Appearance
Image focus carousel
This guide describes the Image focus carousel section.
Use the section to display images (blocks) on a page using a carousel layout.

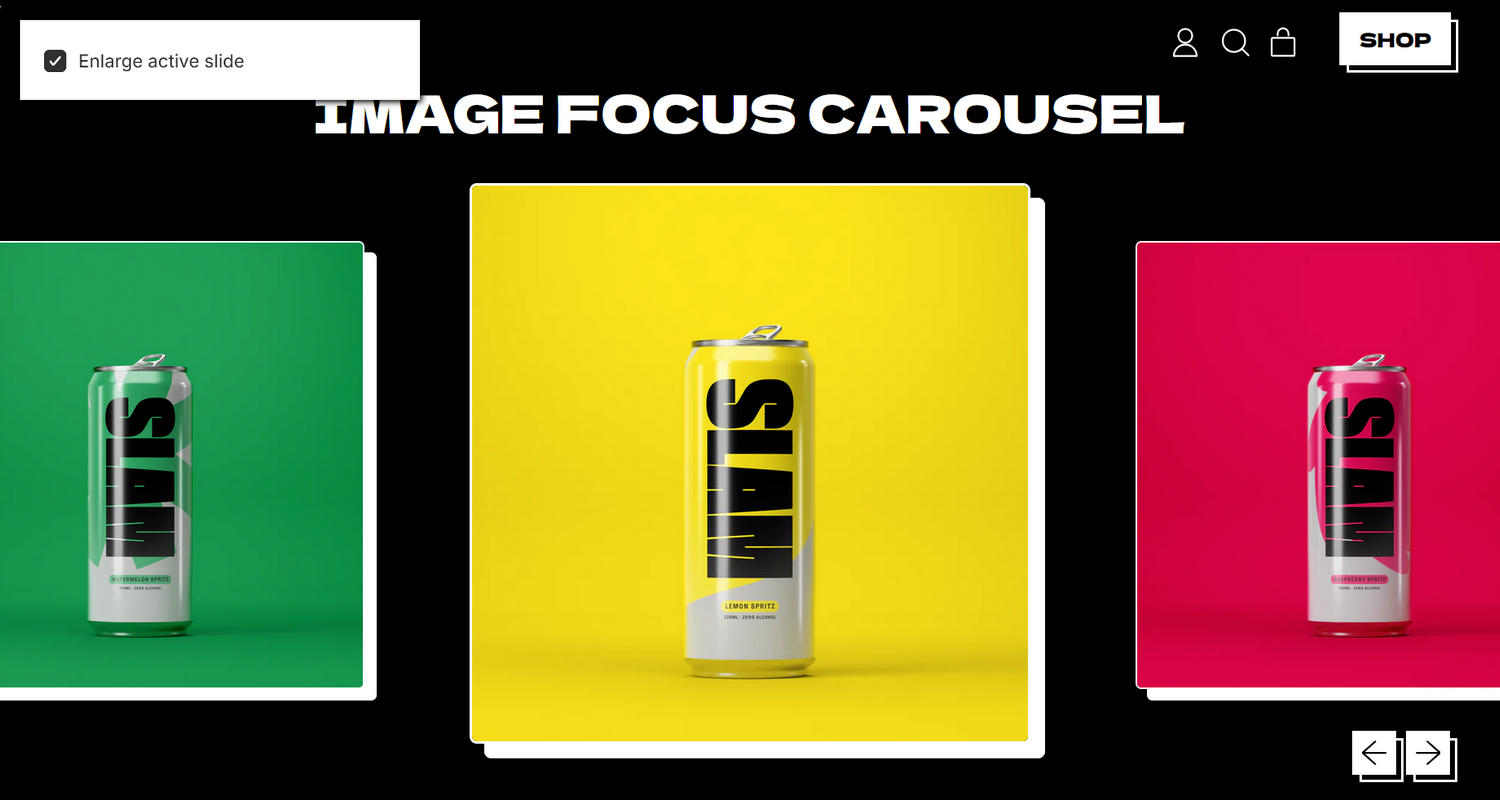
The previous image shows an example store's home page. In the upper left, part of Theme editor's Image focus carousel section menu is displayed. The menu's Layout > Enlarge active slide option is set to on. This option specifies a size for the currently active slide inside the section's carousel. For example, in the previous image, the active center slide that contains the (yellow colored) Lemon spritz product is displayed larger than the other slides.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Image focus carousel section
To configure your Image focus carousel section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Image focus carousel section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Image focus carousel. Refer to Shopify help: Add a section.
From the side menu, select Image focus carousel.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading text box, enter text to display as title text inside the section. Format the text and add links using the Text editor pane. |
| Heading > Connect dynamic source | To display (heading) text from a dynamic source, select the Connect dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Subheading | In the Subheading text box, enter text to display as subtitle text inside the section. Format the text and add links using the Text editor pane. |
| Subheading > Connect dynamic source | To display (subheading) text from a dynamic source, select the Connect dynamic source icon beside the Subheading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Layout > Enlarge active slide | Set the Enlarge active slide checkbox to on or off. With this option enabled, the section's currently active slide is displayed larger than the other slides. With this option set to off, all slides display at the same size inside the section. |
| Layout > Disable media style | Set the Disable media style checkbox to on or off. Use this option to show/hide the styles applied to the section's media. Enable this setting if you use an image with a transparent background. |
| Carousel > Mobile slide width | Use the Mobile slide width options to select 3/5 or Full. Use this option to specify a width for the section's carousel. This option applies to mobile display devices, when layout is set to Carousel. |
| Carousel > Desktop slide width | Adjust the Desktop slide width slider between 20 and 60 percent. Use this option to specify a width for the section's carousel. This option applies to mobile display devices, when layout is set to Carousel. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within an Image focus carousel section
To configure a block for your Image focus carousel section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Image focus carousel section.
From the side menu, expand the Image focus carousel section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Image | Displays an image inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |