Appearance
Set up the Neon preset
This guide describes how to set up your store's home page to match the appearance of our Demo store for Shapes theme's "Neon" preset Theme style.

Note
Before you follow this guide:
Download and install Shapes theme from Shopify's Theme store. Refer to Install Shapes.
Use Theme editor's Theme settings to set your store to Shapes' Neon preset Theme style. Refer to Theme style.
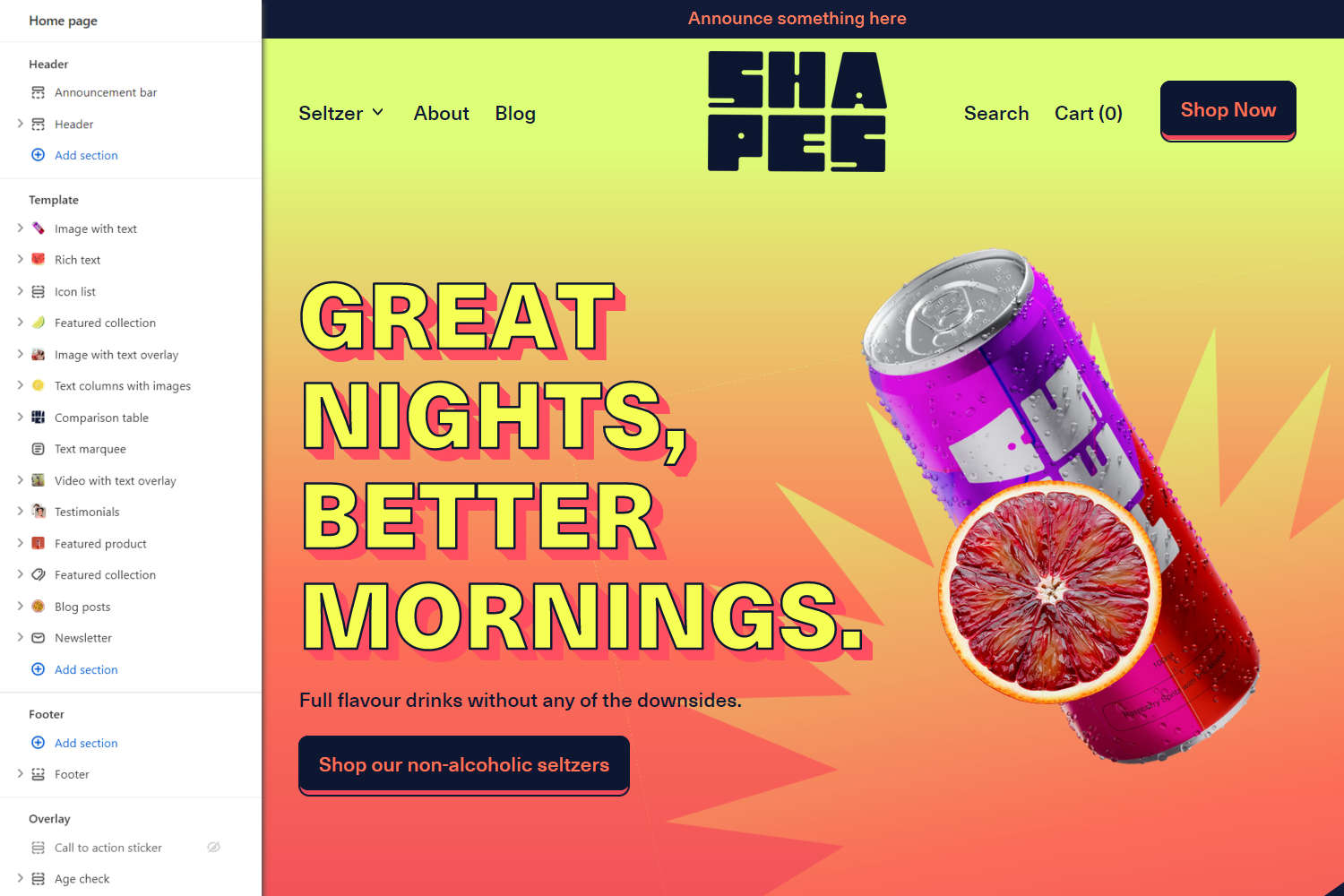
To match your store to our Demo store, in Theme editor's home page sections menu, configure each section according to the following specifications. After you've applied our specifications, your store's home page sections menu should look similar to the menu in the previous image.
Note
If a specification does not provide a value for a particular section, block or Theme setting, use the setting's default value. For example, this article does not provide a specification for the Announcement bar section. So, to match your store to our demo store, do not change the section's default settings.
For guidance with adding, removing, hiding, and rearranging sections and blocks, refer to Shopify help: Sections and blocks. For more information about Shapes' sections and blocks, refer to Sections overview.
Select Save regularly, to avoid loosing your changes.
Static sections specifications
In Theme editor, apply the following specifications to Shapes' Static sections.
Header
| Setting name | Value |
|---|---|
| Logo > Custom logo | logo.PNG |
| Overlay compensation > Desktop padding | 7 rem |
| Overlay compensation > Mobile padding | 6 rem |
Header - Feature desktop link block
| Setting name | Value |
|---|---|
| Button link | Seltzers (collection page) |
| Position | Right of cart |
Footer
| Setting name | Value |
|---|---|
| Custom logo | logo.PNG |
Footer - Tagline and social links block
| Setting name | Value |
|---|---|
| Tagline | This is a demo store. Unfortunately Shapes soda isn't real, but these lovely can designs were done by the amazing Tina Victoria in collaboration with Switch Themes. |
Content sections specifications
In Theme editor, apply the following specifications to Shapes' Content sections.
Image with text
| Setting name | Value |
|---|---|
| Image > Image | raspberry_cropped.PNG |
| Content > Title | Great nights, better mornings. |
| Content > Text | Full flavour drinks without any of the downsides. |
| Link > Button link | All products |
| Link > Label | Shop our non-alcoholic seltzers |
Image with text - Shape divider block
| Setting name | Value |
|---|---|
| Animation > Enable animation | Unchecked (off) |
Image with text - Sticker block 1
| Setting name | Value |
|---|---|
| Shape | Fit to text |
| Custom image > Image | shutterstock_794568322.PNG |
| Color > Color | Text |
Image with text - Sticker block 2
| Setting name | Value |
|---|---|
| Shape | Fit to text |
| Custom image > Image | shutterstock_1751926022_3.PNG |
| Position > Vertical position | 21% |
| Animation > Parallax speed | 8 |
| Color > Color | Text |
Rich text
| Setting name | Value |
|---|---|
| Title | In pursuit for the greatest non-alcoholic spritz |
| Text | Non-alcoholic and easy on the stomach.With our drinks, you can have as many as you like without feeling guilty about it. |
Rich text - Sticker block
| Setting name | Value |
|---|---|
| Shape | Fit to text |
| Sticker width | 240px |
| Custom image > image | shutterstock_1101727646_3.PNG |
| Position > Horizontal position | 9% |
| Position > Vertical position | 100% |
| Animation > Parallax speed | 5 |
Icon list
Icon list - Icon block 1
| Setting name | Value |
|---|---|
| Text | Alcohol free |
Icon list - Icon block 2
| Setting name | Value |
|---|---|
| Text | No additives |
Icon list - Icon block 3
| Setting name | Value |
|---|---|
| Text | No artificial flavouring |
Icon list - Icon block 4
| Setting name | Value |
|---|---|
| Text | Organic |
Icon list - Icon block 5
| Setting name | Value |
|---|---|
| Text | Gluten free |
Icon list - Icon block 6
| Setting name | Value |
|---|---|
| Text | Low sugar |
Icon list - Icon block 7
| Setting name | Value |
|---|---|
| Text | Probiotic |
Icon list - Icon block 8
| Setting name | Value |
|---|---|
| Text | Low carb |
Featured collection 1
| Setting name | Value |
|---|---|
| Heading | Our seltzers |
| Subheading | All flavour no filler. |
| Collection | Seltzers (Collection page) |
| Number of products | 8 |
| Enable quick buy | Checked (on) |
| Grid > Products per row on mobile | 2 |
Featured collection 1 - Shape divider block
| Setting name | Value |
|---|---|
| Flip horizontal | Checked (on) |
Featured collection 1 - Sticker block
Below the Shape divider block, add a new Sticker block with the following settings.
| Setting name | Value |
|---|---|
| Shape | Fit to text |
| Sticker width | 170ox |
| Custom image > Image | shutterstock_1712740582.PNG |
| Position > Horizontal position | 91% |
| Position > Vertical position | 44% |
| Animation > Rotation | Rotate only when page is scrolling |
| Animation > Enable parallax | Checked (on) |
| Color > Color | Text |
Image with text overlay
| Setting name | Value |
|---|---|
| Image | shutterstock_1392167099_1.PNG |
| Layout > Display content below image on mobile | Unchecked (off) |
| Layout > Height | Natural |
| Content > Title | The Shapes Story |
| Content > Link | About (page) |
| Content > Button text | About us |
| Color > Text overlay color | White |
Text columns with images
| Setting name | Value |
|---|---|
| Title | What's in a can? |
| Index shape | Circle |
Text columns with images - Column block 1
| Setting name | Value |
|---|---|
| Title | No artificial flavours |
| Text | Guaranteed! We’re proud of our spritz from the beginning until this very moment because we know exactly how we make them. |
Text columns with images - Column block 2
| Setting name | Value |
|---|---|
| Title | Light and easy |
| Text | Non-alcoholic and easy on the stomach. With our drinks, you can have as many as you like without feeling guilty about it. |
Text columns with images - Column block 3
| Setting name | Value |
|---|---|
| Title | Drinks worth sharing |
| Text | These drinks are made for contemplation and conversation. Enjoy by yourself or put them on the table for your next BBQ party. |
Text columns with images - Sticker block
Below the third Column block, add a new Stick block with the following settings.
| Setting name | Value |
|---|---|
| Shape | Fit to text |
| Custom image > Image | shutterstock_1727352754.PNG |
| Position > Horizontal position | 4% |
| Animation > Rotation | Rotate only when page is scrolling |
| Animation > Enable parallax | Checked (on) |
| Animation > Parallax speed | 2 |
| Color > Color | Text |
Comparison table
| Setting name | Value |
|---|---|
| Display on card | Unchecked (off) |
| Title | How we compare |
| Column 1 > Image | logo.PNG |
| Column 2 > Heading | Soft Drinks |
| Column 3 > Heading | Beer |
| Column 4 > Heading | Wine |
| Color > Color scheme | Tertiary |
| Color > Use gradient for background | Checked (on) |
Comparison table - Row block 1
| Setting name | Value |
|---|---|
| Heading | Alcohol free |
| Column 1 > Icon | Check |
| Column 2 > Icon | Check |
Comparison table - Row block 2
| Setting name | Value |
|---|---|
| Heading | Ethically produced |
Comparison table - Row block 3
| Setting name | Value |
|---|---|
| Heading | Low in sugar |
Text marquee
| Setting name | Value |
|---|---|
| Text | What's your flavour? |
| Shape between repeated text | None |
| Speed | 50sec |
Video with text overlay
| Setting name | Value |
|---|---|
| Video > Video | drinking-glasses.MP4 |
| Embedded YouTube video > YouTube video URL | None (blank, no URL) |
| Aspect ratio > Aspect ratio – mobile | Full screen |
| Aspect ratio > Aspect ratio – desktop | Widescreen (16:9) |
| Content > Title | Made with love. |
| Content > Heading size | Feature |
| Content > Text | All our drinks use natural ingredients and are made in Australia at our Melbourne warehouse. |
| Content > Button text | About us |
Testimonials
| Setting name | Value |
|---|---|
| Display on card | Unhecked (off) |
| Title | Don't just take our word for it |
| Images max width | 170px |
| Image shape | Wind |
| Autoscroll mode | Left to right |
Testimonials - Testimonial block 1
| Setting name | Value |
|---|---|
| Image | Frame_1.PNG |
| Quote | I've been waiting so long for a drink like this to come along! I am so tired of non-alcoholic versions of wine and beer and glad there's something different now. |
| Source | Shannon, London |
Testimonials - Testimonial block 2
| Setting name | Value |
|---|---|
| Image | Frame_2.PNG |
| Quote | During numerous lockdowns I cut back on drinking but now things are open again I'm looking to change things up a bit. Shapes has been a welcome addition. |
| Source | Dale, New York City |
Testimonials - Testimonial block 3
| Setting name | Value |
|---|---|
| Image | Frame_3.PNG |
| Quote | Waking up the next day after a night out has never felt so good. |
| Source | Imani, Amsterdam |
Testimonials - Testimonial block 4
Below the third Testimonial block, add a new Testimonial block with the following settings.
| Setting name | Value |
|---|---|
| Image | Frame_4.PNG |
| Quote | The non-alcoholic space at the moment is super exicting, and Shapes is a big driving force in that. |
| Source | Glenn, Sydney |
Testimonials - Testimonial block 5
Below the forth Testimonial block, add a new Testimonial block with the following settings.
| Setting name | Value |
|---|---|
| Image | Frame_5.PNG |
| Quote | Being a DJ I've basically stuck to soft drinks and soda water whilst playing - now I try ensure venues have Shapes on hand. |
| Source | Santos, Rio de Janeiro |
Testimonials - Testimonial block 6
Below the fifth Testimonial block, add a new Testimonial block with the following settings.
| Setting name | Value |
|---|---|
| Image | Frame_6.PNG |
| Quote | Having Shapes as an option for work events and late night meetings has been a game changer. |
| Source | Julie, Berlin |
Testimonials - Shape divider block
Hide or remove the Shape divider block.
Featured product
| Setting name | Value |
|---|---|
| Title | Flavour of the month |
| Featured product | Peach (Product page) |
| Media > Image shape | Leaf |
Featured product - Shape divider block 1
Position the Shape divider block above the Title block, and then apply the following settings to the Shape divider block.
| Setting name | Value |
|---|---|
| Target section | Section above |
Featured product - Shape divider block 2
Below the first Shape divider block, add a new Shape divider block with the following settings.
| Setting name | Value |
|---|---|
| Target section | Section below |
| Target section color scheme | Primary |
| Style | Tile 1 |
| Flip horizontal | Checked (on) |
Featured product - Sticker block
Below the Buy buttons block, add a new Sticker block with the following settings.
| Setting name | Value |
|---|---|
| Shape | Fit to text |
| Custom image > Image | shutterstock_1912754581.PNG |
| Position > Horizontal position | 94% |
| Position > Vertical position | 22% |
| Animation > Rotation | Rotate only when page is scrolling |
| Color > Color | Text |
Featured collection 2
| Setting name | Value |
|---|---|
| Heading | Merch |
| Collection | Merch (Collection page) |
| Number of products | 4 |
Blog posts
| Setting name | Value |
|---|---|
| Title | From the blog |
| Blog | News (Blog) |
| Crop | Square |
Blog posts - Sticker
Below the Shape divider block, add a new Sticker block with the following settings.
| Setting name | Value |
|---|---|
| Shape | Fit to text |
| Custom image > Image | shutterstock_1649856322_4.PNG |
| Position > Horizontal position | 3% |
| Animation > Rotation | Rotate only when page is scrolling |
| Animation > Enable parallax | Checked (on) |
| Color > Color | Text |
Newsletter
| Setting name | Value |
|---|---|
| Title | The Shapes Dispatch |
Template sections specifications
In Theme editor, apply the following specifications to Shapes' Template sections.
Call to action sticker
Set the Call to action sticker section to Hidden.