Appearance
Offset collection gallery
This guide describes the Offset collection gallery section.
Use the section to display an offset arrangement of items from a collection on a page.

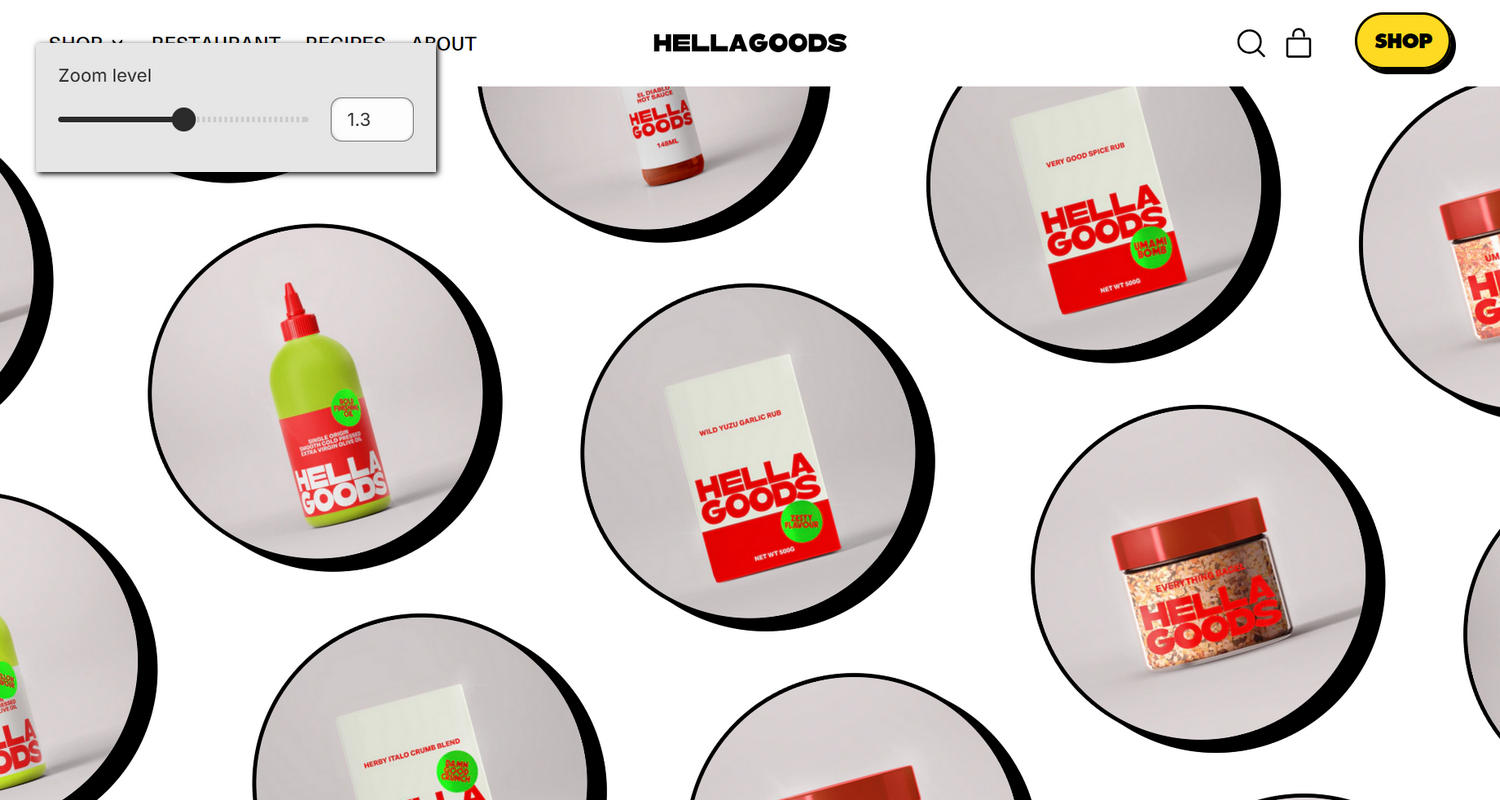
The previous image shows an example store's home page. In the upper left, part of Theme editor's Offset collection gallery section menu is displayed. The menu's Zoom level option is set to 1.3. Use this option to specify a zoom/magnification level for the section's collection tiles.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Offset collection gallery section
To configure your Offset collection gallery section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Offset collection gallery section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Offset collection gallery. Refer to Shopify help: Add a section.
From the side menu, select Offset collection gallery.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Collection | Use the following Collection menu options to set up a collection inside the setion.
|
| Collection > Connect dynamic source | To display a collection from a dynamic source, if available, select the Connect dynamic source icon beside the Collection selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Height | Use the Height options to select Screen height, Three quarters screen height, Two thirds screen height, Half screen height, 600px, 700px or 800px. Use this option to specify a height for displaying the section's collections. |
| Crop | Use the Crop options to select Landscape, Square, Portrait or No crop. Use this option to specify a cropping style for images inside the section's collection tiles. |
| Image shape | Use the Image shape options to select a shape. For example, select Default, Circle, Rounded nonagon, or Pixelated. Use this option to specify a shape for images inside the section's collection tiles. Some shapes crop the image. |
| Layout > Number of items on mobile | Adjust the Number of items on mobile slider between 4 and 12. Use this option to specify the number of collection tiles to display inside the section. This option applies to mobile display devices. Adjust the number of items, zoom level and rotation to achieve the desired effect. |
| Layout > Number of items on desktop | Adjust the Number of items on desktop slider between 15 and 30. Use this option to specify the number of collection tiles to display inside the section. This option applies to desktop display devices. |
| Layout > Zoom level | Adjust the Zoom level slider between 1.1 and 1.5. Use this option to specify a zoom/magnification level for the section's collection tiles. |
| Layout > Rotate | Adjust the Rotate slider between -30 and 30 degrees. Use this option to rotate the collection tile images inside the section. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within an Offset collection gallery section
To configure a block for your Offset collection gallery section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Offset collection gallery section.
From the side menu, expand the Offset collection gallery section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |