Appearance
Feature text with image
This guide describes the Feature text with image section.
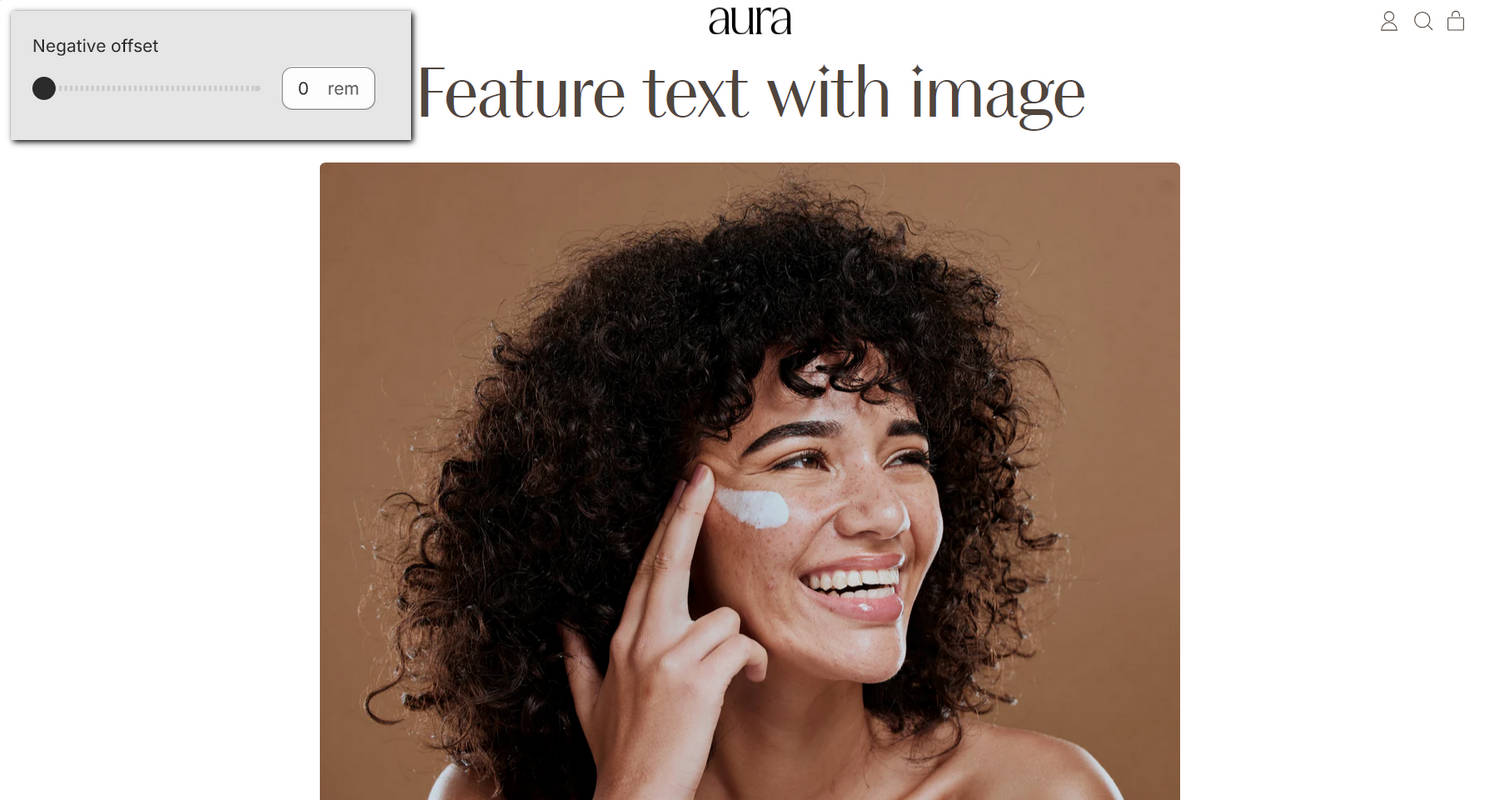
Use the section to display an image overlaid with (feature) text on a store page.

The previous image shows an example store's home page. In the upper left, part of Theme editor's Feature text with image section menu is displayed. The menu's Image layout on desktop > Negative offset option is set to 0 rem. This option specifies the negative offset spacing that's displayed between the image and text area, inside the section on desktop display devices. For example, in the previous image, the section displays zero negative spacing between the image and text area on the example store's home page.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Feature text with image section
To configure your Feature text with image section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Feature text with image section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Feature text with image. Refer to Shopify help: Add a section.
From the side menu, select Feature text with image.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Title | In the Title text box, enter (heading) text to display inside the section. |
| Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Mobile font size scale | Adjust the Mobile font size scale slider between -2 and 7. Use this option to specify a size for text inside the section. This setting applies to mobile display devices. Refer to Typography. |
| Desktop font size scale | Adjust the Desktop font size scale slider between -2 and 11. Use this option to specify a size for text inside the section. This setting applies to desktop display devices. Refer to Typography. |
| Apply heading effects | Set the Apply heading effects checkbox to on or off. Use this option to turn on/off heading effects for heading text inisde the section. Customize the heading effects in Theme settings > Heading effects. |
| Heading width | Use the Heading width options to select None, Small, Medium or Large. Use this option to specify a width for the section's heading text. |
| Link > Button link | In the Button link box, enter a URL or select a link to store page. The link is used by the section's button. To remove a link, select the X icon inside the text box. To visit the link, select the Visit link icon above the Link box. |
| Link > Button link > Connect dynamic source | To display a (button) link from a dynamic source, select the Connect dynamic source icon beside the Button link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link > Label | In the Label box, enter text to display as the section's button label text. The button is displayed inside the section when the Button link box is populated. |
| Link > Label > Connect dynamic source | To display (button label) text from a dynamic source, select the Connect dynamic source icon beside the Label box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Image > Image | Use the Image picker options to set up an image inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to specify an image cropping style for images inside the section. |
| Image > Image shape | Use the Image shape options to select a shape. For example, select Default, Circle, Rounded nonagon, or Pixelated. Use this option to specify a shape for images inside the section. Selecting some shapes will crop the image. |
| Image > Blob type | Adjust the Blob type slider between 1 and 20. Use this option to specify the type (shape) of blob to apply to the section's image. This setting applies only when you set the Image shape option to Blob. |
| Image > Rotate | Adjust the Rotate slider between -90 and 90 degrees. Use this option to rotate the image inside the section. |
| Image > Disable media style | Set the Disable media style checkbox to on or off. Use this option to show/hide the styles applied to the section's image. Enable this setting if you use an image with a transparent background. |
| Image layout on mobile > Image width | Adjust the Image width slider between 50 and 100 percent. Use this option to specify a width for the section's image. This option applies to mobile display devices. |
| Image layout on mobile > Negative offset | Adjust the Negative offset slider between 0 and 8 rem. Use this option to specify the negative offset spacing that's displayed between the image and text area, inside the section. This option applies to mobile display devices. |
| Image layout on desktop > Image width | Adjust the Image width slider between 50 and 100 percent. Use this option to specify a width for the section's image. This option applies to desktop display devices. |
| Image layout on desktop > Negative offset | Adjust the Negative offset slider between 0 and 15 rem. Use this option to specify the negative offset spacing that's displayed between the image and text area, inside the section. This option applies to desktop display devices. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Feature text with image section
To configure a block for your Feature text with image section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Feature text with image section.
From the side menu, expand the Feature text with image section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |