Appearance
Stickers
This guide describes the Sticker block that's included in some of the Shapes theme sections. Use the block to add a stylized sticker overlay to a section.
The previous video demonstrates adding a Sticker to a section.
Add a sticker block
You can add Sticker blocks inside any appropriate section.
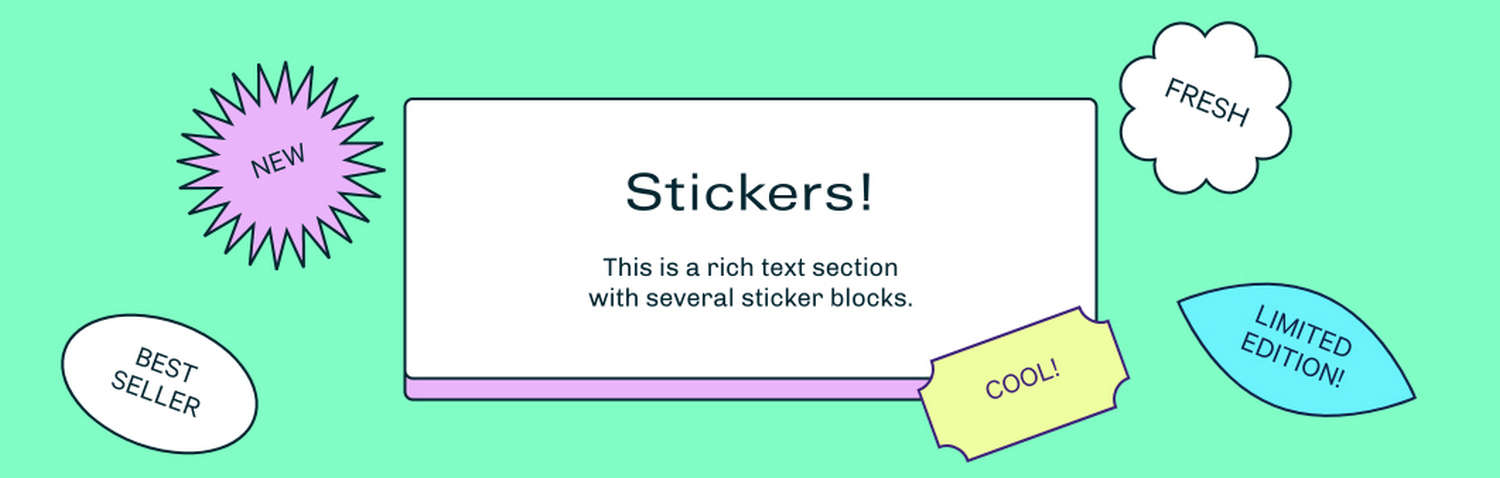
For example, in the following image, a Rich text section contains several Sticker blocks.

To add a Sticker block into a section:
In Theme editor, select an appropriate section from the side menu.
Note
Sticker blocks can be added into most sections. But Sticker blocks cannot be added into all sections.
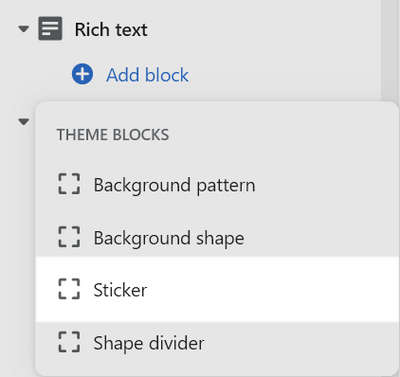
Select Add block, and then choose a Sticker block.
For example, in the following image, a Sticker block is added to a Rich text section.

Types of sticker
Shapes theme provides more than 50 sticker types to use with a Sticker block. For a list of available sticker types, refer to Stickers.
Use an image as a sticker
You can upload an image to a sticker block.
The previous video demonstrates using an image as a sticker.
Note
If you upload an image, the sticker block's shape and text settings no longer apply, and are replaced by the image.
Use an image as a sticker:
In Theme editor, from the side menu, select a section that contains a Sticker block.
Expand the section menu, and then select a Sticker block.
Use the Custom image > Image selector options to set up an image to use inside the block. Refer to Add, replace or remove an image or video inside a section or block.
Configure a sticker
To configure a Sticker block:
In Theme editor, from the side menu, select a section that contains a Sticker block.
Expand the section menu, and then select a Sticker block.
Apply a block setting described in the following table.
| Block setting name | Description |
|---|---|
| Sticker width | Adjust the Sticker width slider set the width of the block. The slider ranges from 100 to 300. |
| Half width on mobile | Select the Half width on mobile checkbox to turn "half width" mode on/off. With this setting enabled, the block's sticker displays at half width on mobile devices. |
| Text | In the Text box, enter text to display inside the block. To display the block's text across multiple lines, force a line break by adding a HTML line break tag <br> at the end of each new line of text inside the Text box. |
| Text > Connect dynamic source | To display text from a dynamic source, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Shape | Use the Shape options to specify a shape for the block to use. Refer to the previous image to view some of the available shapes. |
| Font size | Use the Font size options to specify a size for the block's text. The font size is scaled relative to the sticker's width. For best results, apply this setting after you set your sticker's text and shape. The options are Extra small, Small, Medium, Large, and Extra large. |
| Custom image > Image | Use the Image selector options to set up an image to use inside the block. Refer to Add, replace or remove an image or video inside a section or block. When you upload an image, the block's text and shape are replaced by the image. |
| Custom image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Position > Horizontal position | Adjust the Horizontal position slider to position the block along the x-axis inside the section. The slider ranges from 0 to 100. |
| Position > Vertical position | Adjust the Vertical position slider to position the block along the y-axis inside the section. The slider ranges from 0 to 100. |
| Position > Rotate | Adjust the Rotate slider to rotate the block inside the section. The slider ranges from -90 to 90 degrees. |
| Layout > Show sticker on mobile | Select the checkbox Show sticker on mobile to show/ hide the block on mobile display devices. |
| Layout > Show sticker on desktop | Select the checkbox Show sticker on desktop to show/ hide the block on desktop display devices. |
| Animation > Rotation | Use the Rotation options to setup an animation that rotates the block. The options are No rotation (default), Constantly rotate or Rotate only when page is scrolling. |
| Animation > Enable parallax | Select the checkbox Enable parallax to turn on/off a parallax animation effect. If you enable this option, the block's content scrolls slower than the rest of the page. |
| Animation > Parallax speed | Adjust the Parallax speed slider to set a speed for the parallax animation (if enabled). The slider ranges from 1 to 10. |
| Color > Scheme | Use the Scheme dropdown to set a color scheme for the block to use. By default, the block uses the containing section's color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color >Background color | Use the Background color options to specify a background color for the block. Set the block to use the section color scheme's Text, Accent 1, Accent 2, Card, Background, or Gradient color. |
| Remove block | Select Remove block to delete the block from the section. |