Appearance
Password - content
This guide describes setting up the Password - content section.
Use the section to provide information about store content that's pending release. The section adds an "Opening Soon" content area to password protected store pages. Refer to Shopify help: Password protection for your online store.

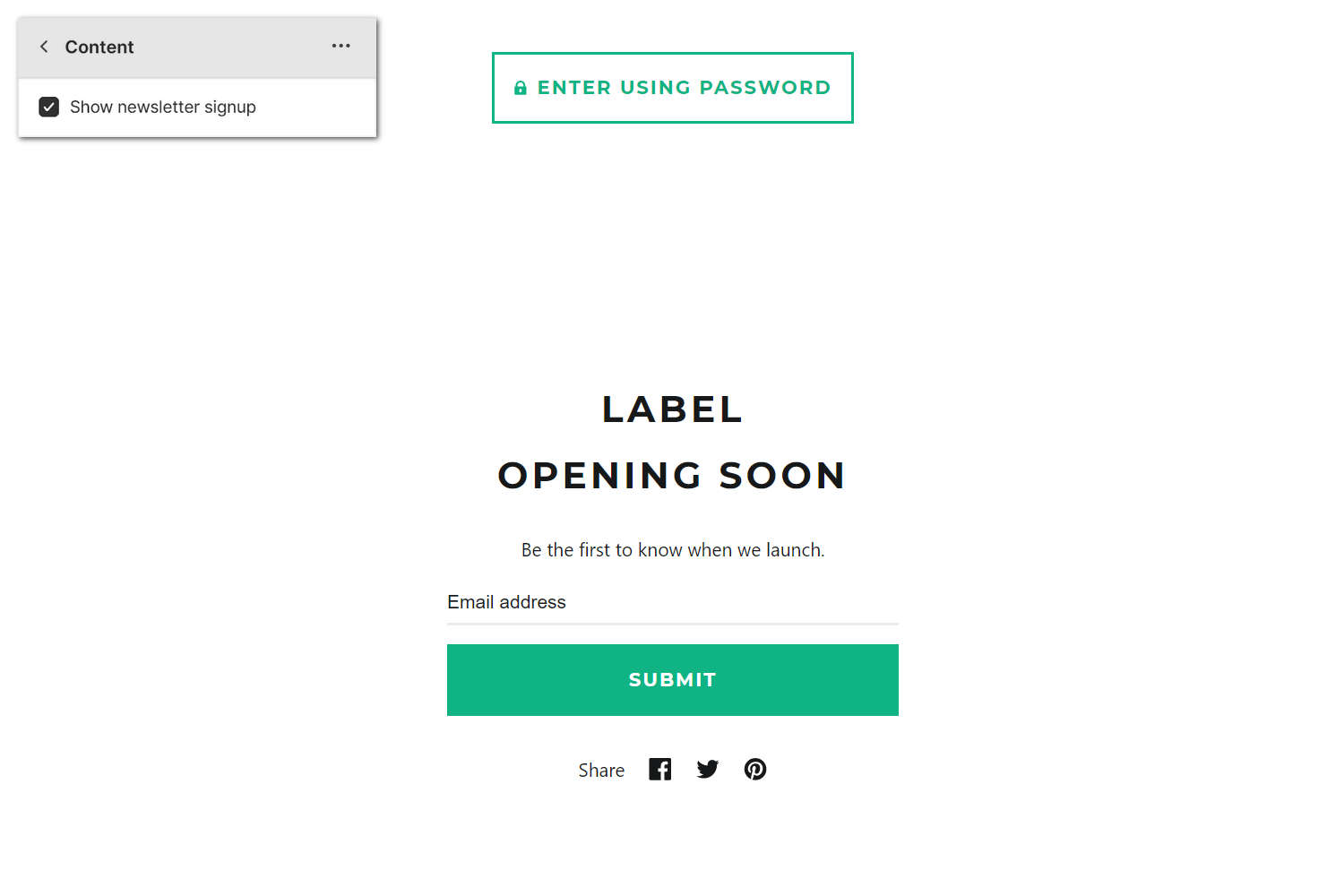
The previous image shows a Password content section on a store's Password page. In the top left, part of Theme editor's section menu is displayed. To display a form inside the section that allows visitors to subscribe to the store's newsletter, the menu's checkbox option to Show newsletter signup is set to on.
For general guidance with modifying sections, refer to Sections overview.
Set up a Password content section
To set up a Password content section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Others > Password.
Note
The section is available only on Password pages.
From the side menu, select Content.

Select a section setting described in the following table.
| Setting name | Description |
|---|---|
| Logo image | Use the Logo image selector options to set up an image as a logo inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Logo image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Custom logo width | Adjust the slider Custom logo width to set a size for the image inside the section between 20 and 450 pixels or px. |
| Heading | In the Heading box, enter text to display as title text inside the section. |
| Newsletter > Show newsletter signup | Select the checkbox Show newsletter signup to show/hide a form, inside the section, that prompts the customer to subscribe to your store's newsletter by using an email address. |
| Newsletter > Newsletter form heading | In the box Newsletter form heading, enter text to display as a title inside the newsletter form. Format the text and aad links using the Text editor pane. |
| Newsletter > Newsletter form heading > Connect dynamic source | To display newsletter form title text from a dynamic source, select the Connect dynamic source icon beside the *Newsletter form heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Newsletter > Tell your visitors about a launch day discount (link) | Follow the link Tell your visitors about a launch day discount to open a Shopify blog post about using discounts for marketing and promotion. |
| Newsletter > Newsletter placeholder text | In the box Newsletter placeholder text, enter text to display as a placeholder label for the email address entry field inside the newsletter form. |
| Newsletter > Newsletter button text | In the box Newsletter button text, enter text to display as a label for the newsletter form's submit button. |
| Social sharing > Show social media sharing buttons | Select the checkbox Show social media sharing buttons to show/hide a Share list area inside the section, so that visitors can share links to your store via social media. Refer to Social media. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |