Appearance
Product grid - collection
This guide describes the Product grid - collection section.
Use the section to customize collection pages by adding features like a grid layout, or product filtering and sorting options. Refer to Shopify help: Collection layout and appearance.

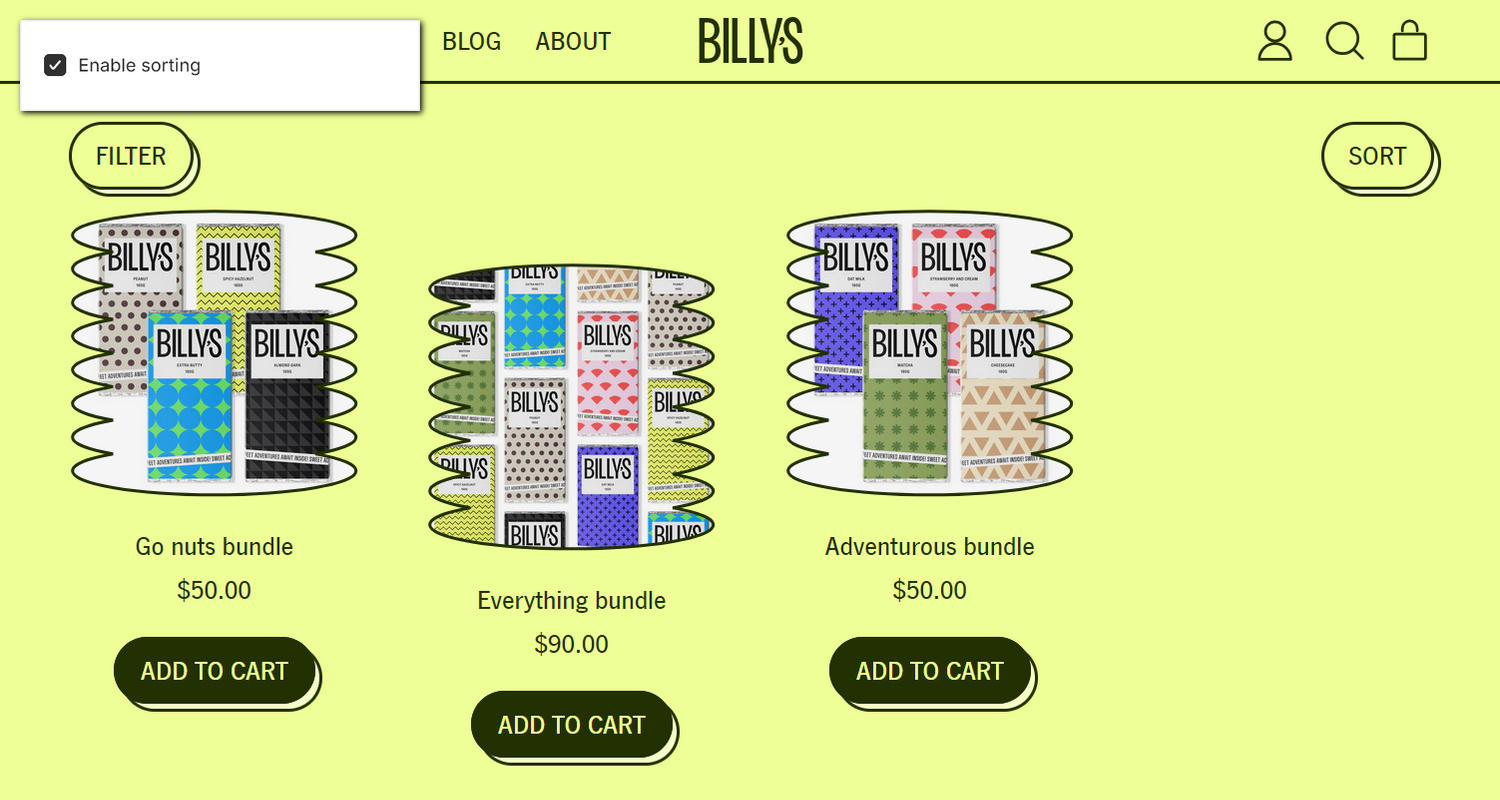
The previous image shows an example store's Collection page. In the upper left, part of Theme editor's Product grid - collection section menu is displayed. The menu's Enable sorting option is set to on. This option shows/hides the product sorting options inside the section. For example, in the upper right area of the previous image, the section displays the Sort options.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Product grid section
To configure your Product grid section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Collections > Default collection.
Note
The section is available only on the Collections > Default collection page template.
From the side menu, select Product grid.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Number of products | Adjust the Number of products slider between 4 and 24 products. Use this option to set the maximum number of products to display inside the section. |
| Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Enable quick buy | Set the Enable quick buy checkbox to on or off. Use this option to show/hide an "Add to cart" button on product tiles inside the section. For a product with two variants, Shapes theme displays the variant selector as a button. If there are more than two variants, a dropdown selector is displayed. Refer to Show quick buy on product tiles. |
| Products per row on mobile | Use the Products per row on mobile options to select 1 or 2 products. Use this option to set the number of products to display in each row inside the section. This setting applies to mobile display devices. |
| Products per row on desktop | Adjust the Products per row on desktop slider between 2 and 5 products. Use this option to set the number of products to display in each row inside the section. This setting applies to desktop display devices. |
| Filtering and Sorting > Enable filtering | Set the Enable filtering checkbox to on or off. Use this option to show/hide the product filtering options inside the section. With this option enabled, your store visitors can select a range of products within a collection by using filtering criteria like availability and price. Refer to Shopify help: Searching for products and filtering your product list and Shopify help: Add storefront filtering. |
| Filtering and Sorting > Learn how to set up filters (link) | Follow the Learn how to set up filters link to open the Shopify help: Adding filters with Shopify Search & Discovery page to learn how to set up custom filters and navigation menus for your store's collections. |
| Filtering and Sorting > Enable sorting | Set the Enable sorting checkbox to on or off. Use this option to show/hide the product sorting options inside the section. With this option enabled, your store visitors can arrange the products in a collection by using sorting criteria like price and popularity. Refer to Shopify help: Collection layout and appearance. |
| Filtering and Sorting > Expand filters by default | Set the Expand filters by default checkbox to on or off. Use this option to show/hide the product filtering options, by default, inside the section. With this option set to off, to access the product filtering options, your store visitors must select the Filter button inside the section. |
| Filtering and Sorting > Show filter counts | Set the Show filter counts checkbox to on or off. Use this option to show/hide a count of the number of products in each filter category, inside the section. A count is displayed beside the name of each filter. For example, for a collection containing two products that are in stock, In stock (2) is displayed in the Availability filter area. |
| Filtering and Sorting > Enable color swatch filters | Set the Enable color swatch filters checkbox to on or off. For products in a collection that use color variants, use this option to show/hide the option to filter products by color, inside the section. Refer to Shopify help: Variants and Shopify help: Searching for products and filtering your product list. |
| Filtering and Sorting > Learn how to set up swatches (link) | Follow the Learn how to set up swatches link to open the Set up color swatches guide. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Product grid section
To configure a block for your Product grid section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Collections > Default collection.
From the side menu, expand the Product grid section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Collection banner | Displays a banner, with (optional) navigation links, collection title, description, and image tile inside the section. Use this block instead of the collection banner section if you prefer using a continuous pattern for the whole template. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |