Appearance
Custom liquid
This guide describes the Custom liquid section.
Use the section to add Liquid code, like app snippets, to create advanced customizations for your store. Refer to Shopify developers: Liquid reference We recommend hiring an expert if you're not comfortable editing Liquid code.

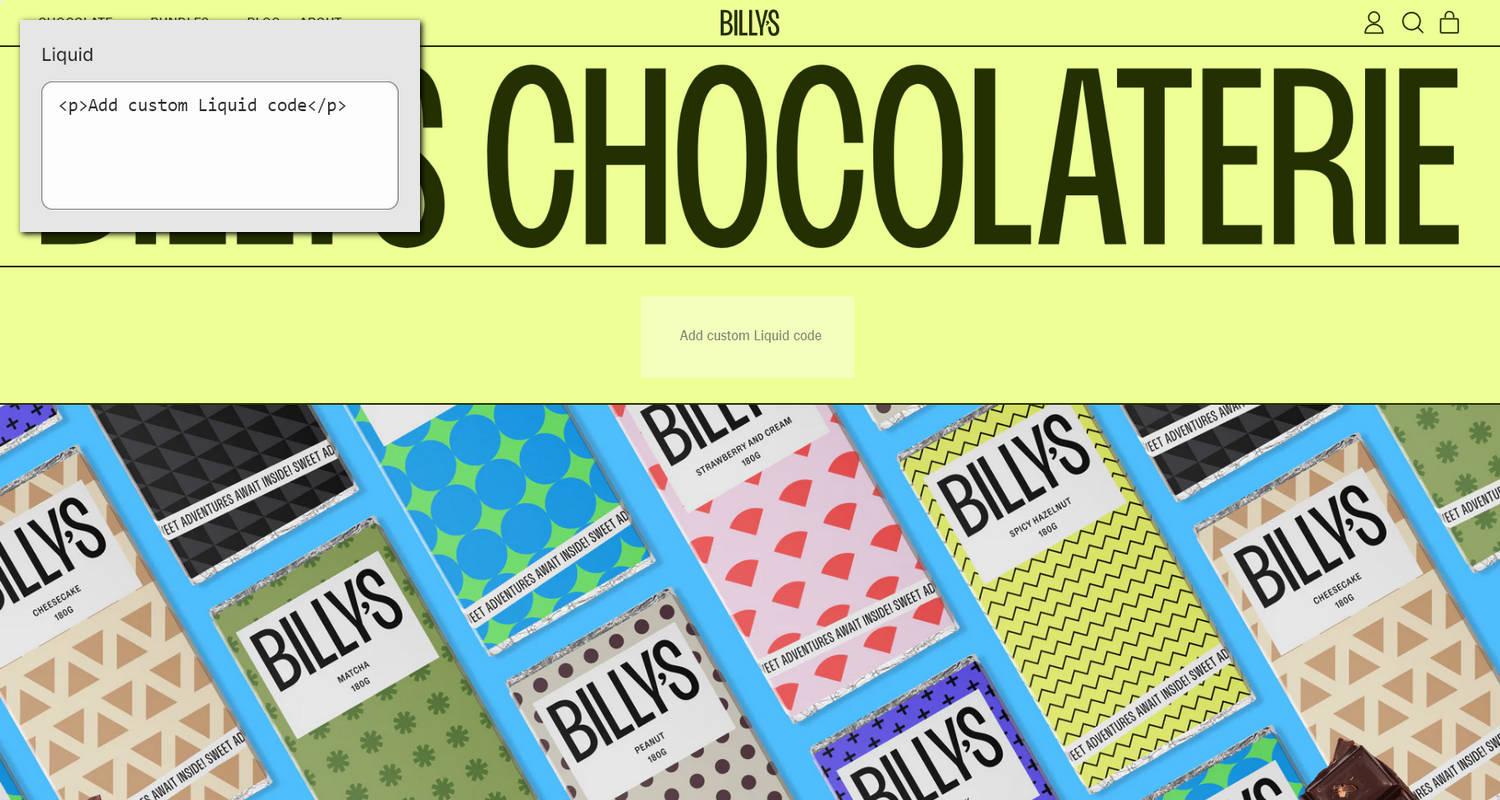
The previous image shows an example store's home page. In the upper left, part of Theme editor's Custom liquid section menu is displayed. The menu's Custom liquid box contains Liquid template language code for a paragraph of text. This option specifies Liquid code to use inside the section, like app snippets, to create advanced customizations for your store pages. On the example store's home page, the Liquid code is rendered as a paragraph with the text "Add custom Liquid code".
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Custom liquid section
To configure your Custom liquid section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Custom liquid section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Custom liquid. Refer to Shopify help: Add a section.
From the side menu, select Custom liquid.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading text box, enter text to display as a title inside the section. |
| Heading > Connect dynamic source | To display (heading) text from a dynamic source, select the Connect dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Liquid | In the Liquid box, enter Liquid template language code. Add app snippets or other Liquid code to create advanced customizations. |
| Full width | Set the Full width checkbox to on or off. Use this option to turn on/off spacing between your custom liquid content and the section's edges. With this setting enabled, the full width of the section is used to display your custom liquid content. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |