Appearance
Collection list
This guide describes the Collection list section.
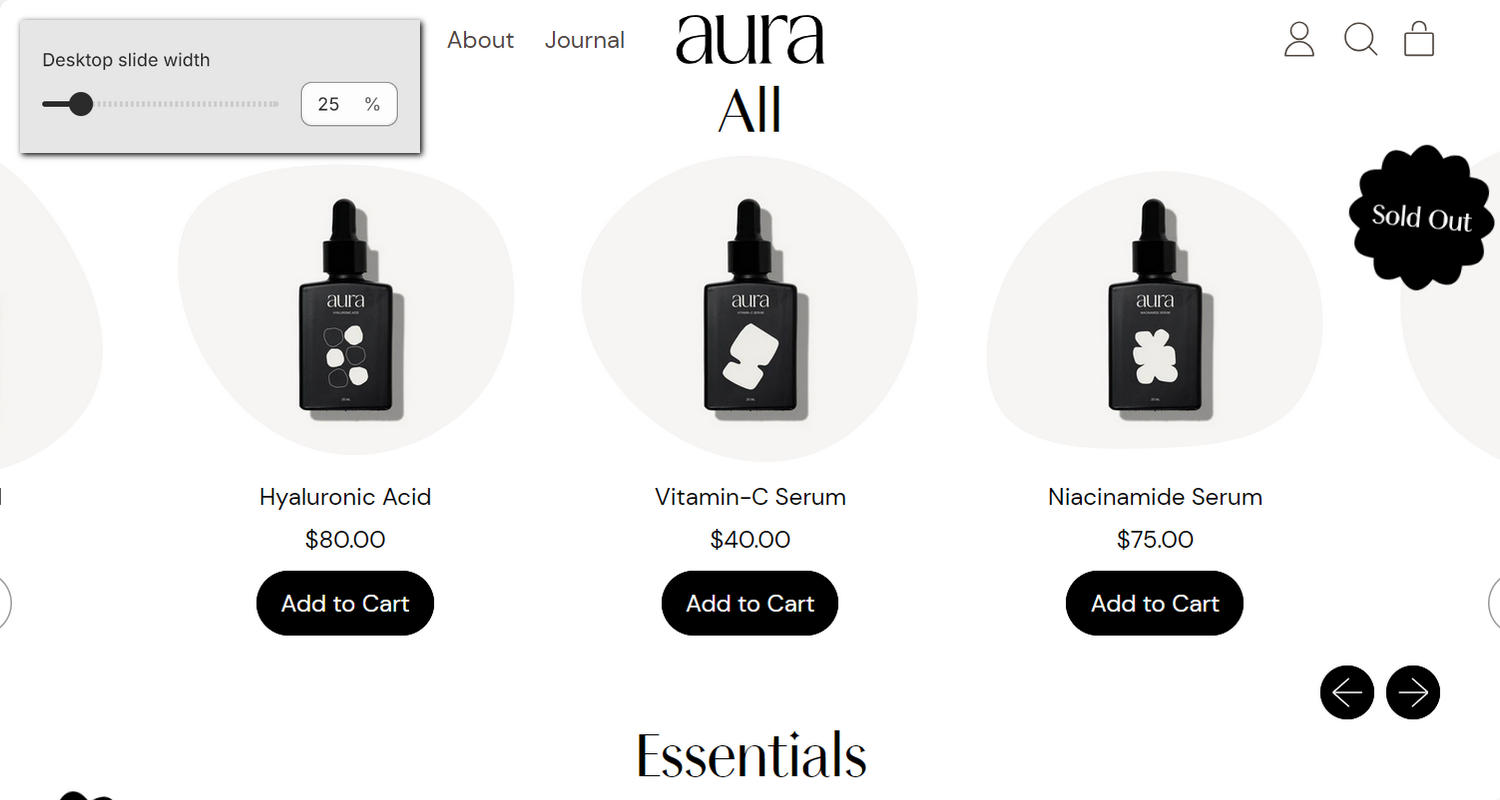
Use the section to set how collections are displayed on the Collections list page.

The previous image shows an example store's Collections list page. In the upper left, part of Theme editor's Collection list section menu is displayed. The menu's Desktop slide width option is set to 25 % (percent). This option specifies a width for slides (product tiles) inside the section's carousel on desktop display devices. For example, in the previous image, the width of the section's slides is 25 percent.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Collection list section
To configure your Collection list section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Collections list.
Note
The section is available only on the Collections list page template.
From the side menu, select Collection list.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Layout | Use the Layout options to select Grid or Carousel. Use the options to specify a layout for the section. The Grid layout displays a collection's products inside product tiles, and arranges the tiles into a grid. The Carousel layout displays products inside product tiles, and arranges the tiles into a Carousel (slideshow). |
| Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to specify a cropping style for images inside the section. |
| Image shape | Use the Image shape options to select a shape. Use this option to set a shape for images inside the section. Selecting some shapes will crop the image. Refer to Style images and videos with shapes. For example, select Same as theme settings, Default, Circle, Rounded nonagon, or Pixelated. Selecting some shapes will crop the image. |
| Number of products | Adjust the Number of products slider between 2 and 18 products. Use this option to specify the (maximum) number of products to display inside the section. |
| Show description | Set the Show description checkbox to on or off. Use this option to show/hide product descriptions inside the section. |
| Show 'View all' link | Set the Show 'View all' link checkbox to on or off. Use this option to show/hide a link inside the section. Store visitors follow the link to view an entire collection (page). |
| Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Enable quick buy | Set the Enable quick buy checkbox to on or off. Use this option to show/hide an "Add to cart" button on product tiles inside the section. For a product with two variants, Shapes theme displays the variant selector as a button. If there are more than two variants, a dropdown selector is displayed. Refer to Show quick buy on product tiles. |
| Grid > Products per row on mobile | Use the Products per row on mobile options to select 1 or 2 products. Use this option to set the number of products to display in each row inside the section's grid layout. This setting applies to mobile display devices, and only when Layout is set to Grid. |
| Grid > Products per row on desktop | Adjust the Products per row on desktop slider between 2 and 5 products. Use this option to set the number of products to display in each row inside the section's grid layout. This setting applies to desktop display devices, and only when Layout is set to Grid. |
| Carousel > Slideshow focus | Use the Slideshow focus options to set the carousel's focus to the Center or Left slide. This setting applies only when Layout is set to Carousel. |
| Carousel > Mobile slide width | Use the Mobile slide width options to select 3/5 or Full. Use this option to specify a width for slides (product tiles) inside the section's carousel. This setting applies to mobile display devices, and only when Layout is set to Carousel. |
| Carousel > Desktop slide width | Adjust the Desktop slide width slider between 20 and 60 percent. Use this option to specify a width for slides (product tiles) inside the section's carousel. This setting applies to desktop display devices, and only when Layout is set to Carousel. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Collection list section
To configure a block for your Collection list section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Collections list.
From the side menu, expand the Collection list section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Collection | Displays a store collection inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |