory location.
Refer to Configure a block within a featured product section.
For general guidance with modifying sections, refer to Sections overview.
Set up a featured product section
To set up a featured product section:
Go to Customize theme.
At the top of the page, use the dropdown to select a page that contains a Featured product section. For example, select the Home page.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Featured product. Refer to Shopify help: Add a section.
From the side menu, select Featured product.

Select a setting described in the following table.
| Section setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a title inside the section. |
| Heading > Connect dynamic source | To display title text from a dynamic source, select the Connect dynamic source icon, beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Featured product | Use the following Featured product selector options to set up a product to display inside the section.
|
| Featured product > Connect dynamic source | To display a product from a dynamic source, select the Connect dynamic source icon beside the Featured product box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Layout | Use the Layout options to set the section to use the Full width of the section's area, or a Narrow part of the section's area. |
| Media > Learn more about media types (link) | Follow the link Learn more about media types to open the webpage Shopify help: Product media. |
| Media > Enable video looping | Select the checkbox Enable video looping to turn on/off continuous replay for videos inside the section. With this setting is set to off, the video plays once. To use this setting, upload video media to the Products area of your Shopify admin. Refer to Shopify help: Product media. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Featured product section
A default Featured product section contains four product blocks. To configure a block inside the section:
Go to Customize theme.
At the top of the page, use the dropdown to select a page that contains a Featured product section. For example, select the Home page.
From the side menu, expand the Featured product section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside a featured product section, you can add, remove, show/hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply the corresponding block settings described in the Table: Featured product blocks.
Table: Featured product blocks
The following table describes the blocks inside the Featured product section, and their corresponding settings.
Some blocks have No customizable settings available. The blocks indicated with an asterisk * are contained in a default featured product section. To configure a block, refer to Configure a block within a featured product section. To remove a block, select the block you require, and then choose Remove block.
| Block name | Block description | Block setting(s) |
|---|---|---|
Title * | Displays a product's title inside the section. | No customizable settings available. |
Price * | Displays a product's price inside the section. | No customizable settings available. |
Variant picker * | Displays a variant picker for choosing variations of a product, inside the section. |
|
Buy buttons * | Displays the Add to cart and Buy it now buttons inside the section. |
|
| Quantity selector | Displays a quantity selector, inside the section, for choosing the number of products to purchase. | No customizable settings available. |
| Vendor | Displays the name of a product's vendor inside the section. | No customizable settings available. |
| Description | Displays a text area to contain additional product information, inside the section. |
|
| Share buttons | Displays an area, inside the section, with buttons for sharing links to your store's products via social media. Refer to Social media. | No customizable settings available. |
| Text | Displays a text area to contain additional product information, inside the section. |
|
| Rich text | Displays a formatted text area to contain additional product information, inside the section. |
|
| Audio player | Displays an audio player inside the section for playing the audio tracks and tracklists associated with a product. |
|
| Audio player - tracklist | Displays a (playable) list of audio tracks associated with a product, inside the section. |
|
| Ordered list | Displays a numbered/ordered list of items inside the section |
|
| Collapsible tab | Displays a text area with expandable tabs, to contain additional product information, inside the section. |
|
| Icon list | Displays a list of items with icons, inside the section. |
|
| Pop-up | Displays a pop-up overlay to contain additional product information, inside the section. |
|
| Location inventory status | Displays the quantity of a product that's available in each inventory location, inside the section. |
|
| Specification list | Displays a "glossary of terms" style list inside the section. |
|
| Quote | Displays a text area inside the section to contain a comment or quote about a product from a customer, client or staff member. |
|
| Inventory status | Displays a text indicator of a product's availability, inside the section. |
|
| Buy it with | Displays recommendations for products related to the current product, inside the section. |
|
| HTML | Displays custom HTML inside the section. | In the HTML box, enter custom HTML to display inside the block. |