Appearance
Favicon
This guide describes the Theme settings > Favicon menu options.
Use the settings to configure a favicon for your store. Refer to Shopify help: Favicon.
![]()
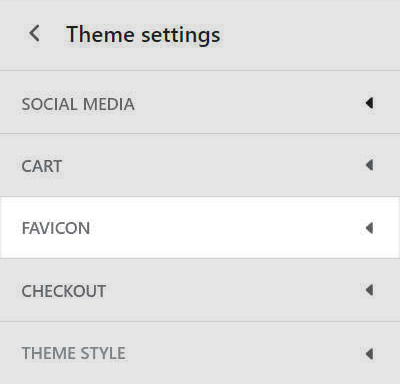
When a visitor opens your store's pages, the favicon is displayed as an icon in the web browser's tab bar, history, and bookmarks/favorites. For example, in the previous image, in the top left corner, the Shopify Favicon is displayed as an icon in the web browser's Tab bar. Part of Theme editor's Theme settings > Favicon menu is also displayed. Inside the menu's Favicon image picker, an uploaded image is selected. The selected image depicts the Shopify logo. This option specifies an image to use as the store's favicon.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure Favicon
To configure your Favicon settings:
In Theme editor, go to Theme settings > Favicon.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Favicon image | Use the Favicon image picker to select an image. Your selected image will be scaled down to 32 x 32 pixels. Use this option to specify an image for your store's favicon. Refer to Add, replace or remove an image or video inside a section or block. |
| Favicon image > Connect dynamic source | To display a favicon image from a dynamic source, select the Connect dynamic source icon beside the Favicon image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |