Appearance
Mixed shape product grid
This guide describes the Mixed shape product grid section.
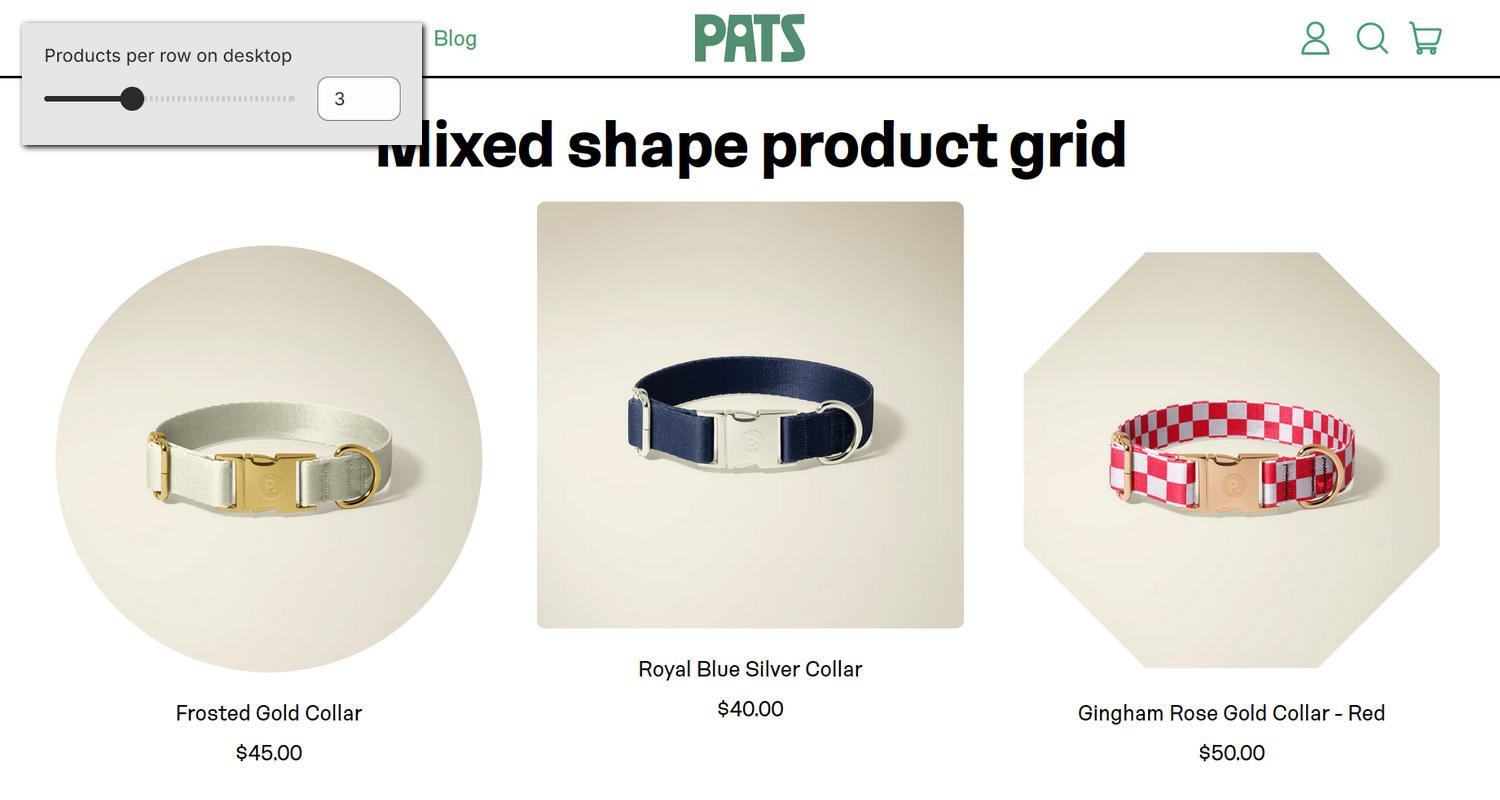
Use the section to display product images (tiles), arranged in a grid layout, with a (different) shape applied to each tile.

The previous image shows an example store's home page. In the upper left, part of Theme editor's Mixed shape product grid section menu is displayed. The menu's Products per row on desktop option is set to 3. Use this option to specify the number of products to display in each row, inside the section, on desktop display devices. For example, in the previous image, three of the store's products are displayed inside the section's first row of product tiles (blocks).
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Mixed shape product grid section
To configure your Mixed shape product grid section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Mixed shape product grid section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Mixed shape product grid. Refer to Shopify help: Add a section.
From the side menu, select Mixed shape product grid.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading text box, enter (title) text to display inside the section. Format the text and add links, using the Text editor pane. |
| Heading > Connect dynamic source | To display (heading) text from a dynamic source, select the Connect dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Subheading | In the Subheading text box, enter (subtitle) text to display inside the section. Format the text and add links, using the Text editor pane. |
| Subheading > Connect dynamic source | To display (subheading) text from a dynamic source, select the Connect dynamic source icon beside the Subheading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Enable quick buy | Set the Enable quick buy checkbox to on or off. Use this option to show/hide an "Add to cart" button with product tiles inside the section. For a product with two variants, Shapes theme displays a variant selector as a button. If there are more than two variants, a dropdown selector is displayed. Refer to Show quick buy on product tiles. |
| Display blocks on cards | Set the Display blocks on cards checkbox to on or off. Use this option to show/hide a card behind each of the section's block. Refer to Shopify help: Cards. |
| Products per row on mobile | Use the Products per row on mobile options to select 1 or 2. Use this option to specify the number of products to display in each row, inside the section. This setting applies to mobile display devices. |
| Products per row on desktop | Adjust the Products per row on desktop slider between 1 and 5. Use this option to specify the number of products to display in each row, inside the section. This setting applies to desktop display devices. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Mixed shape product grid section
To configure a block for your Mixed shape product grid section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Mixed shape product grid section.
From the side menu, expand the Mixed shape product grid section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Product | Displays a store product inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |