Appearance
Feature testimonials
This guide describes the Feature testimonials section.
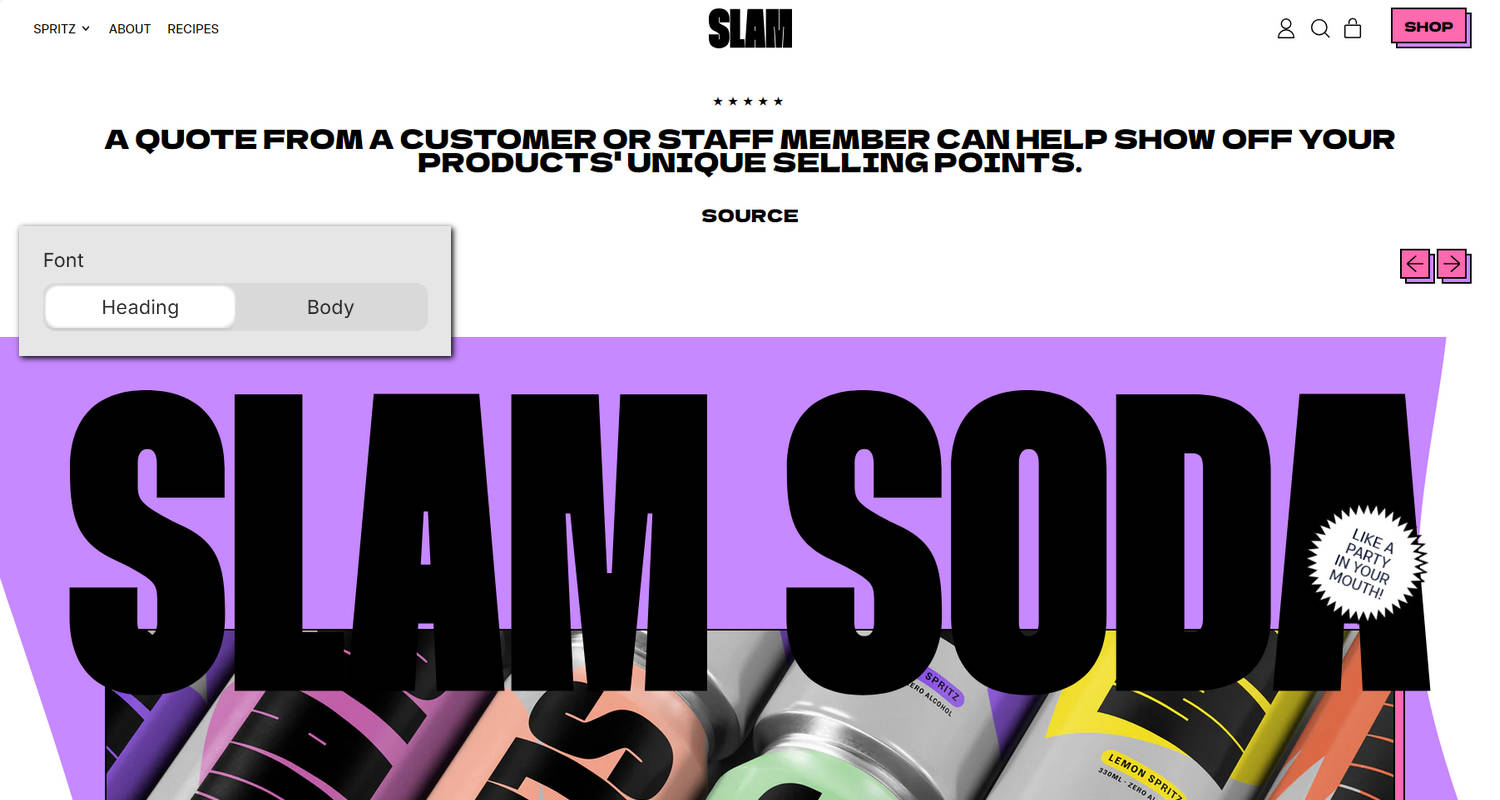
Use the section to display a feature layout to show reviews and comments from your store's customers, clients, and staff on a store page.

The previous image shows an example store's home page. In the center left, part of Theme editor's Feature testimonials section menu is displayed. The menu's Testimonials > Font option is set to Heading. This option sets the section's testimonials text to use the same font as Heading or Body text. For example, in the previous image, the Heading text style is applied to the section's testimonial text.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Feature testimonials section
To configure your Feature testimonials section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Feature testimonials section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Feature testimonials. Refer to Shopify help: Add a section.
From the side menu, select Feature testimonials.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind each (testimonial) tile inside the section. Refer to Shopify help: Cards. |
| Title | In the Title text box, enter (heading) text to display inside the section. |
| Title > Connect dynamic source | To display (heading) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Testimonials > Font | Use the Font options to select Heading or Body. Use this option to set the section's (testimonials) text to use the same font as Heading or Body text. |
| Testimonials > Mobile font size scale | Adjust the Mobile font size scale slider between -2 and 7. Use this option to specify a size for text inside the section. This setting applies to mobile display devices. Refer to Typography. |
| Testimonials > Desktop font size scale | Adjust the Desktop font size scale slider between -2 and 11. Use this option to specify a size for text inside the section. This setting applies to desktop display devices. Refer to Typography. |
| Testimonials > Source font | Use the Source font options to select Heading or Body. Use this option to set the section's (source) text to use the same font as Heading or Body text. |
| Media > Images max width | Adjust the Images max width slider between 50 and 500 pixels. Use this option to specify a maximum width for the section's images. |
| Media > Disable media style | Set the Disable media style checkbox to on or off. Recommended if using images with a transparent background. Use this option to show/hide the styles applied to the section's image. |
| Media > Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to specify an image cropping style for images inside the section. |
| Media > Image shape | Use the Image shape options to select a shape. For example, select Default, Circle, Rounded nonagon, or Pixelated. Use this option to specify a shape for images inside the section. Selecting some shapes will crop the image. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Feature testimonials section
To configure a block for your Feature testimonials section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Feature testimonials section.
From the side menu, expand the Feature testimonials section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Testimonial | Displays comment text, with an optional image, inside the section. For example, show a comment from a customer, client or staff member about your store's products and services. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |