Appearance
Related products
This guide describes the Related products section.
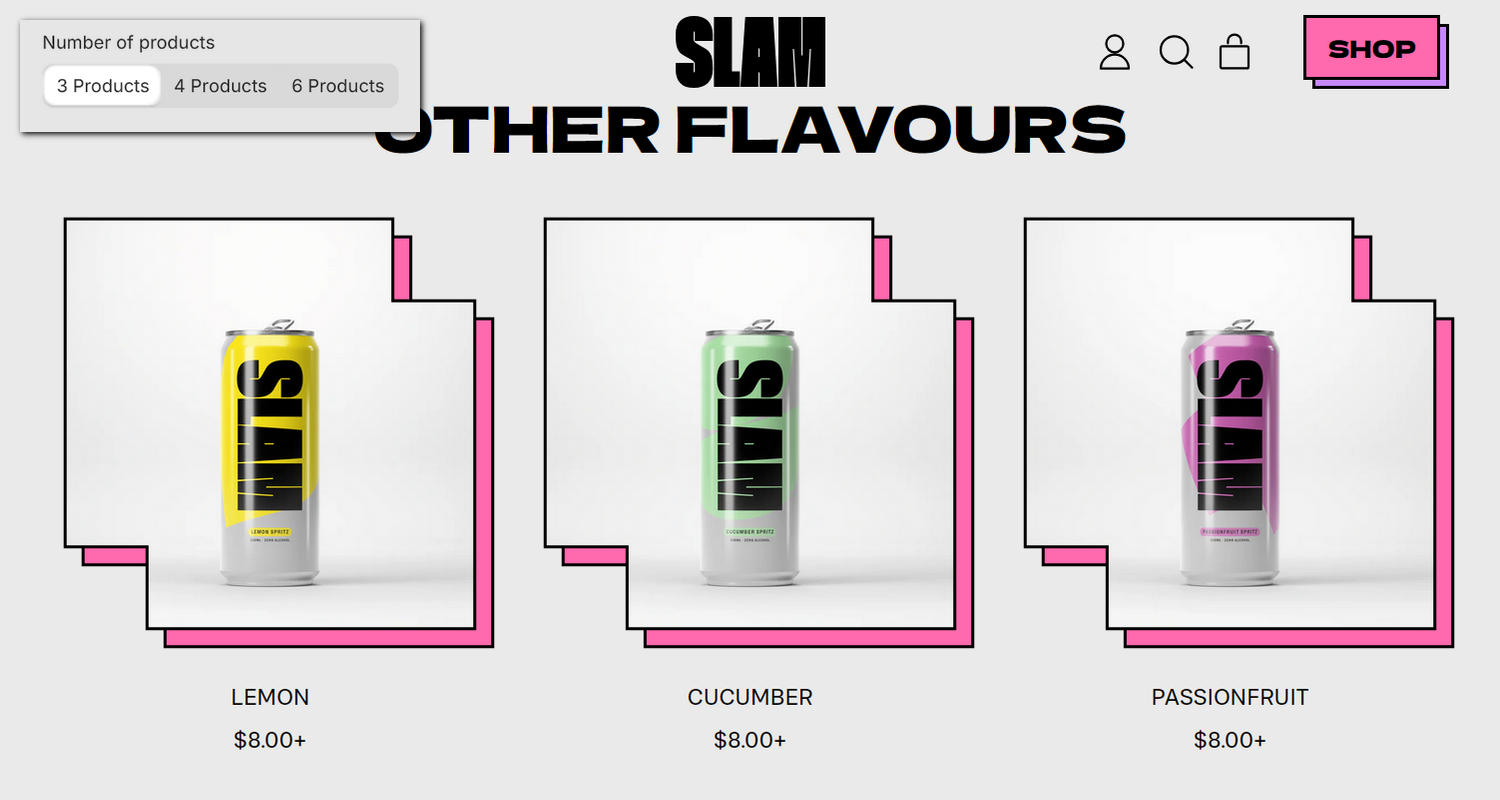
Use the section to display products related to the current product on a Product page.

The previous image shows an example store's Product page. In the upper left, part of Theme editor's Related products section menu is displayed. The menu's Number of products option is set to 3 Products. This option specifies the number of (related) products to display inside the section. For example, in the previous image, the "Other flavours" section displays 3 soda products that are related to the current soda product.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Related products section
To configure your Related products section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Products > Default product, Products > Accessories, Products > Bundle, Products > Merch, or Products > Preorder
Note
The section is available only on the Products > Default product, Products > Accessories, Products > Bundle, Products > Merch, or Products > Preorder page templates.
From the side menu, select Related products.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind product tiles inside the section. Refer to Shopify help: Cards. Note that the section's dynamic recommendations use order and product information to change and improve over time. |
| Enable quick buy | Set the Enable quick buy checkbox to on or off. Use this option to show/hide an "Add to cart" button on product tiles inside the section. For a product with two variants, Shapes theme displays the variant selector as a button. If there are more than two variants, a dropdown selector is displayed. Refer to Show quick buy on product tiles. |
| Title | In the Title text box, enter (title) text to display inside the section. Format the text and add links, using the Text editor pane. |
| Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Number of products | Use the Number of products options to select 3 Products, 4 Products or 6 Products. Use this option to specify the number of (related) products to display inside the section. |
| Product grid > Image aspect ratio | Use the Image aspect ratio options to select Same as theme settings, Natural, Landscape, Square or Portrait. Use this option to specify a width to height (aspect) ratio for (product tiles) images inside the section's product grid. |
| Product grid > Image shape | Use the Image shape options to select a shape. For example, select Same as theme settings, Default, Rounded nonagon, or Pixelated. Use this option to set a shape for images inside the section. Selecting some shapes will crop the image. Refer to Style images and videos with shapes. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Related products section
To configure a block for your Related products section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Related products section.
From the side menu, expand the Related products section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |