Appearance
Image with logo overlay
This guide describes the Image with logo overlay section.
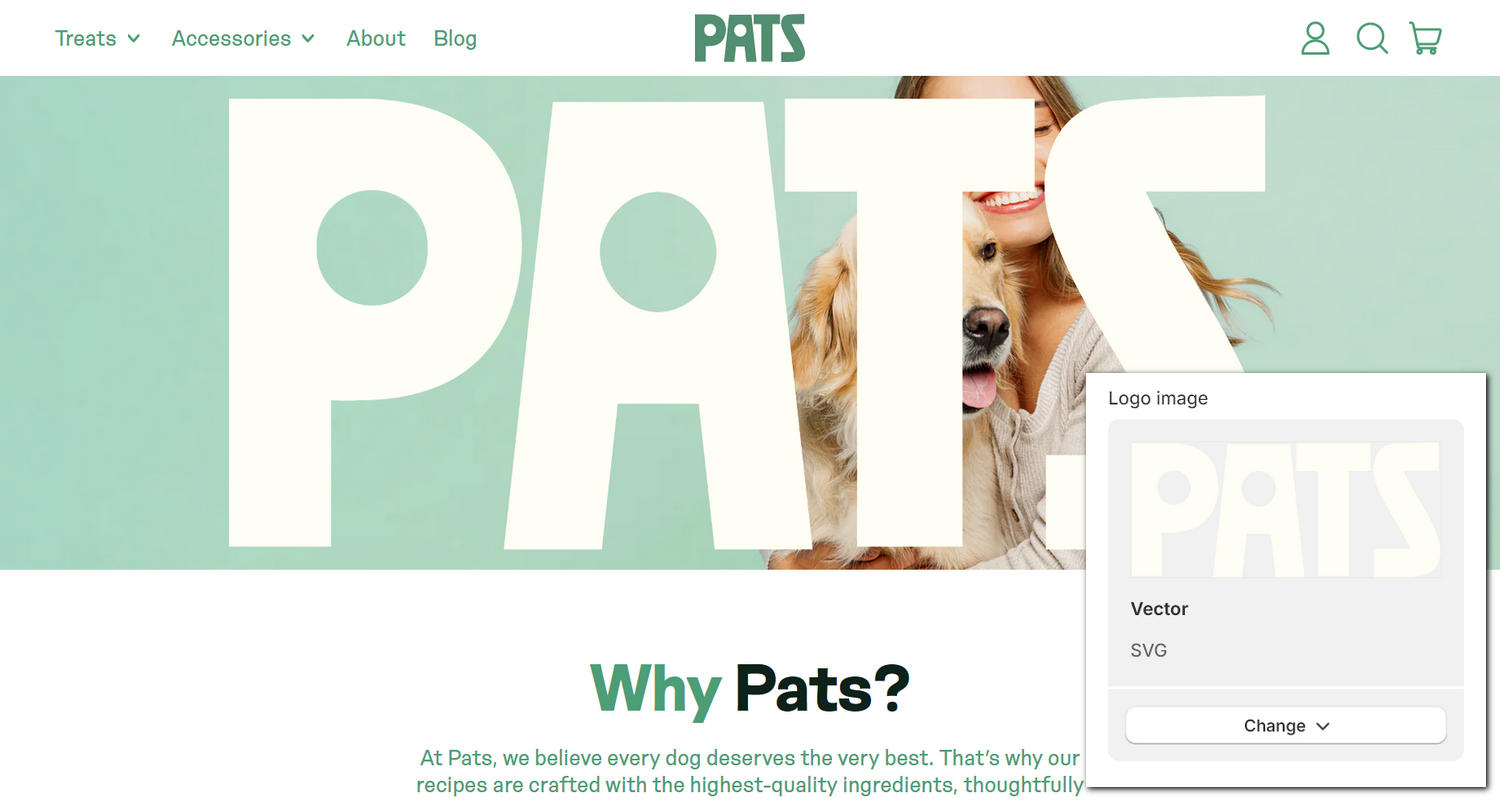
Use the section to overlay an image with a logo image on a store page.

The previous image shows an example store's home page. In the bottom right, part of Theme editor's Image with logo overlay section menu is displayed. Inside the menu's Logo image picker, the Vector.svg image file is selected. This option specifies an image to display as a logo inside the section. Refer to Add, replace or remove an image or video inside a section or block. For example, in the previous image, the Vector.svg image is displayed as the store's ("PATS") logo. Note how the logo overlays the section's image.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Image with logo overlay section
To configure your Image with logo overlay section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Image with logo overlay section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Image with logo overlay. Refer to Shopify help: Add a section.
From the side menu, select Image with logo overlay.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Image | Use the Image picker to select an image inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Image - mobile | Use the Image - mobile picker to select an image inside the section. Refer to Add, replace or remove an image or video inside a section or block. The recommended image dimensions are 800 x 1200 pixels in .jpg format. |
| Image - mobile > Connect dynamic source | To display a mobile image from a dynamic source, select the Connect dynamic source icon beside the Image - mobile image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Layout > Style | Use the Style options to select Inset or Full. Use this option to specify a display style for the section's image. |
| Layout > Height | Use the Height options to select Natural, Screen height, Three quarters screen height, Two thirds screen height, Half screen height, 600px, 700px or 800px. Use this option to specify a height for displaying the section's image. |
| Logo > Logo image | Use the Logo image picker to select an image to display as a logo inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Logo > Logo image > Connect dynamic source | To display a logo image from a dynamic source, select the Connect dynamic source icon beside the Logo image image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Logo > Logo max width | Adjust the Logo max width slider between 40 and 100 percent. Use this option to specify a maximum width for the section's logo image. |
| Content > Link | In the Link box, enter a URL or select a store page to link to. The link is use by the section's button. To remove a link, select the X icon inside the Link box. |
| Content > Link > Connect dynamic source | To display a (Button) link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Button text | In the Button text text box, enter text to display as a button label text inside the section. |
| Content > Button text > Connect dynamic source | To display (Button label) text from a dynamic source, select the Connect dynamic source icon beside the Button text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within an Image with logo overlay section
To configure a block for your Image with logo overlay section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Image with logo overlay section.
From the side menu, expand the Image with logo overlay section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |