Appearance
Collage
This guide describes the Collage section.
Use the section to display an arrangement of media on a store page, like images, products, collections, articles, stickers and shapes. Refer to Shopify help: Collage

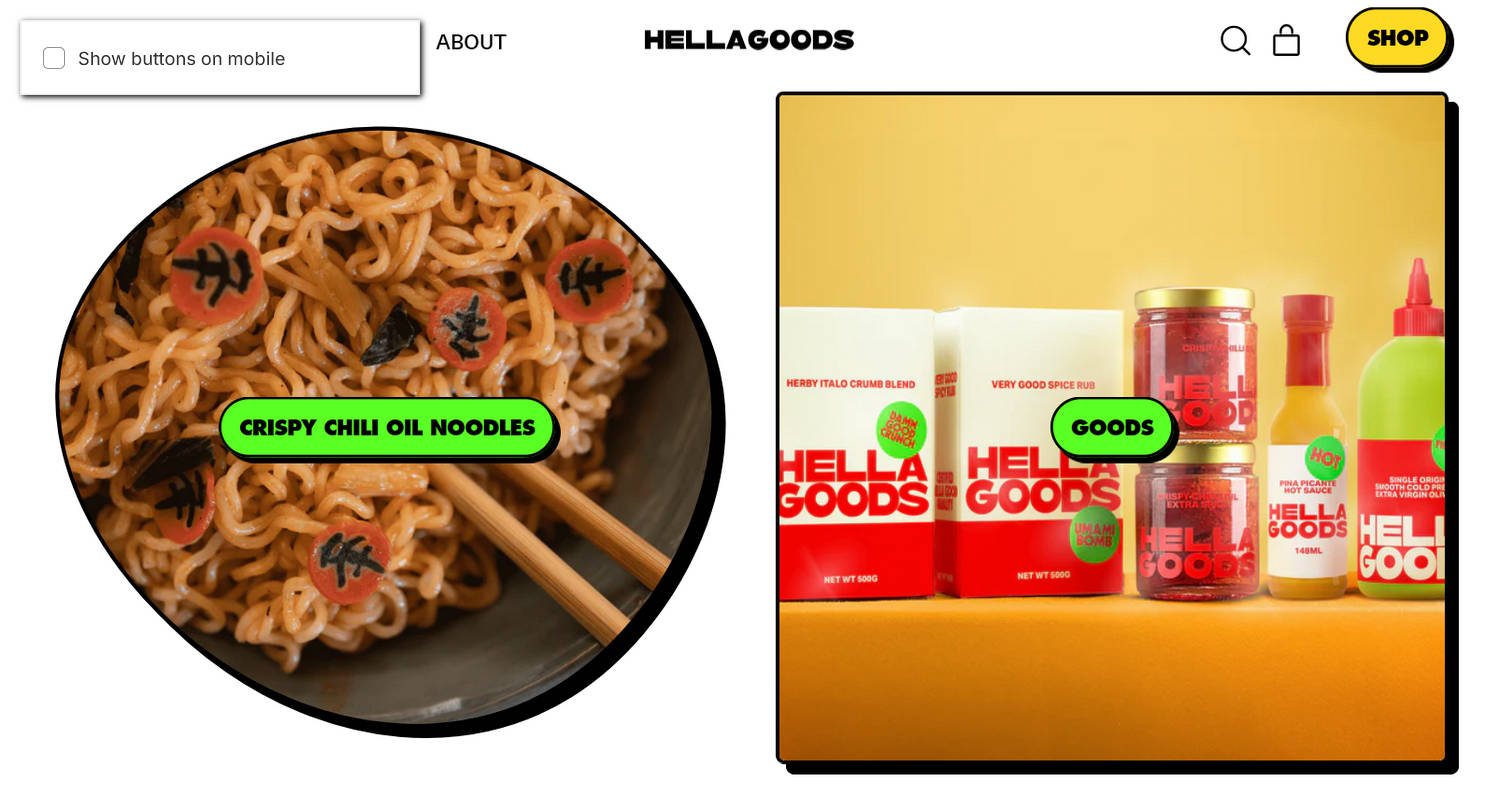
The previous image shows a store's home page with a Collage section. In the upper left, part of Theme editor's Collage section menu is displayed. The menu's Only show buttons on hover on desktop option is set to off. With this option enabled, the (linked) buttons on each tile (block) inside the section are displayed only when a visitor places their cursor over a tile. With this option off, the buttons are always displayed. For example, in the previous image, the article tile (block) on the left contains a button with the text Crispy chili oil noodles. When a visitor selects the button, the linked blog post article page opens in the visitor's browser.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Collage section
To configure your Collage section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Collage section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Collage. Refer to Shopify help: Add a section.
From the side menu, select Collage.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Title | In the Title text box, enter text to display as a heading inside the section. |
| Title > Connect dynamic source | To display (heading) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| First large image position on desktop | Use the First large image position on desktop options to select Top left or Top right. Use this option to specify the position of the first (large) image inside the section on desktop display devices. |
| Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to specify a shape for the images inside the section. |
| Buttons > Button style | Use the Button style options to select Primary or Secondary. Use this option to specify a style for the section's buttons. Refer to Buttons. |
| Buttons > Show buttons on mobile | Set the Show buttons on mobile checkbox to on or off. Use this option to show/hide the section's buttons on mobile display devices. |
| Buttons > Only show buttons on hover on desktop | Set the Only show buttons on hover on desktop checkbox to on or off. Use this option to only show the section's buttons when a visitor places their cursor over a tile (block) inside the section. With this option off, the tiles always display the buttons. This setting applies to desktop display devices. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Collage section
A default collage section contains six image blocks. To configure a block for your Collage section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Collage section.
From the side menu, expand the Collage section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Collage blocks.
Table: Collage blocks
The following table describes the blocks inside the collage section, and their corresponding settings. The blocks indicated with an asterisk * are contained in a default collage section. To configure a block, refer to Configure a block within a collage section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Image * | Displays an image inside the section. |
|
| Product | Displays a store product inside the section. |
|
| Collection | Displays a store collection inside the section. |
|
| Article | Displays an article from your store's blog inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |