Appearance
Shapes with text overlay
This guide describes the Shapes with text overlay section.
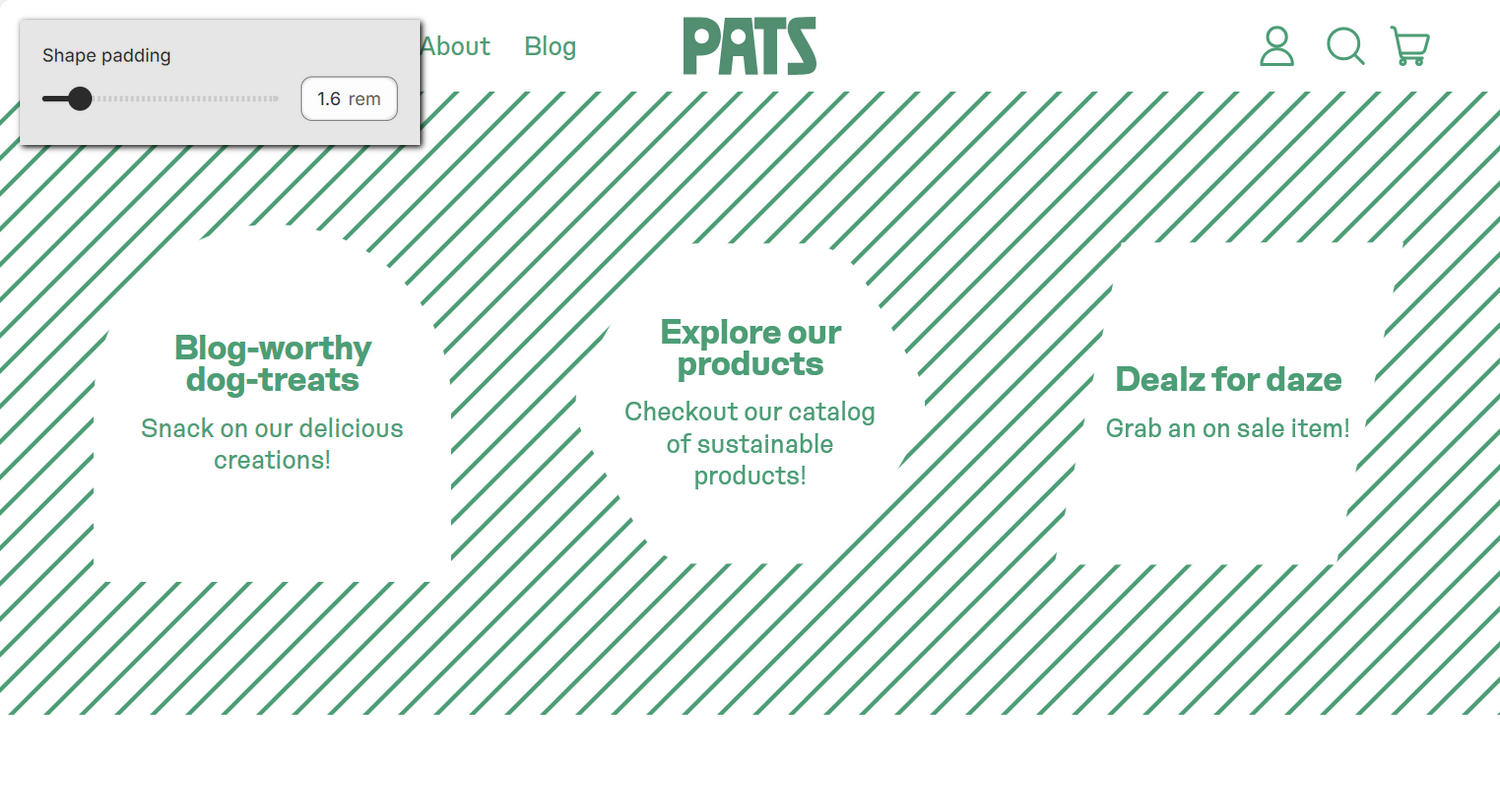
Use the section to display shapes overlaid with text on a store page.

The previous image shows an example store's home page. In the upper left, part of Theme editor's Shapes with text overlay section menu is displayed. The menu's Shape padding option is set to 1.6 rem. Inside the section, this option adds more/less space between a shape's text content and its inside borders. For example, in the previous image, the 1.6 rem padding is applied to each shape inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Shapes with text overlay section
To configure your Shapes with text overlay section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Shapes with text overlay section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Shapes with text overlay. Refer to Shopify help: Add a section.
From the side menu, select Shapes with text overlay.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Slideshow on mobile | Set the Slideshow on mobile checkbox to on or off. Use this option to show/hide the section on mobile display devices. |
| Title | In the Title text box, enter (heading) text to display inside the section. Format the text and add links, using the Text editor pane. |
| Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Shape padding | Adjust the Shape padding slider between 1 and 6 rem. Use this setting to add more/less space between the shape's text content and its (inside) borders. |
| Disable shape style | Set the Disable shape style checkbox to on or off. With this option enabled, the section's shapes use the settings you specify in Theme settings > Media. |
| Color > Background color | Use the Background color options to select Accent 1, Accent 2, Card, Text. Use this option to specify a color for the section's background. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Shapes with text overlay section
To configure a block for your Shapes with text overlay section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Shapes with text overlay section.
From the side menu, expand the Shapes with text overlay section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Shape | Displays a shape inside the section that contains (optional) heading and body text. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |