Appearance
Pages
This guide describes the Pages section.
Use the section to set how content is displayed on pages created from the Default, About, and Restaurant page templates.

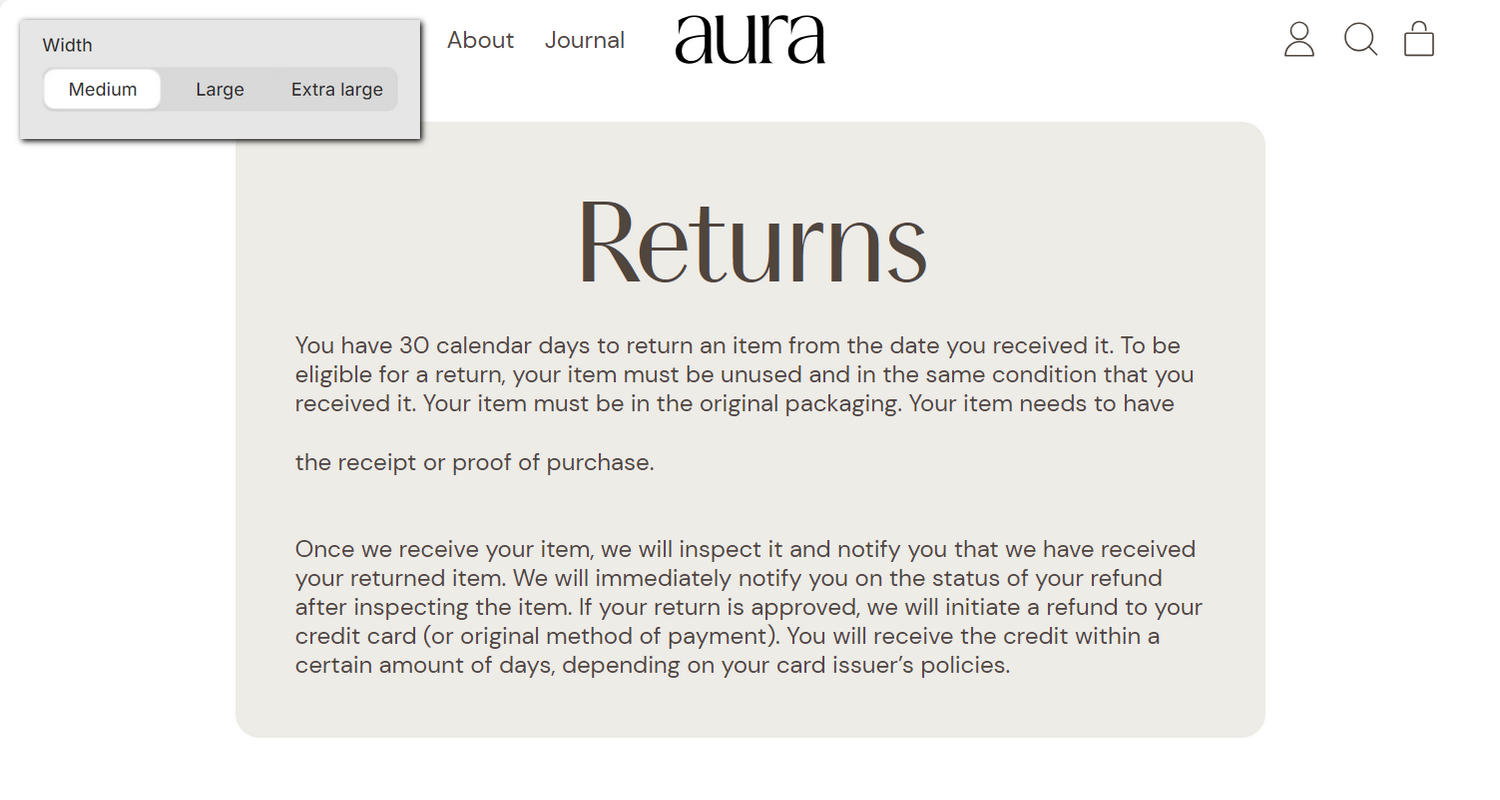
The previous image shows an example store's Returns page. In the upper left, part of Theme editor's Pages section menu is displayed. The menu's Width option is set to Medium. This option specifies a width for the text content area inside the section. For example, in the previous image, a medium width is applied to the section's text content area.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Pages section
To configure your Pages section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Pages > Default page, Pages > About or Pages > Restaurant.
Note
The section is available only on the Pages > Default page, Pages > About, and Pages > Restaurant page templates.
From the side menu, select Pages.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Width | Use the Width options to select Medium, Large or Extra large. Use this option to specify a width for the section's (text) content area. |
| Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Pages section
To configure a block for your Pages section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Pages > Default page, Pages > About or Pages > Restaurant.
From the side menu, expand the Pages section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |