Appearance
Image with highlights
This guide describes the Image with highlights section.
Use this section to display an image surrounded by blocks of text on a store page.

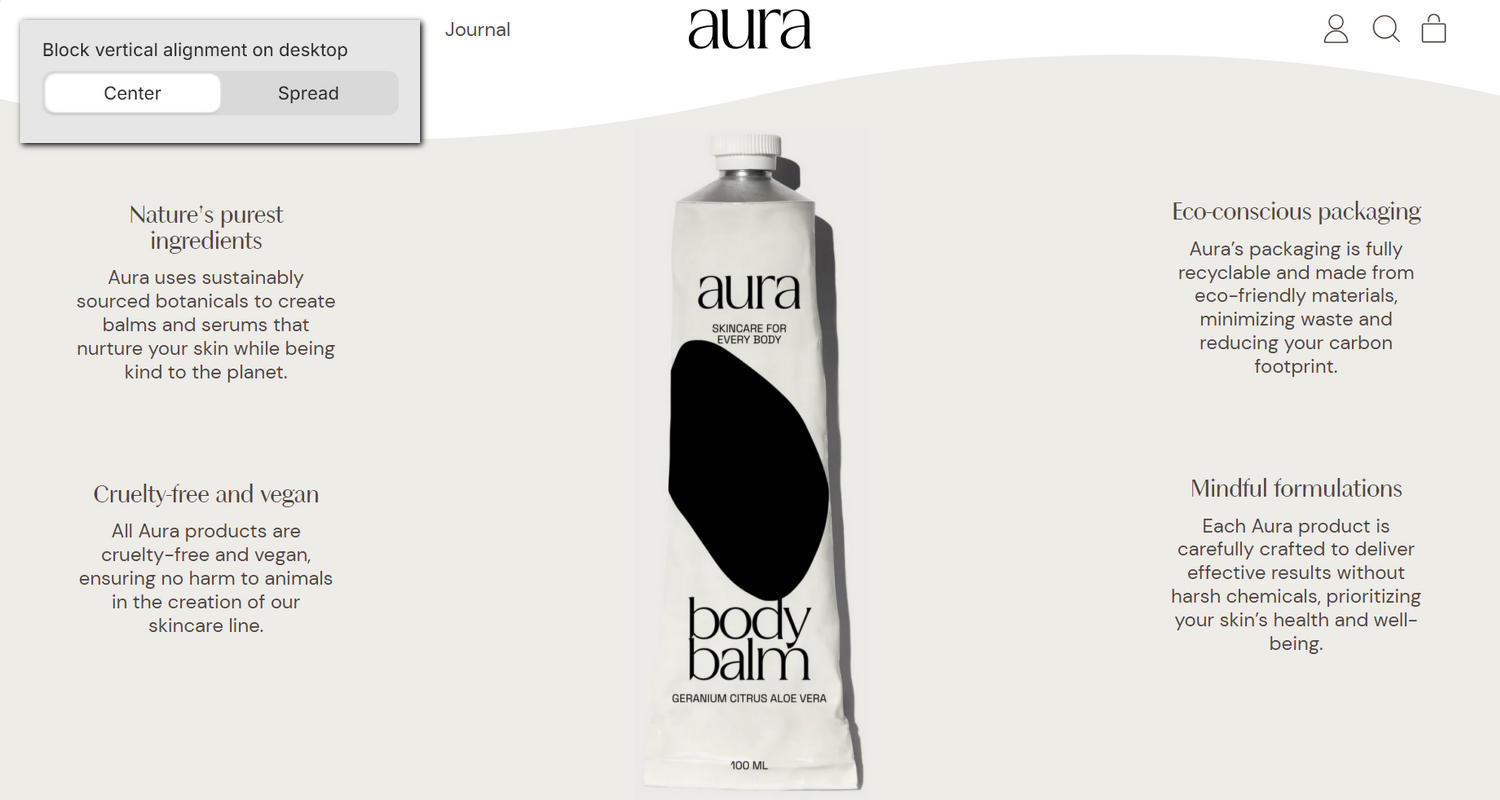
The previous image shows an example store's home page. In the upper left, part of Theme editor's Image with highlights section menu is displayed. The menu's Layout > Block vertical alignment on desktop option is set to Center. This option controls the vertical alignment of the section's (highlight) blocks. For example, in the previous image, the Center option is applied to center-align the blocks relative to the section's image.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Image with highlights section
To configure your Image with highlights section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Image with highlights section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Image with highlights. Refer to Shopify help: Add a section.
From the side menu, select Image with highlights.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Title | In the Title text box, enter (heading) text to display inside the section. |
| Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Layout > Block vertical alignment on desktop | Use the Block vertical alignment on desktop options to select Center or Spread. Use this option to control the vertical alignment of the section's (highlight) blocks. The Center option center-aligns the blocks relative to the section's image. The Spread option distributes the blocks evenly, relative to the section's image. |
| Layout > Display blocks on cards | Set the Display blocks on cards checkbox to on or off. Use this option to show/hide a card behind each of the section's blocks. |
| Layout > Slideshow on mobile | Set the Slideshow on mobile checkbox to on or off. Use this option to turn on/off slideshow mode. With this setting enabled the section's blocks are displayed as a slideshow on mobile devices. |
| Layout > Slideshow focus | Use the Slideshow focus options to select Center or Left. Use this option to specify an area of focus for the section's carousel. |
| Image > Image | Use the Image picker to select an image to display inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Image > Max width on desktop | Adjust the Max width on desktop slider between 250 and 1000 pixels. Use this option to specify a maximum width for the section's table on desktop display devices. |
| Image > Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to specify an image cropping style for images inside the section. |
| Image > Image shape | Use the Image shape options to select a shape. For example, select Default, Circle, Rounded nonagon, or Pixelated. Use this option to specify a shape for images inside the section. Selecting some shapes will crop the image. |
| Image > Blob type | Adjust the Blob type slider between 1 and 20. Use this option to specify the type (shape) of blob to apply to the section's image. This setting applies only when you set the Image shape option to Blob. |
| Image > Rotate | Adjust the Rotate slider between -90 and 90 degrees. Use this option to rotate the image inside the section. |
| Image > Disable media style | Set the Disable media style checkbox to on or off. Use this option to show/hide the styles applied to the section's image. Enable this setting if you use an image with a transparent background. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within an Image with highlights section
To configure a block for your Image with highlights section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Image with highlights section.
From the side menu, expand the Image with highlights section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Highlight | Displays formatted text, within a block, beneath the section's image. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |