Appearance
Cart
This guide describes the Theme settings > Cart menu options.
Use the settings to specify how customers purchase products on your store's cart page. Refer to Shopify help: Cart page.

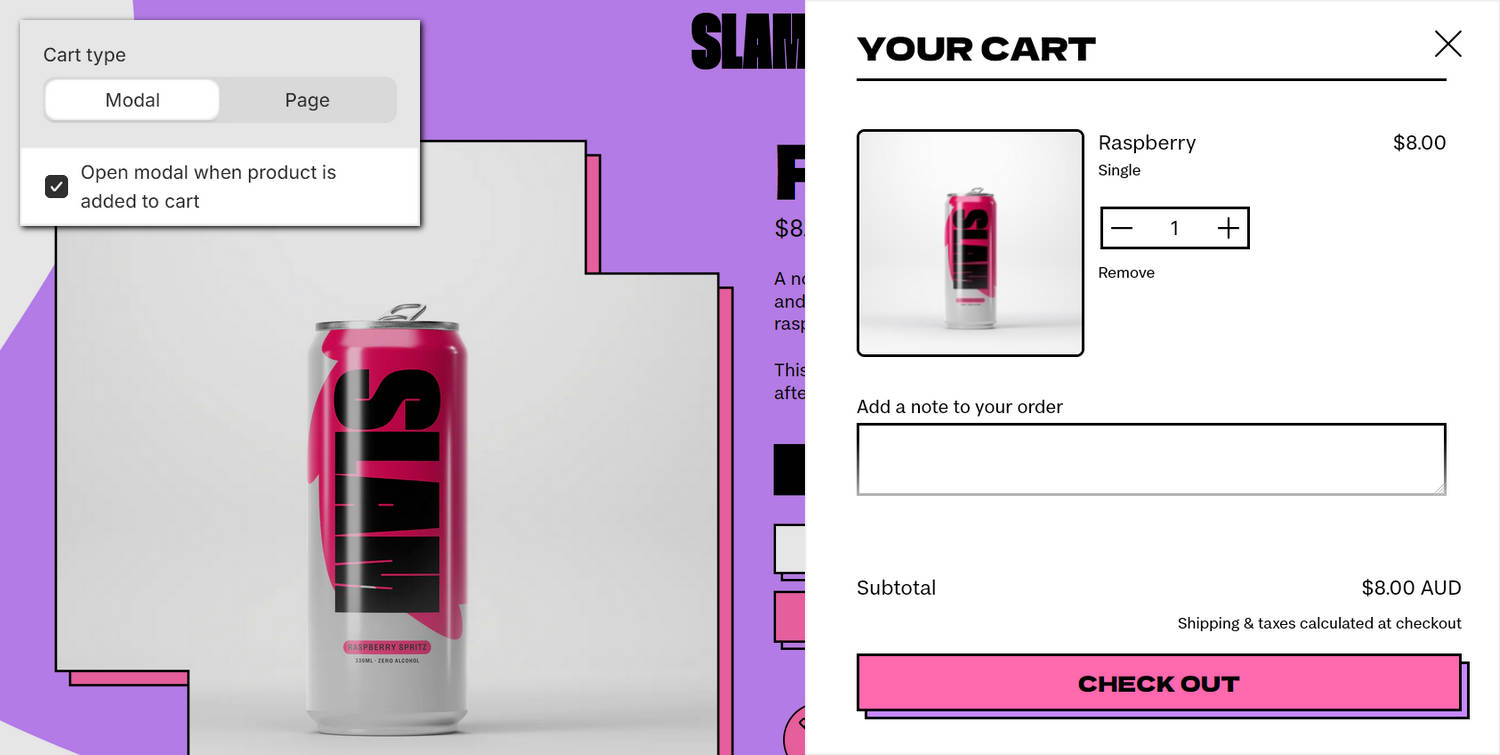
The previous image shows a store's product page. In the upper left, part of Theme editor's Theme settings > Cart menu is displayed. The menu's Cart type option is set to Modal. The menu's checkbox option to Open modal when product is added to cart is also enabled. Use these options to specify the behavior for your store's cart when a customer selects the Add to cart button. With these options enabled, the store's cart displays on the current page inside a modal. On the right of the image, an example cart modal is displayed on the product page with a product added to the store's cart.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure Cart
To configure your Cart settings:
In Theme editor, go to Theme settings > Cart.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Icon | Use the Icon options to choose an icon to represent the cart as a Cart or Bag. |
| Enable cart notes | Select the checkbox Enable cart notes to show/hide a text box that allows customers to add a note before they proceed to the checkout page. |
| Enable accelerated checkout buttons | Select the checkbox Enable accelerated checkout buttons to show/hide accelerated checkout buttons on the cart page. Refer to Shopify help: Accelerated checkouts. |
| Show product vendor | Select the Show product vendor checkbox to show/hide the names of product vendors on the cart page. |
| Cart type | Use the Cart type options to set the cart to display as a Modal or Page, when the customer selects the Add to cart button. With this option set to Modal, the cart displays on the current page inside a modal. To turn off this functionality, and redirect visitors to the cart page, select the Page option. |
| Open modal when product is added to cart | Select the Open modal when product is added to cart checkbox to show/hide a cart modal. The modal opens whenever a customer adds a product to the cart. To use this feature, set the Cart type option to Modal. |
| Free shipping progress > Set up your shipping rates (link) | Follow the Set up your shipping rates link to open your Shopify admin's Shipping and delivery page. On the admin page, use the settings to specify shipping and delivery rates for your store. |
| Free shipping progress > Show free shipping progress | Select the checkbox Show free shipping progress to show/hide the free shipping progress indicator on the cart page. Refer to Show a free shipping progress bar and Free shipping bar. |
| Free shipping progress > Free shipping threshold | In the Free shipping threshold text box, enter a value to use as a threshold for the free shipping indicator. This threshold value applies to all your stores markets. To specify thresholds for particular markets, refer to Show a free shipping progress bar and Free shipping bar. |
| Free shipping progress > See our guide (link) | Follow the See our guide link to access our guide to creating thresholds for particular markets. Refer to Show a free shipping progress bar. |
| Free shipping progress > Color scheme | Use the Color scheme selector to specify a color scheme for the Free shipping progress cart area. Refer to Colors. |
| Free shipping progress > Color scheme > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Free shipping progress > Progress bar color | Use the Progress bar color options to set a color for the progress bar inside the Free shipping progress indicator. Set the progress bar to use the same color as the color scheme's Text, Accent 1, Accent 2, Card or Gradient. |