Appearance
Migrate to using color schemes
This guide describes how to bring your Shapes version 2 color schemes over to Shapes 3's new color schemes format.

Important
Version 3 of Shapes theme uses Shopify's new color schemes. The new color schemes offer advantages over the custom color schemes we used for version 2 of Shapes theme.
Shapes 2 and Shapes 3 use different data formats to implement color schemes. A consequence of using different data formats is that colors from your store's color schemes do not migrate automatically when you update your Shapes theme from version 2 to version 3.
Use the Color scheme migrator tool
To help you bring your existing color schemes over to the new color schemes format, we made the online Color scheme migrator tool.
To use the Color scheme migrator tool, complete the following steps.
Note
Before you edit your theme code, duplicate your current theme. Refer to Shopify help: Duplicating themes.
Duplicating your theme retains a backup copy of your current theme in your Shopify admin. If something unexpected happens to your store after you edit your theme code, use your duplicated theme to revert your changes.
In your Shopify admin, navigate to Sales channels > Online store > Themes.
In the Themes area, locate your Shapes version 2 theme.
Update your Shapes version 2 theme to the latest version.
Refer to Update to latest version. The update process creates a new copy of Shapes in your Shopify admin's Theme library. Your new copy of Shapes is updated to the latest version, without the colors from your store's color schemes.
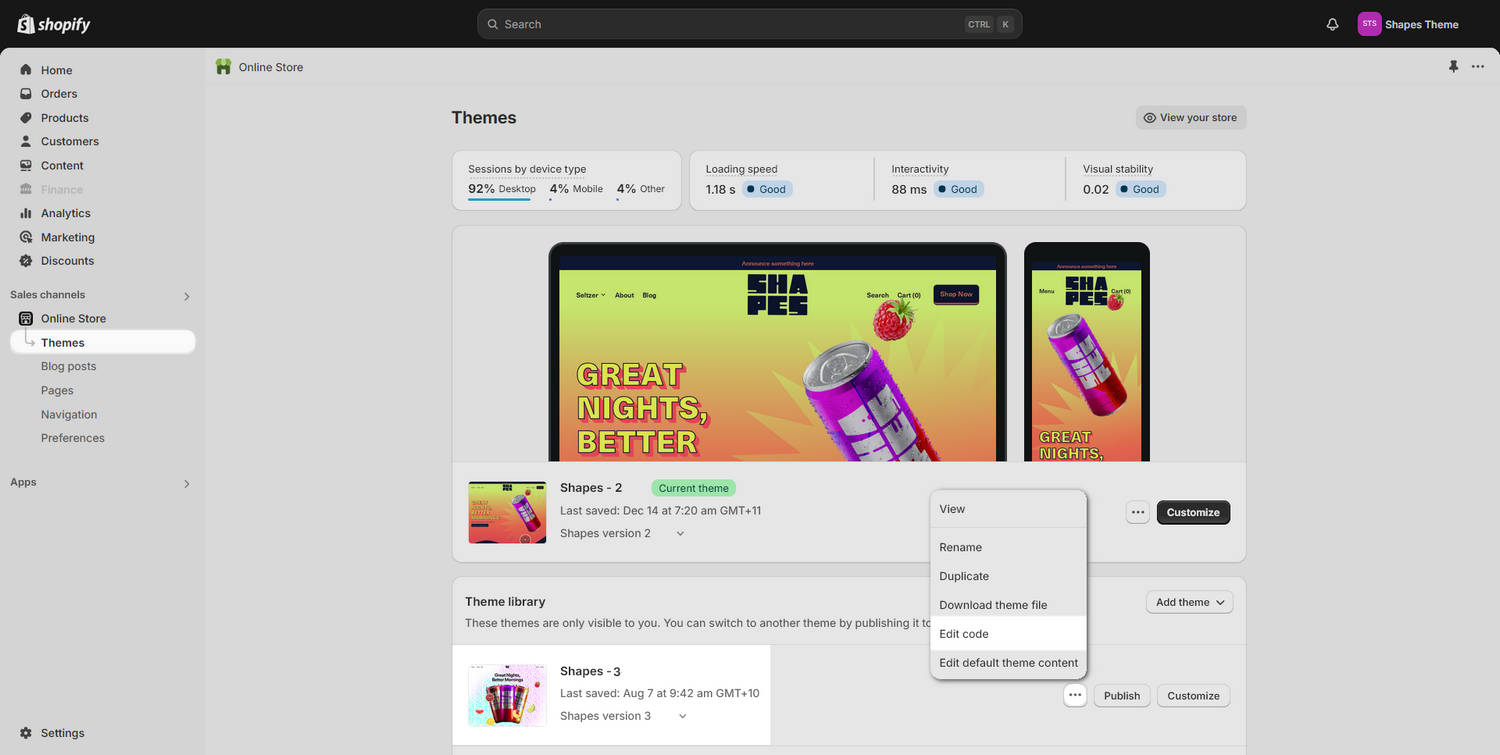
In your Shopify admin Themes > Theme library area, locate your newly updated copy of Shapes created by the update process.
Beside the name of your newly updated copy of Shapes, select
...(the ellipsis icon), and then choose Edit code.Selecting the Edit code option opens Shopify's Code editor.

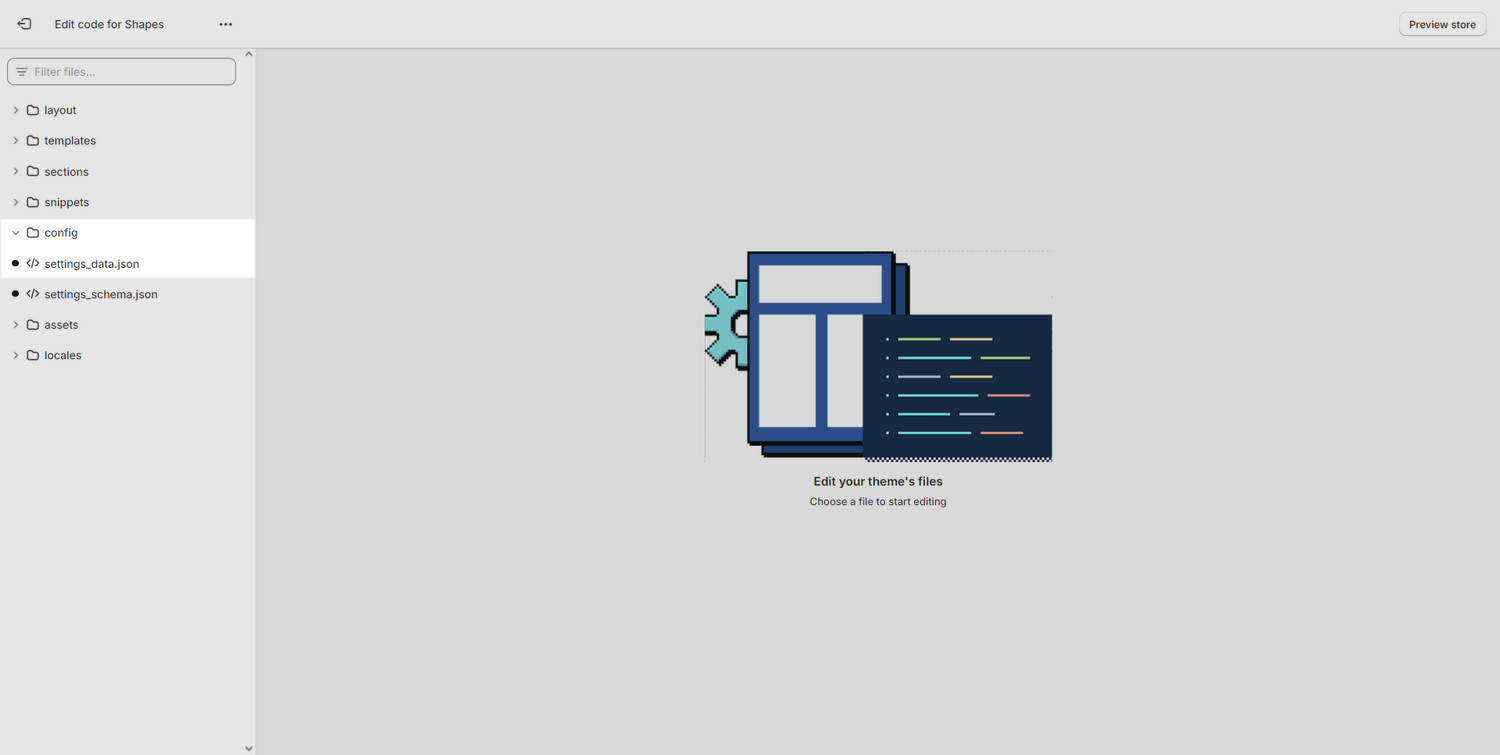
In Code editor, expand the Config subdirectory.
Inside the Config subdirectory, select the
settings_data.jsonfile.
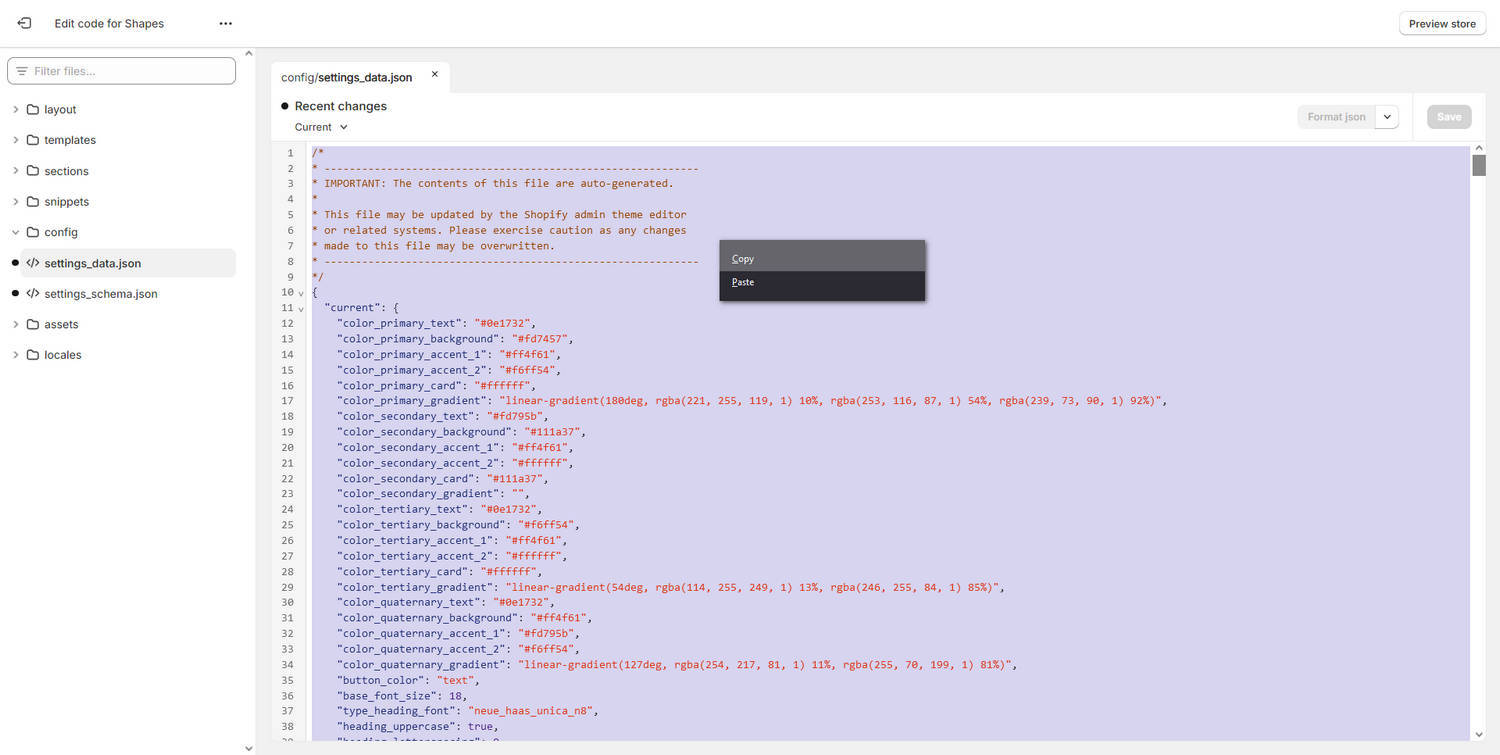
With the
settings_data.jsonfile open in a Code editor tab, select the entire contents of the file, and then copy the file's contents to your computer's clipboard.In the following steps, you will paste the copied file contents into the Color scheme migrator tool. Keep the file open in Code editor, you will edit the code in the following steps.

In a new web browser window or tab, open the Color scheme migrator tool.
On the Color scheme migrator page, use the Select your theme menu to select Shapes theme.
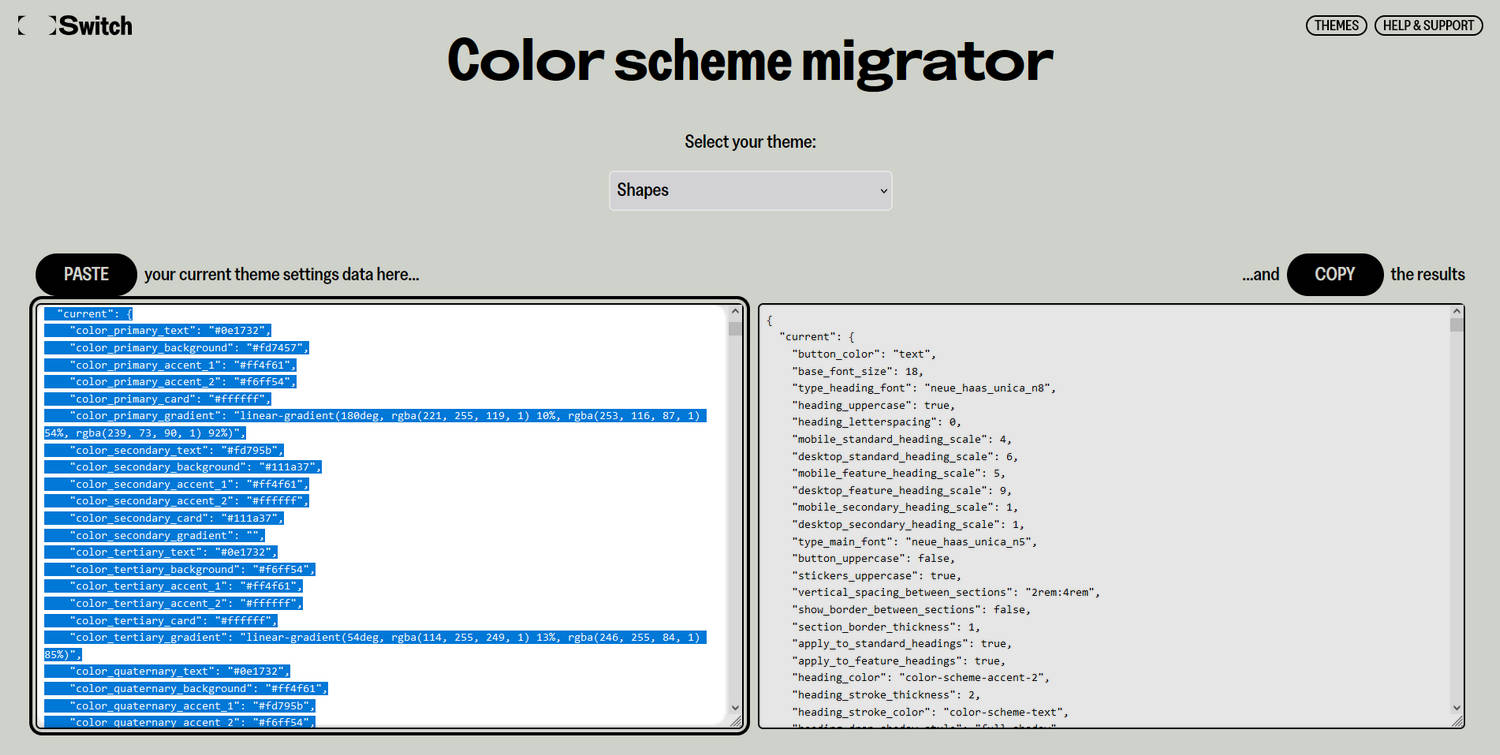
Select Paste to paste the
settings_data.jsonfile contents into the tool.Alternatively, locate the Color scheme migrator's first text box (on the left side). Then, in the tool's first text box, paste the
settings_data.jsonfile contents that you copied previously.
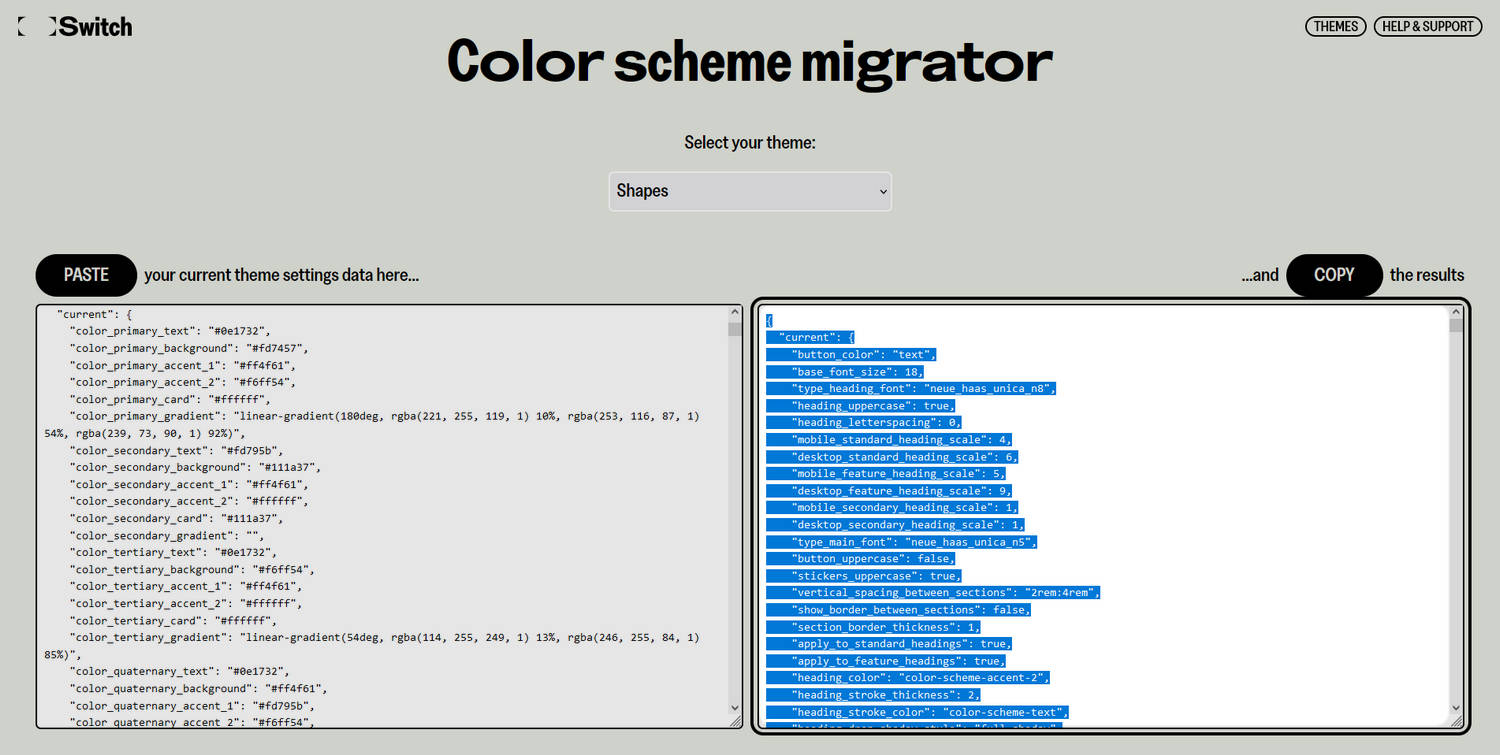
After you paste your data, the contents of the tool's second text box update automatically (on the right side).
After the contents of the tool's second text box have updated, select Copy to copy the contents of the tool's second text box to your computer's clipboard. In the following steps, you will paste the data you copied into Shopify's Code editor.
Note
If the tool's second text box shows an error message, follow the instructions displayed on the web page. Alternatively, contact the Switch support team for help.

Return to your previous browser window or tab that has the
settings_data.jsonfile open in Shopify's Code editor.If you closed Code editor, reopen the file in Code editor.
In the Code editor pane, select the entire contents of the
settings_data.jsonfile.Replace the file's contents by pasting the data that you copied from the Color scheme migrator tool.
Select Save, and then preview your store to verify that your color schemes have migrated successfully.
After you finish customizing, publish your updated theme from your Shopify admin.