Appearance
Article page
This guide describes setting up your store's Article page section.
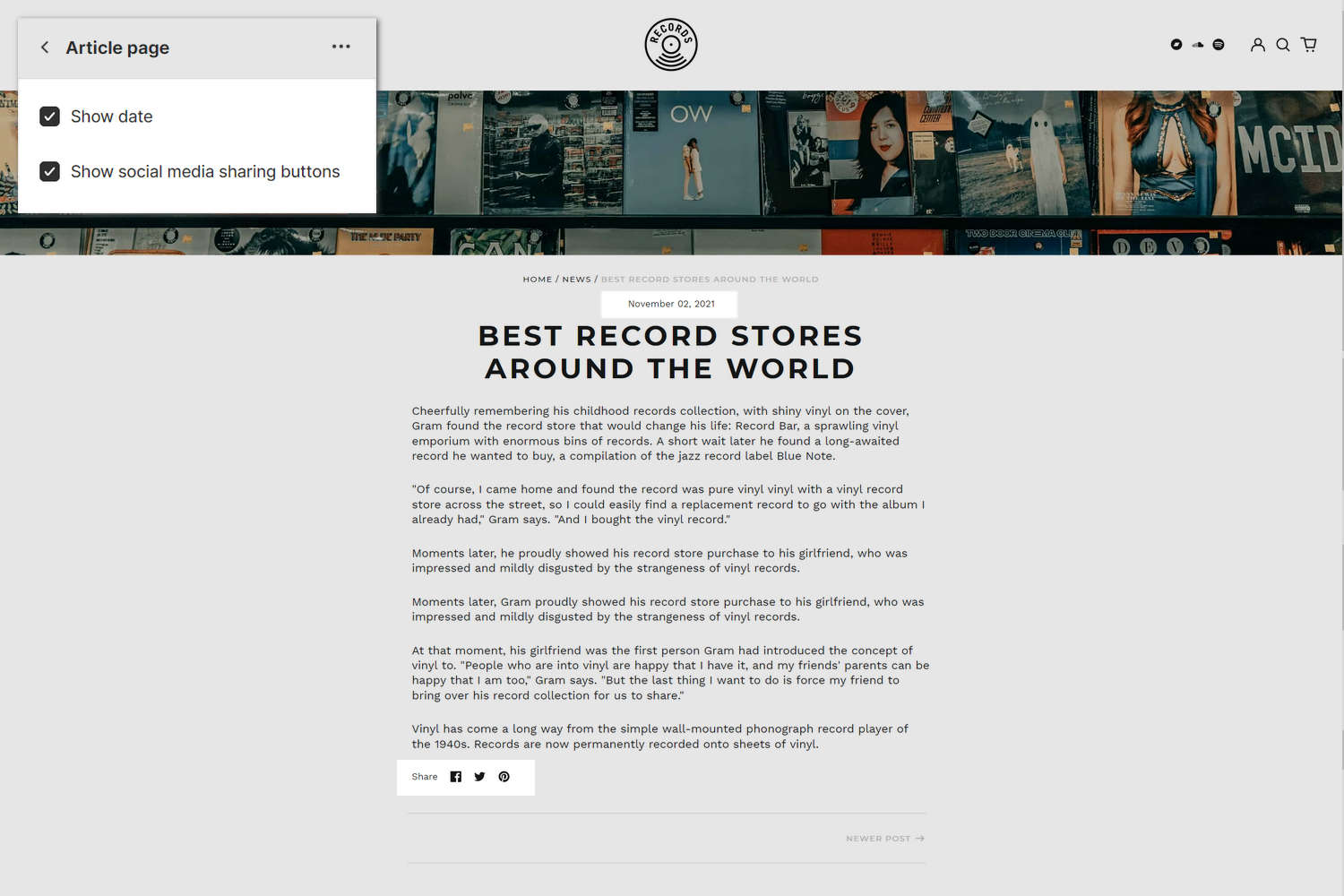
Use the section to set how page content is displayed on a blog post (article) page.

In the previous image, an Article page section is displayed on a store's default blog post page. In the upper left side of the image, part of Theme editor's section menu is displayed. In the menu, two section checkbox options are set to on: Show date and Show social media sharing buttons. With these settings enabled, the section displays the blog article's posting the date, and icons for sharing a link to the article on social media. Refer to Shopify help: Writing blog posts.
For general guidance with modifying sections, refer to Sections overview.
Set up an Article page section
To set up an Article page section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Article page section. For example, select Blog posts > Default blog post.
Note
The section is available only on Blog posts > Default blog post pages.
From the side menu, select Article page.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Hide title | Select the Hide title checkbox to show/ hide the article's title text, inside the section. |
| Show image | Select the Hide image checkbox to show/ hide the article's (featured) image, inside the section. |
| Show author | Select the Hide author checkbox to show/ hide the name of article's writer, inside the section. |
| Show date | Select the Hide date checkbox to show/ hide the article's posting date, inside the section. |
| Show social media sharing buttons | Select the checkbox Show social media sharing buttons to show/ hide a Share list area, inside the section, so that visitors can share links to the article via social media. Refer to Social media. |
| Show tags | Select the Hide tags checkbox to show/ hide tags associated with the article, inside the section. Refer to Shopify help: Creating and using tags in Shopify. |
| Show links to next / previous articles | Select the checkbox Show links to next / previous article to show/ hide links to next / previous blog articles, inside the section. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |