Appearance
Featured product variants
This guide describes the Featured product variants section.
Use the section to display variants of a product arranged in a Grid or Carousel layout.

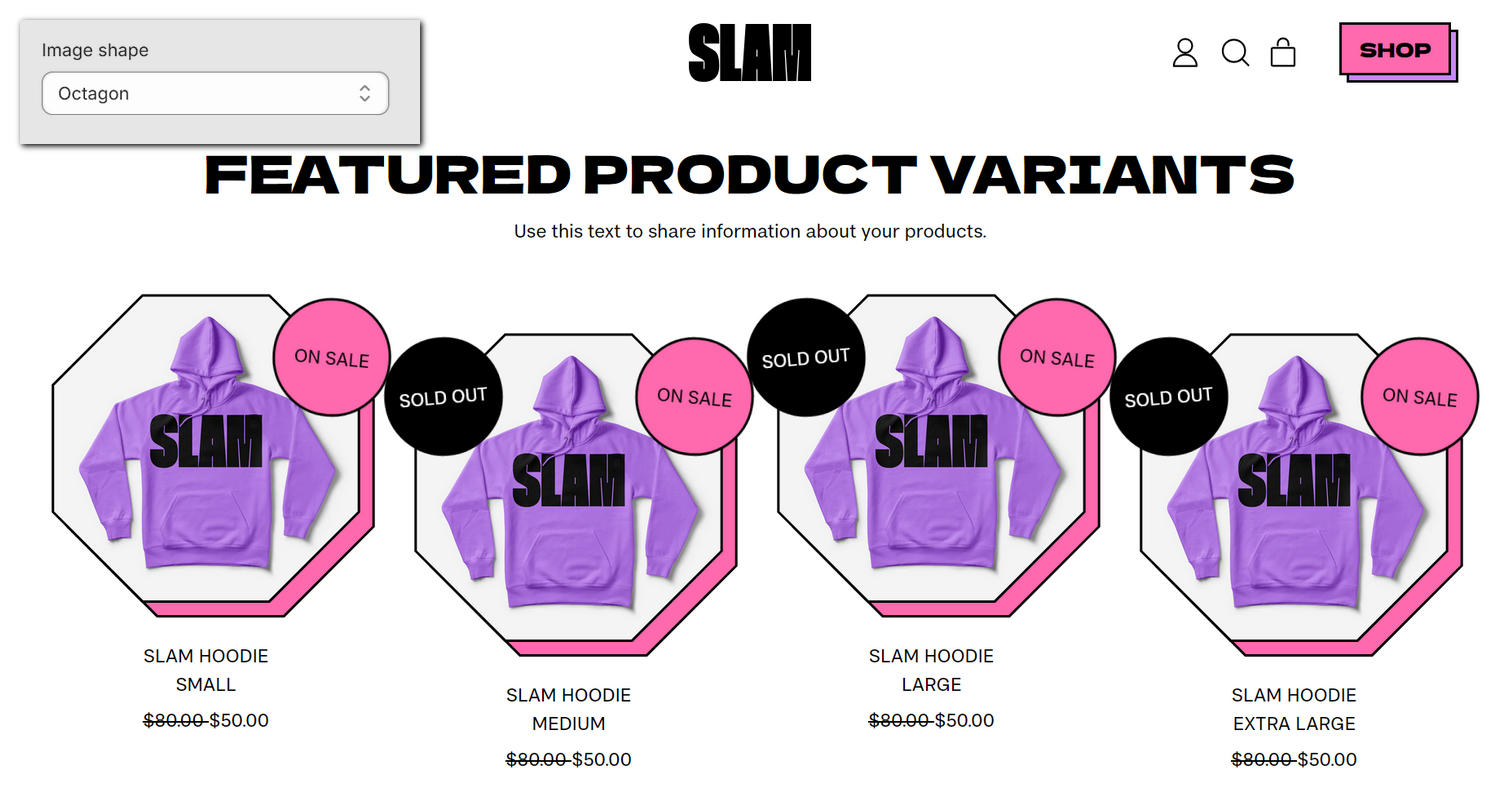
The previous image shows an example store's home page. In the upper left, part of Theme editor's Featured product variants section menu is displayed. The menu's Product grid > Image shape option is set to Octagon. This option specifies a shape for images (product tiles) inside the section's grid layout. Refer to Style images and videos with shapes. For example, in the previous image, an octagon shape is applied to the section's product grid tiles.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Featured product variants section
To configure your Featured product variants section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured product variants section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Featured product variants. Refer to Shopify help: Add a section.
From the side menu, select Featured product variants.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading text box, enter text to display inside the section. Format the text and add links, using the Text editor pane. |
| Heading > Connect dynamic source | To display (heading) text from a dynamic source, select the Connect dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Subheading | In the Subheading text box, enter text to display inside the section. Format the text and add links, using the Text editor pane. |
| Subheading > Connect dynamic source | To display (subheading) text from a dynamic source, select the Connect dynamic source icon beside the Subheading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Product | Use the following Product selector options to set up a product inside the section.
|
| Product > Connect dynamic source | To display a product from a dynamic source, select the Connect dynamic source icon beside the Product box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Variant limit | Adjust the Variant limit slider between 4 and 50. Use this option to set the maximum number of variants to display inside the section. |
| Enable quick buy | Set the Enable quick buy checkbox to on or off. Use this option to show/hide an "Add to cart" button on variant tiles inside the section. |
| Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Layout | Use the Layout options to select Grid or Carousel. Use this option to specify a layout style for the section. The Grid layout displays products inside product tiles, and arranges the tiles into a grid. The Carousel layout displays products inside product tiles, and arranges the tiles into a slideshow. |
| Grid > Products per row on mobile | Use the Products per row on mobile options to select 1 or 2. Use this option to specify the number of products to display in each row, inside the section. This setting applies to mobile display devices only when the Layout option is set to Grid. |
| Grid > Products per row on desktop | Adjust the Products per row on desktop slider between 2 and 5 products. Use this option to specify the number of products to display in each row, inside the section. This setting applies to desktop display devices only when the Layout option is set to Grid. |
| Carousel > Slideshow focus | Use the Slideshow focus options to select Center or Left. Use this option to specify an area of focus for the section's the carousel. This setting applies only when the Layout option is set to Carousel. |
| Carousel > Mobile slide width | Use the Mobile slide width options to select 3/5 or Full. Use this option to specify a width for the section's slides. This setting applies to mobile devices only when the Layout option is set to Carousel. |
| Carousel > Desktop slide width | Adjust the Desktop slide width slider between 20 and 60 percent. Use this option to specify a width for the section's slides. This setting applies to desktop devices only when the Layout option is set to Carousel. |
| Carousel > Autoscroll mode | Use the Autoscroll mode options to set the section's carousel to move from Right to left or Left to right automatically. To turn off automatic scrolling mode, select Disabled. This setting applies when the Layout option is set to Carousel. |
| Product grid > Image aspect ratio | Use the Image aspect ratio options to select Same as theme settings, Natural, Landscape, Square or Portrait. Use this option to specify the width-to-height ratio for images (product tiles) inside the section. This setting applies when the Layout option is set to Grid. |
| Product grid > Image shape | Use the Image shape options to select a shape. For example, select Default, Circle, Rounded nonagon, or Pixelated. Use this option to specify a shape for images (product tiles) inside the section. Selecting some shapes will crop the images. Refer to Style images and videos with shapes. This setting applies when the Layout option is set to Grid. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Featured product variants section
To configure a block for your Featured product variants section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured product variants section.
From the side menu, expand the Featured product variants section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |