Appearance
Gift card
This guide describes the Gift card section.
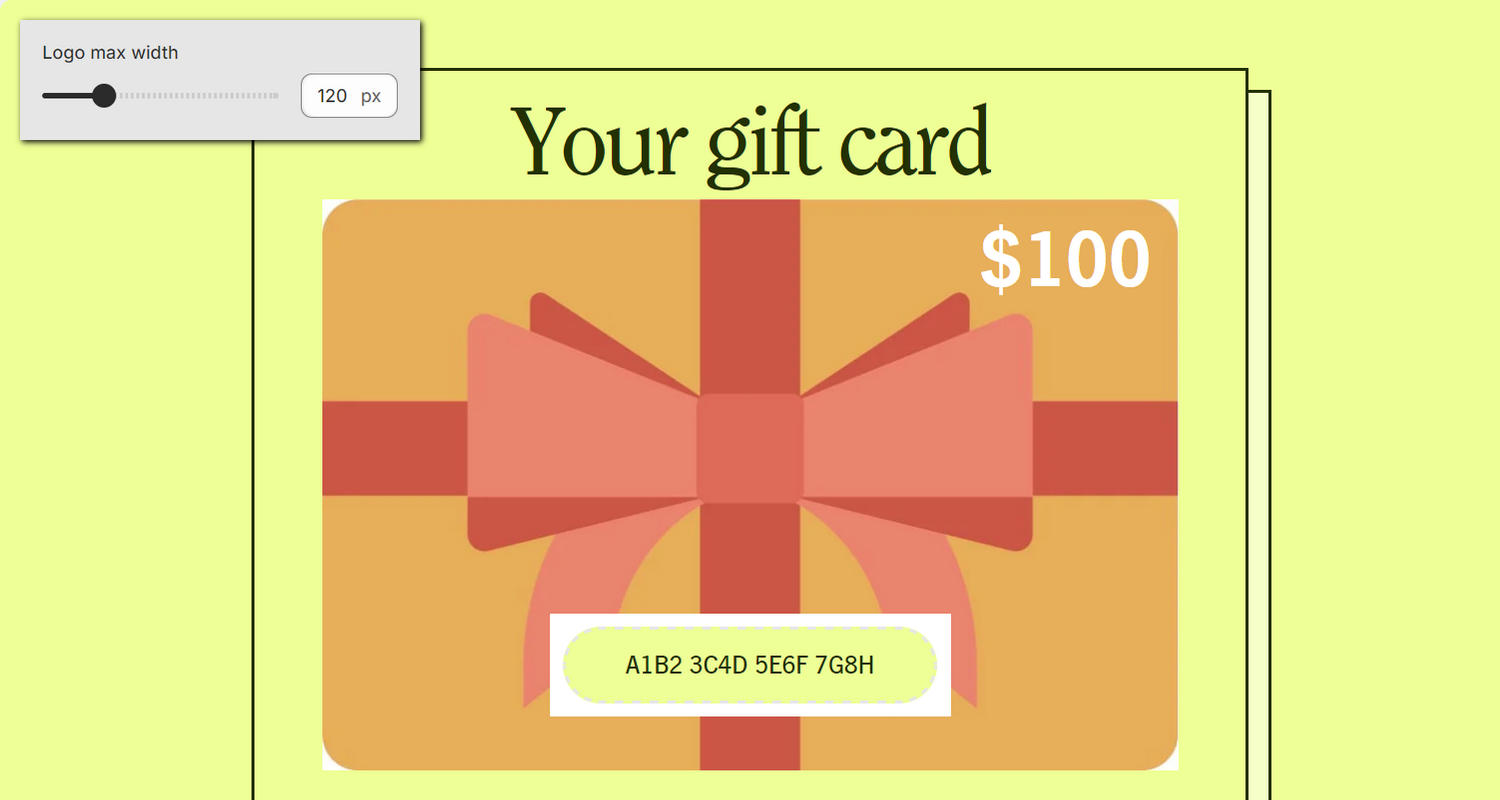
Use the section to set up a Gift card section on your store's gift card page to allow customers to purchase prepaid store credit.

The previous image shows an example store's Gift card page. In the upper left, part of Theme editor's Gift card section menu is displayed. The menu's Logo max width option is set to 120 px (pixels). This option specifies a maximum width for the section's logo image. For example, in the previous image, the section's logo does not exceed 120 pixels wide.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Gift card section
To configure your Gift card section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Gift card.
Note
The section is available only on the Gift card page template.
From the side menu, select Gift card.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Logo | Use the Logo picker to select an image to use as a logo inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Logo > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Logo image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Logo max width | Adjust the Logo max width slider between 20 and 450 pixels. Use this option to specify a maximum width for the section's logo image. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |