Appearance
Cards
This guide describes the Theme settings > Cards menu options.
Use the settings to specify how cards are displayed throughout your store. Refer to Shopify help: Cards.

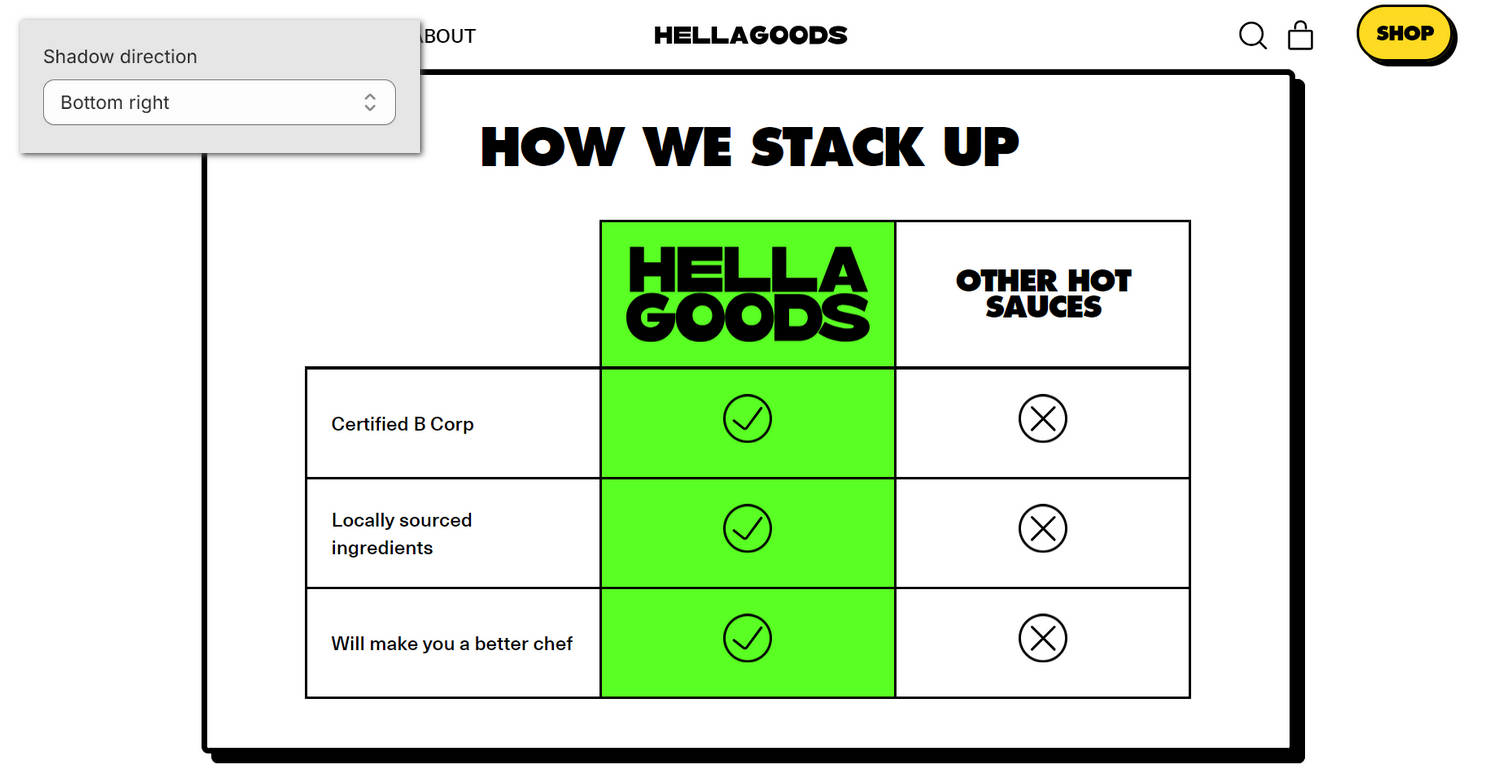
The previous image shows a Comparison table section on a store's home page. In the upper left, part of Theme editor's Theme settings > Cards menu is displayed. The menu's Shadow direction option is set to Bottom right. This option sets the direction of the shadow effect applied to the card. The shadow effect is applied to the card that's displayed behind the section.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure Cards
To configure your Cards settings:
In Theme editor, go to Theme settings > Cards.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Border radius | Use the Border radius options to set the shape of the card borders to None (off), Rounded small, Rounded medium, or Rounded large. |
| Border > Width | Adjust the Width slider to set a width for the card borders. The slider ranges from 0 and 5 px (pixels). |
| Border > Color | Use the Color options to set the card borders to use the same color as the color scheme's Text, Accent 1, or Accent 2 color. |
| Shadow > Size | Adjust the Size slider to set a size for the card shadow effect. The slider ranges from 0 and 20 px (pixels). |
| Shadow > Style | Use the Style options to set the style for the card shadow effect. The dropdown options are Full color, Diagonal lines, Zig zag, Waves, Square dots, or Circle dots. |
| Shadow > Color | Use the Color options to set a color for the card shadow effect. Set the shadow effect to Transparent, set it to use the same color as the Card, or to the current color scheme's Text, Accent 1, Accent 2, Card, or Gradient color. |
| Shadow > Shadow direction | Use the Shadow direction options to set a position for the card shadow effect. The options are Bottom right, Bottom, Bottom left, Top right, Top, or Top left. |
| Shadow > Show border on shadow | Set the Show border on shadow checkbox to on or off. Use this option to show/hide borders around the card shadow effect. The card border color and width settings are applied to the shadow effect's borders. |