Appearance
Scrolling logos
This guide describes the Scrolling logos section.
Use the section to add a scrolling animation to display a list of logos on a page.

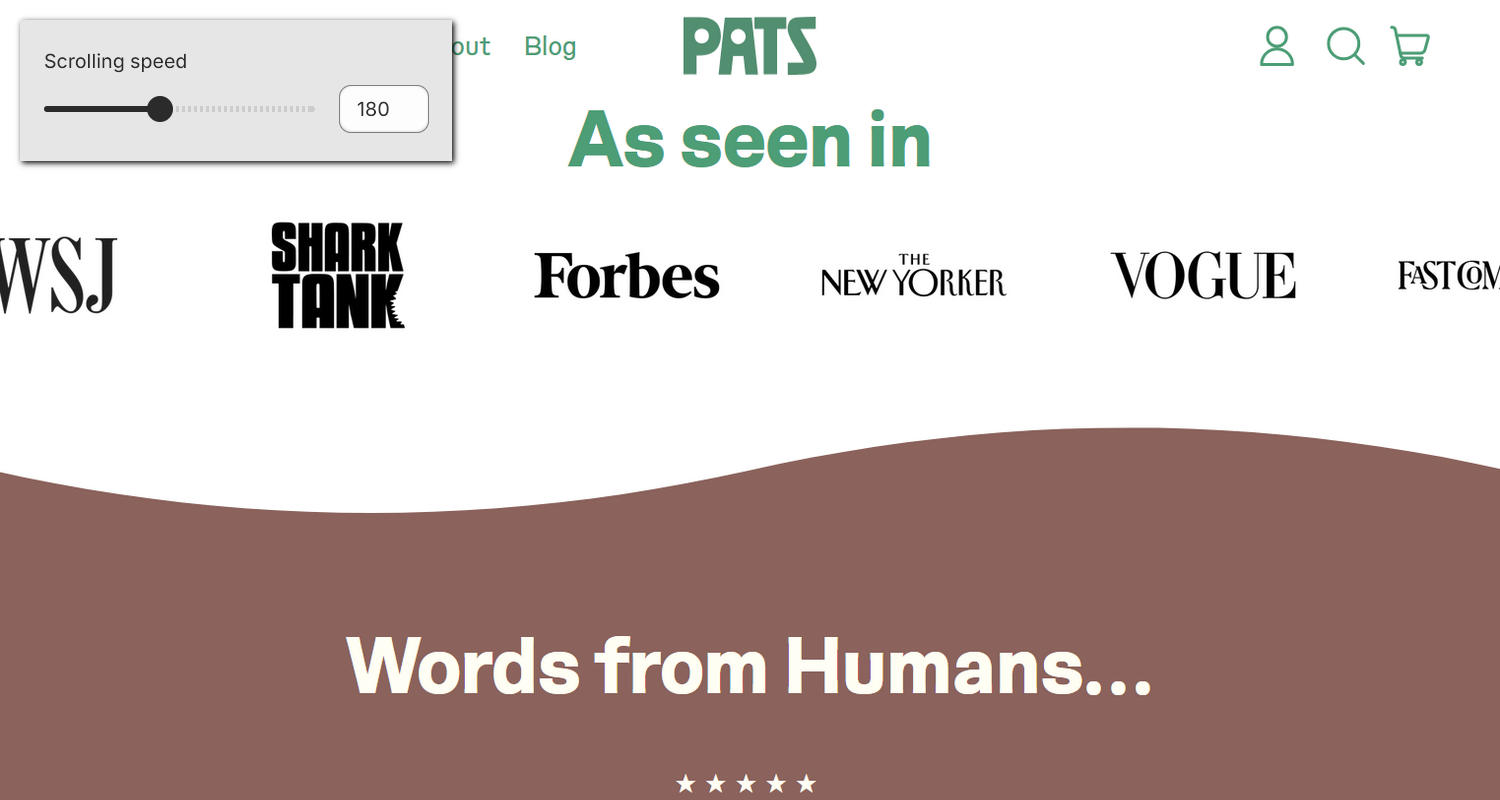
The previous image shows an example store's home page. In the upper left, part of Theme editor's Scrolling logos section menu is displayed. The menu's Scrolling speed option is set to 180. This option specifies a scroll speed for the animation that scrolls the logo images (blocks) inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Scrolling logos section
To configure your Scrolling logos section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Scrolling logos section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Scrolling logos. Refer to Shopify help: Add a section.
From the side menu, select Scrolling logos.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Title | In the Title text box, enter (heading) text to display inside the section. |
| Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Logo max width | Adjust the Logo max width slider between 50 and 500 pixels. Use this option to specify a maximum width for the section's logo images. |
| Scrolling speed | Adjust the Scrolling speed slider between 20 and 400. Use this option to specify a scroll speed for the section's logo images (blocks). |
| Scrolling direction | Use the Scrolling direction options to select Right to left or Left to right. Use this option to specify a direction for the scroll animation that moves the section's text. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Scrolling logos section
To configure a block for your Scrolling logos section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Scrolling logos section.
From the side menu, expand the Scrolling logos section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
Logo * | Displays a logo image inside the section |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |