Appearance
Custom CSS
This guide describes the Theme settings > Custom CSS menu options.
Use the menu options to specify custom styles that apply to your entire online store, except the Checkout page. Refer to Shopify help: Add custom CSS.

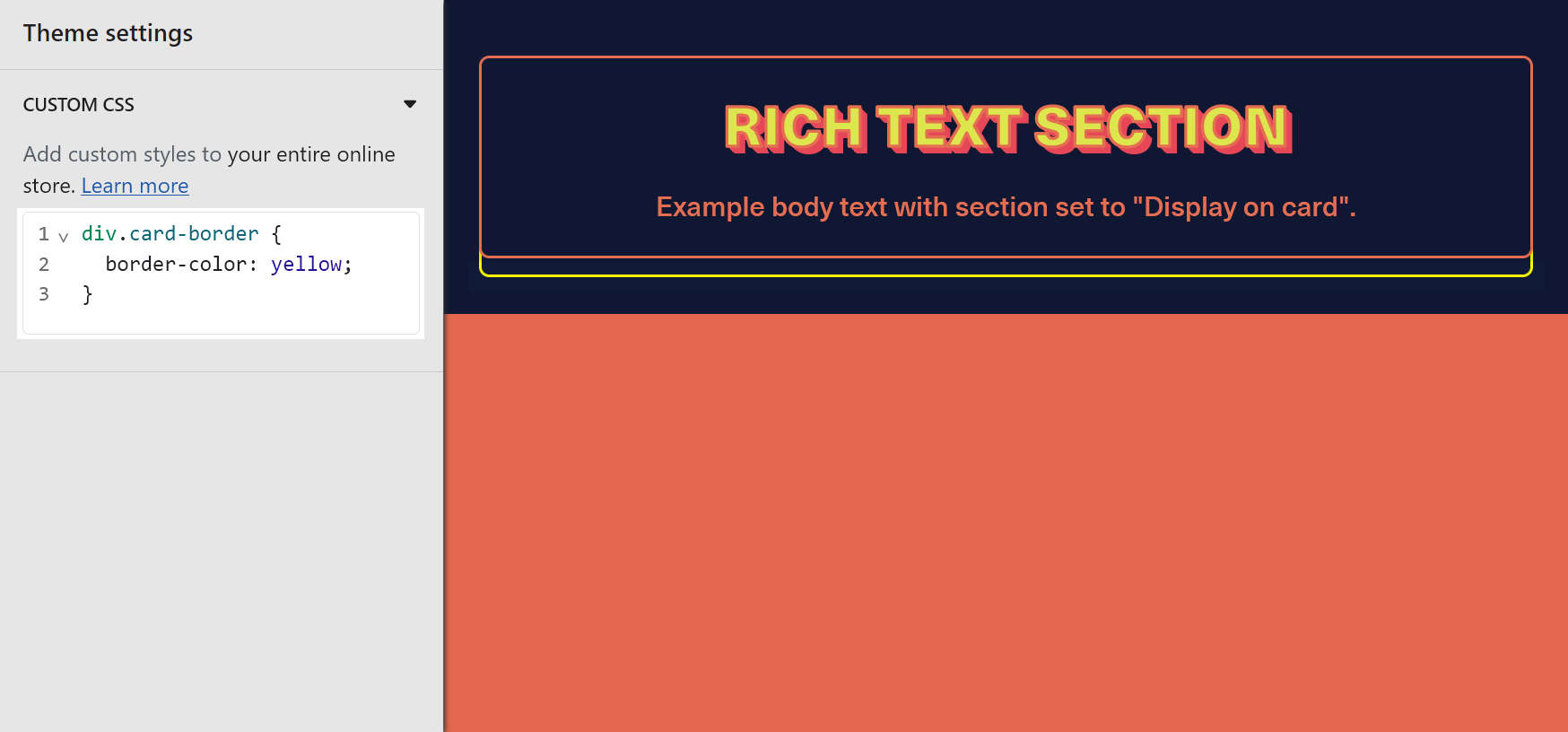
The previous image shows a store's Collection page. In upper left, part of Theme editor's Theme settings > Custom CSS menu is displayed. The menu's text box contains a custom CSS style definition. The CSS style definition sets an Orange color for hyperlinks inside HTML elements with a heading-feature class. In the center, the custom CSS is applied to the orange colored Treats text on the store page.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure Custom CSS
To configure your Custom CSS settings:
In Theme editor, go to Theme settings > Custom CSS.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Custom CSS | In the textbox, enter custom CSS styles that apply to your entire online store. Refer to Shopify help: Add custom CSS. |