Appearance
Blog posts
This guide describes the Blog posts section.
Use blog posts to write about new products, collections, promotions or other news. Refer to Shopify help: Blogs.

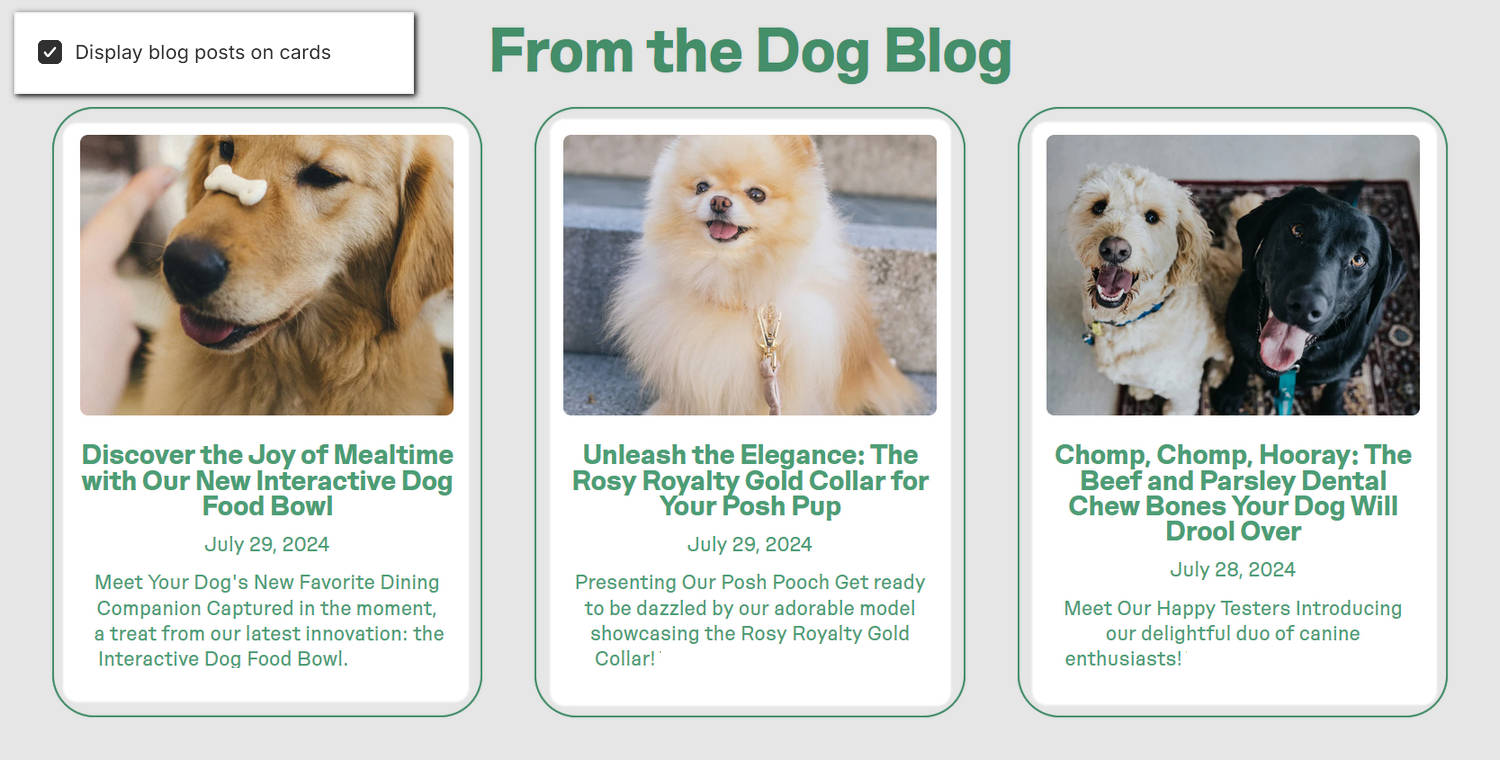
The previous image shows an example store's home page. In the upper left, part of Theme editor's Blog posts section menu is displayed. The menu's Display blog posts on cards option is enabled. This option shows/hides a card behind each blog post (tile) inside the section. In the previous image, the section displays a card behind each blog post.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Blog posts section
To configure your Blog posts section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Blog posts section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Blog posts. Refer to Shopify help: Add a section.
From the side menu, select Blog posts.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display blog posts on cards | Set the Display blog posts on cards checkbox to on or off. Use this option to show/hide a card behind each blog post (tile) inside the section. Refer to Shopify help: Cards. |
| Posts per row on desktop | Adjust the Posts per row on desktop slider between 2 and 4. Use the option to specify the number of blog posts to display in each row, inside the section, on desktop display devices. |
| Title | In the Title text box, enter (heading) text to display inside the section. Format the text and add links using the Text editor pane. |
| Title > Connect dynamic source | To display (heading) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Blog | Use the Blog picker to select a blog to display inside the section. Refer to Shopify help: Blogs. |
| Posts | Adjust the Posts slider between 3 and 12 posts. Use the option to specify the number of blog posts to display inside the section. Each post is contained within a dedicated tile inside the section. |
| Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to specify a shape for cropping images inside the section. |
| Image shape | Use the Image shape options to select a shape. For example, select Default, Circle, Rounded nonagon, or Pixelated. Use this option to specify a shape for images inside the blog post tiles. Some shapes crop the image. |
| Show author | Set the Show author checkbox to on or off. Use this option to show/hide the name of a post's author inside the section. |
| Show date | Set the Show date checkbox to on or off. Use this option to show/hide the posting date for posts inside the section. |
| Show post excerpt | Set the Show post excerpt checkbox to on or off. Use this option to show/hide a summary of each post inside the section. |
| Show 'View all' link | Set the Show 'View all' link checkbox to on or off. Use this option to show/hide a Read more button inside the section. The button is displayed if blog includes more blog posts than are shown inside the section. The button provides a link to the whole blog. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Blog posts section
To configure a block for your Blog posts section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Blog posts section.
From the side menu, expand the Blog posts section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |