Appearance
Gallery with text
This guide describes setting up a Gallery with text section.
Use the section to display a selection of images with corresponding text on a store page.

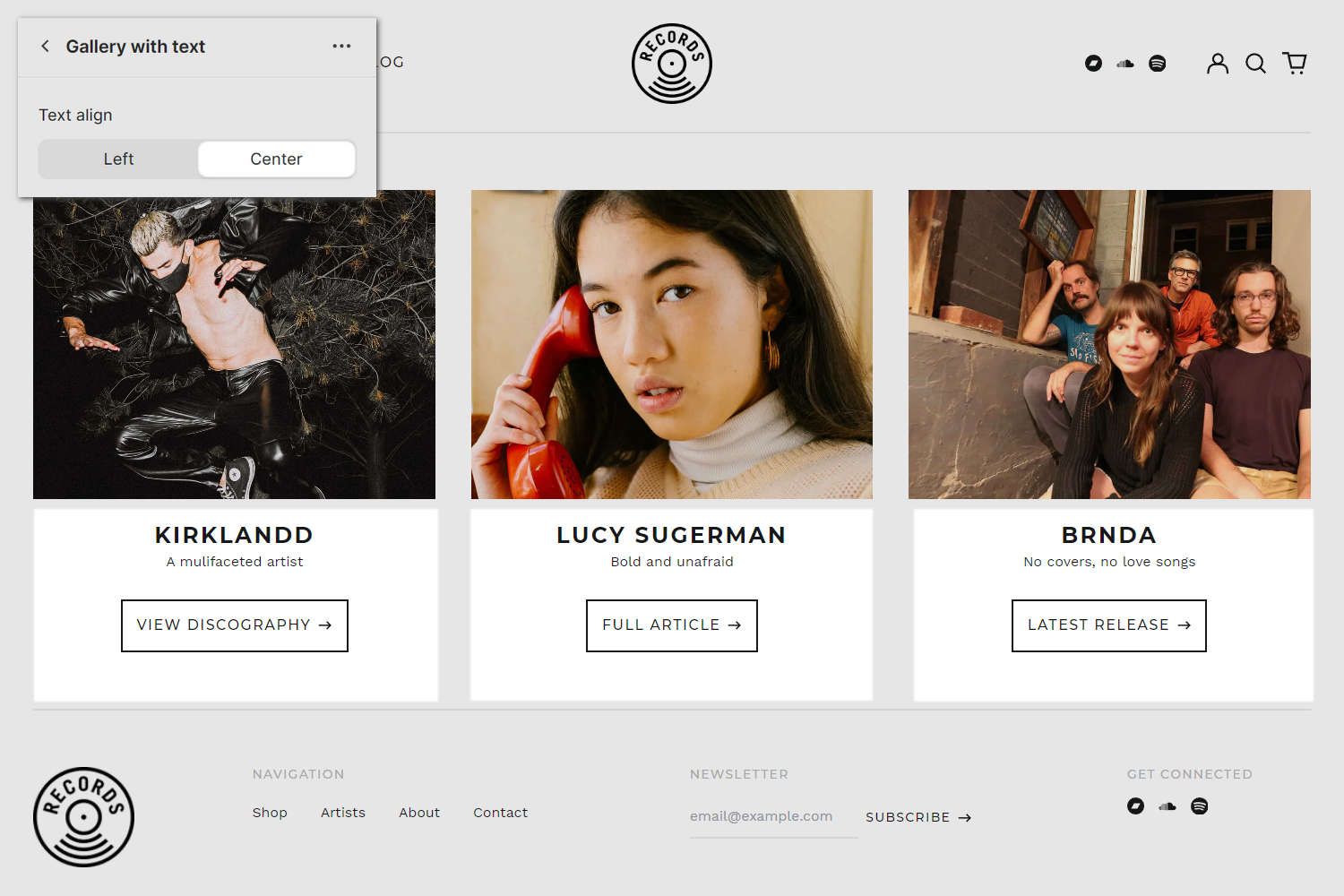
The previous image shows a Gallery with text section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Text align option is set to Center. With this option, below each Image block, the section's text is aligned to the center.
For general guidance with modifying sections, refer to Sections overview.
Set up a Gallery with text section
To set up a Gallery with text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Gallery with text section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Gallery with text. Refer to Shopify help: Add a section.
From the side menu, select Gallery with text.

Select a section setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a title inside the section. |
| Blocks per row - desktop | Use the Blocks per row options to set the number of (image with text) blocks to display within each row, inside the section. The options are 2, 3, and 4. This setting applies only to desktop display devices. |
| Crop images | Use the Crop images dropdown to set the shape of the images inside the section. The dropdown options are: No crop, Landscape, Square, and Portrait. |
| Text align | Use the Text align options to set a position for the text inside the section. The options are Left and Center. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block inside a Gallery with text section
A default Gallery with text section contains three Image blocks. Each block contains an image with corresponding text.
To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Gallery with text section.
From the side menu, expand the Gallery with text section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose Image, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, or Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Image | Use the Image selector options to set up an image inside the block. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Title | In the Title box, enter text to display as a heading below the block's image. |
| Description | In the Description box, enter text to display below the block's title text. Format the text and add links using The text editor pane. |
| Description > Connect dynamic source | To display description text from a dynamic source, select the Connect dynamic source icon beside the Description box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link | In the Link box, enter a URL for the button to use or select a link to a store page. To remove a link, select the X icon inside the text box. |
| Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Button text | In the Button text box, enter text to display as a label for the block's button. |
| Remove block | Select Remove block to delete the block from the current section. |