Appearance
Collection list
This guide describes the Collection list section.
Use the section to display a selection of collection images on a store page that link to your store's collections. Refer to Shopify help: Collection list.

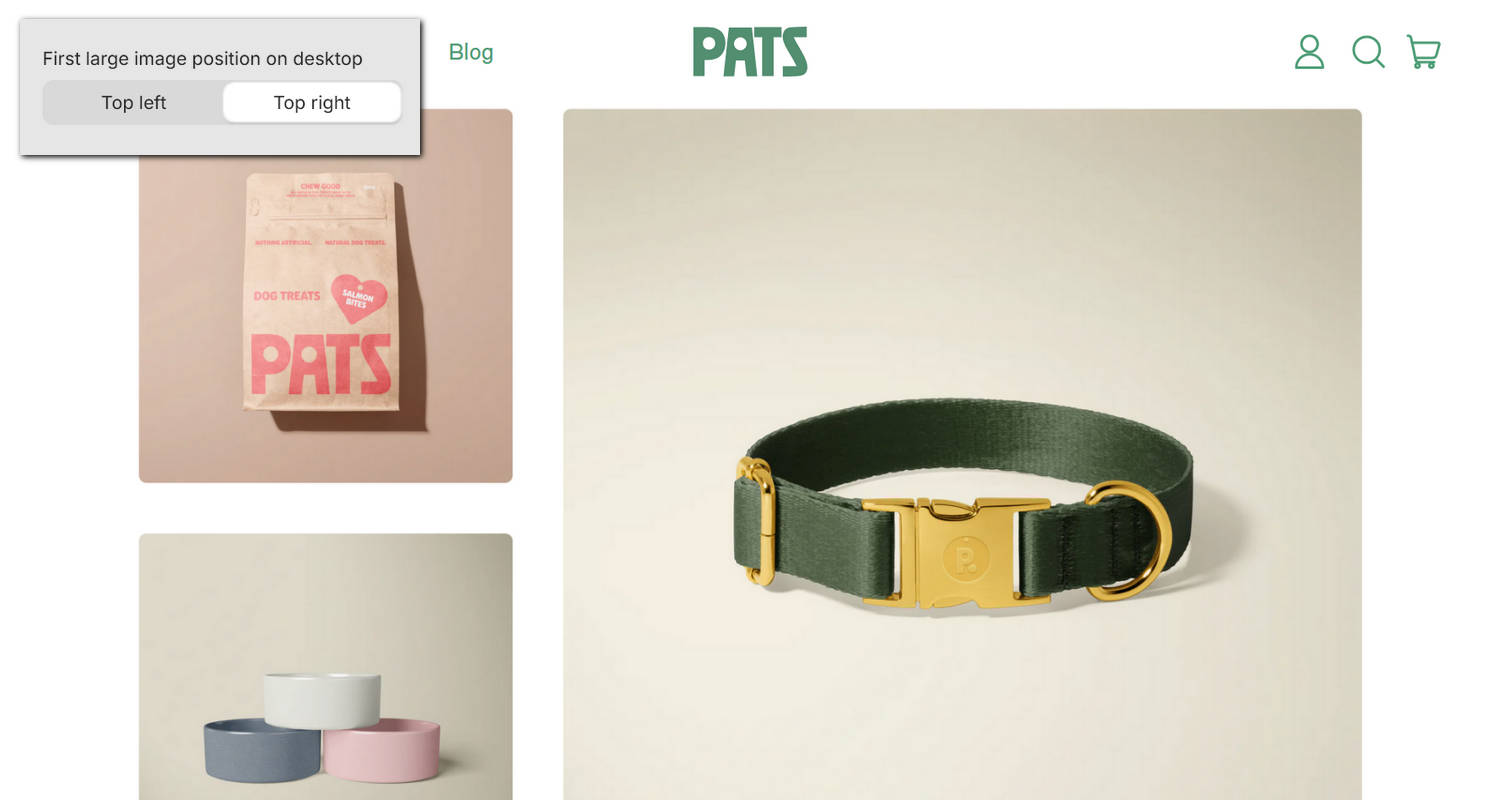
The previous image shows an example store's home page. In the upper left, part of Theme editor's Collection list section menu is displayed. The menu's First large image position on desktop option is set to Top right. This option specifies a position for the first (large) image inside the section, on desktop display devices. For example, in the previous image, the Collars collection image tile is displayed in the top right area of the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Collection list section
To configure your Collection list section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Collection list section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Collection list. Refer to Shopify help: Add a section.
From the side menu, select Collection list.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Title | In the Title box, enter text to display as a heading inside the section. Format the text and add links using the Text editor pane. |
| Title > Connect dynamic source | To display (Title) text from a dynamic source, select the Connect dynamic source icon beside the Title* box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| First large image position on desktop | Use the First large image position on desktop options to select Top left or Top right. Use this option to specify a position for the first (large) image inside the section. This setting applies to desktop display devices. |
| Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to specify a cropping style for the images inside the section. |
| Buttons > Button style | Use the Button style options to select Primary or Secondary. Use this option to specify a style for the section's buttons. Refer to Buttons. |
| Buttons > Show buttons on mobile | Set the Show buttons on mobile checkbox to on or off. Use this option to show/hide the section's buttons on mobile display devices. |
| Buttons > Only show buttons on hover on desktop | Set the Only show buttons on hover on desktop checkbox to on or off. Use this option to turn on/off "hover" mode for the section's buttons. With this checkbox setting off, the section's buttons are always displayed. With this checkbox setting on, the section's buttons are displayed only when a cursor is moved over the section. This setting applies to desktop display devices. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Collection list section
To configure a block for your Collection list section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Collection list section.
From the side menu, expand the Collection list section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Collection | Displays a store collection inside the section. |
|
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |