Appearance
Rich text and links
This guide describes the Theme settings > Rich text and links menu options.
Use the menu options to specify styles for the text that you format using Shopify admin's Rich text editor. For example, apply styling to the text inside blog post articles and pages, and inside product and collection descriptions.

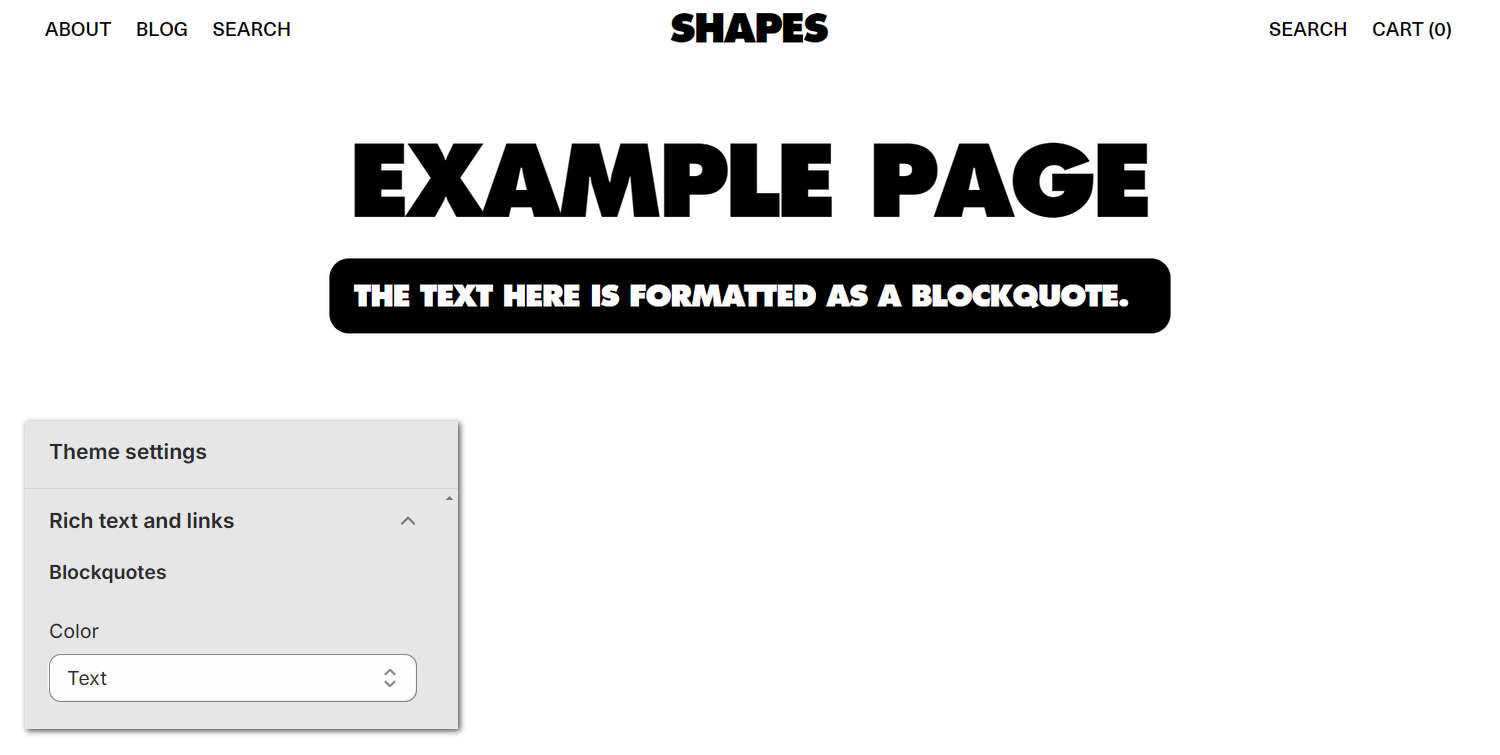
The previous image shows an example store page. The page contains the blockquote text "The text here is formatted as a blockquote." In the lower left, part of Theme editor's Theme settings > Rich text and links menu is displayed. The menu's Blockquotes > Color option is set to Text. On the store's page, this Color option applies the page's color scheme Text color (black) to the page's blockquote text.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure Rich text and links
To configure your Rich text and links settings:
In Theme editor, go to Theme settings > Rich text and links.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Links > Color | Use the Color options to specify a text color for link text. The options are Text, Accent 1, or Accent 2. The color you specify is defined by the particular color scheme that's applied to the section where the link text occurs. Applies to the (body) text that you format as a link using Shopify admin's Rich text editor. |
| Blockquotes > Color | Use the Color options to specify a color for blockquotes. The options are Accent 1, Accent 2, Transparent, or Text. The color you specify is defined by the particular color scheme that's applied to the section where the blockquote occurs. Applies to the text that you format as a block quote using Shopify admin's Rich text editor. |
| Lists > List style type | Use the List style type options to specify a style for the bullet character that's used to separate items within unordered lists. The bullet character style options are Disc, Circle, or Square. Applies to the text that you format as an unordered list item using Shopify admin's Rich text editor. |
| Underline decoration > Style | Use the Underline decoration options to specify a style for the line that's displayed below underlined (link) text. The underline style options are Solid, Wavy, Dotted, and Dashed. Applies to the text that you format as a link using Shopify admin's Rich text editor. The underline decoration also affects the footer’s hover link style, inline rich text links, and other navigation links that aren't in the header (such as footer links, social text links, pagination, breadcrumb links, and blog post tags). |
| Underline decoration > Thickness | Adjust the Thickness slider to specify a thickness for the line that's displayed below underlined (link) text. The slider ranges from 1 px to 2 px (pixels). Applies to the text that you format as a link using Shopify admin's Rich text editor. The underline decoration also affects the footer’s hover link style, inline rich text links, and other navigation links that aren't in the header (such as footer links, social text links, pagination, breadcrumb links, and blog post tags). |