Appearance
Newsletter
This guide describes setting up the Newsletter section.
Use the section to display a newsletter sign-up form on a store page. Your store's newsletter can provide customers with up-to-date information about your store. Refer to Shopify help: Add a newsletter signup .

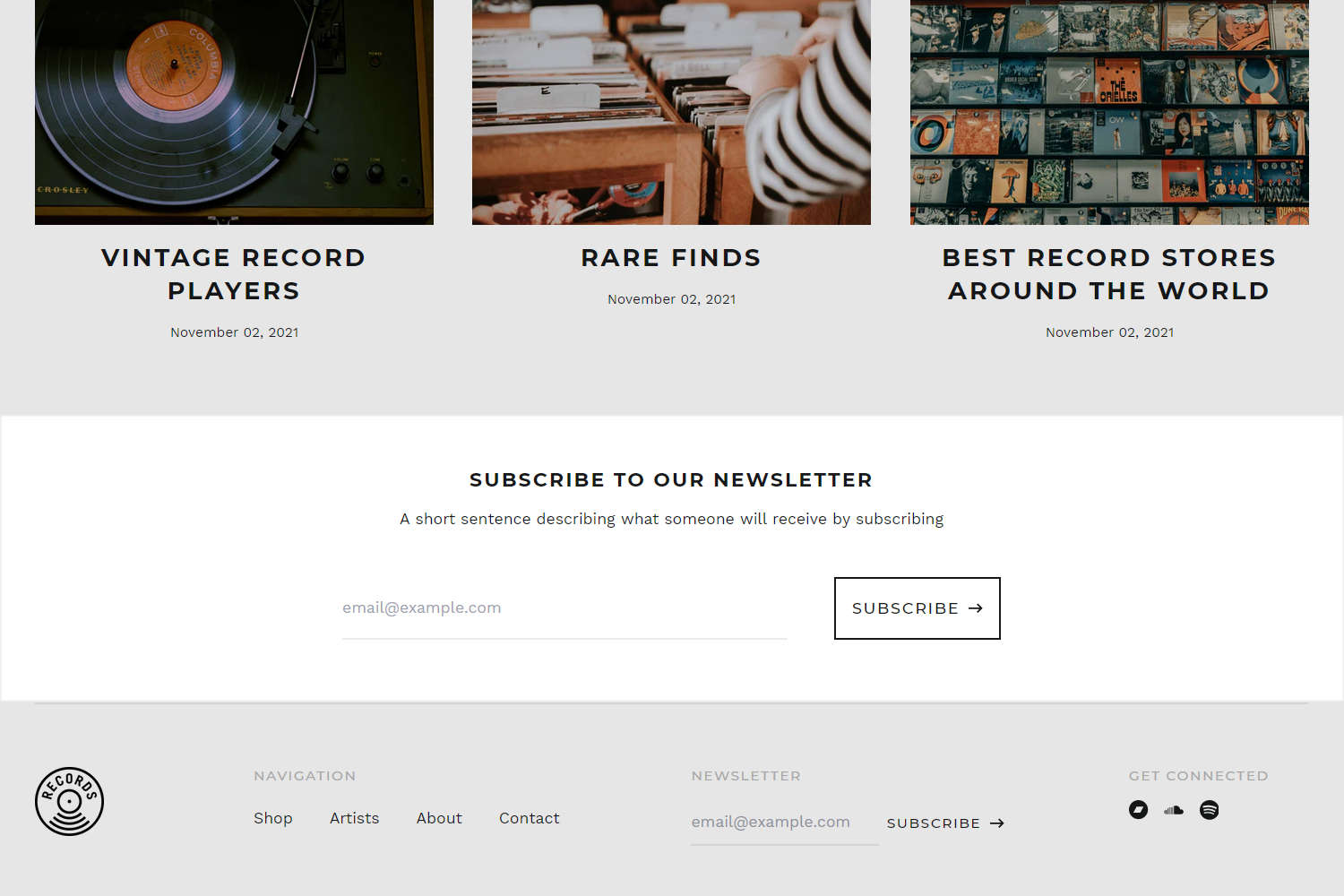
In previous image, a Newsletter section is displayed above the Footer area of a store's home page. A visitor uses the section's form to enter their email address, and then select the Subscribe button to begin receiving your store's newsletter. Customers who sign up for your store's newsletter will have a Shopify account created for them.
For general guidance with modifying sections, refer to Sections overview.
Set up a Newsletter section
To set up a Newsletter section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Newsletter section. For example, select the Home page.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Newsletter. Refer to Shopify help: Add a section.
From the side menu, select Newsletter.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a title inside the section. |
| Subheading | In the Subheading box, enter text to display as a subtitle inside the section. Format the text using the text editor pane. |
| View customers (link) | Follow the View customers link to open the Customers page in your Shopify's admin. From the customers page, manage customers' information and view customers' purchase history. Refer to Shopify help: Customers. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |