Appearance
Menu
This guide describes the Menu section.
Use the section to display text items on a store page arranged in a menu layout.

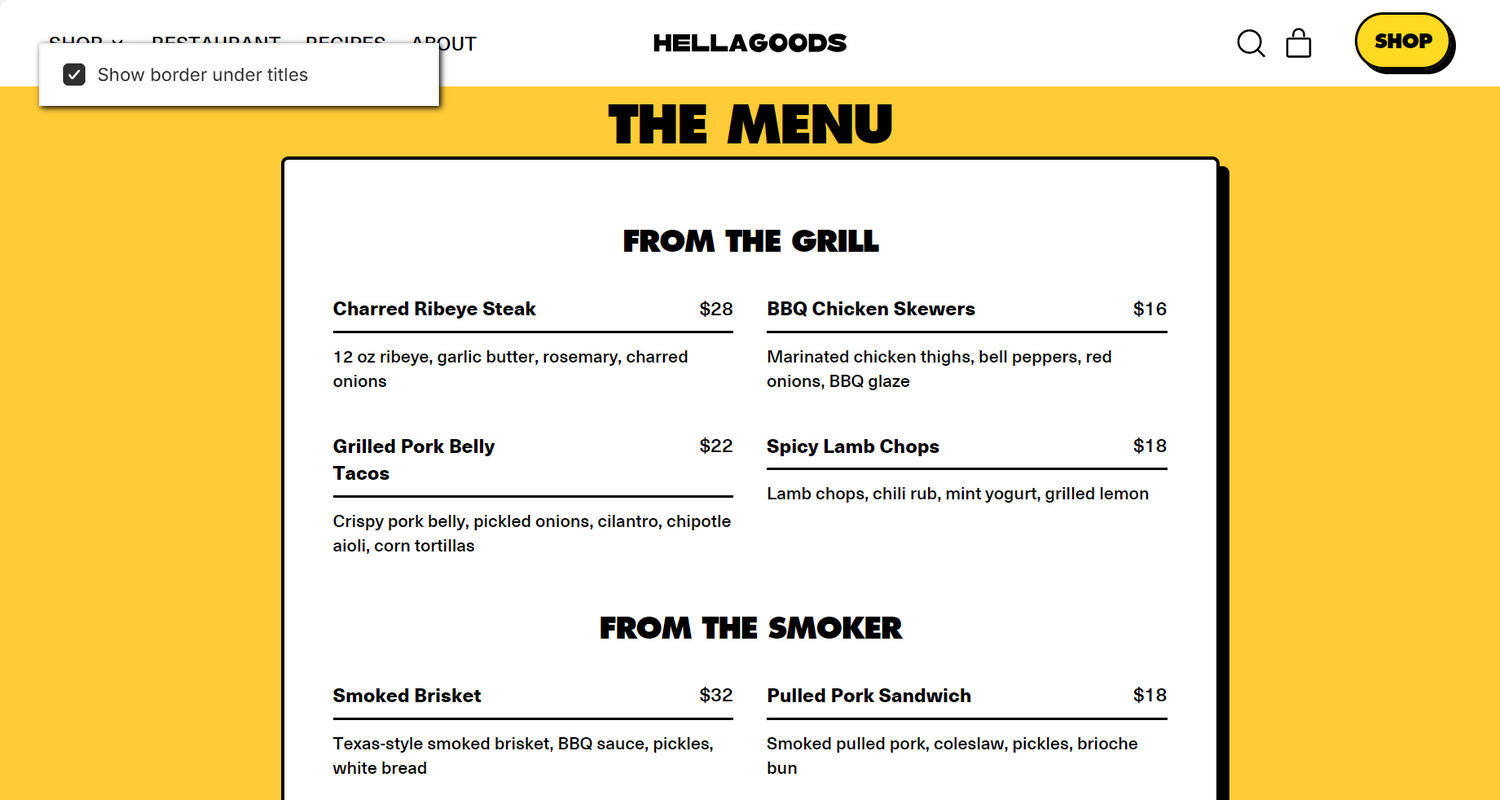
The previous image shows an example store's home page. In the upper left, part of Theme editor's Menu section menu is displayed. The menu's Show border under titles option is set to on. Use this option to show/hide a border below (menu item) titles inside the section. To customize border styles, refer to Borders. For example, in the previous image, the section displays a border is below the title of each menu item.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Menu section
To configure your Menu section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Menu section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Menu. Refer to Shopify help: Add a section.
From the side menu, select Menu.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Title | In the Title text box, enter (heading) text to display inside the section. Format the text and add links, using the Text editor pane. |
| Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Heading size | Use the Heading size options to select Standard or Feature. Use this option to set the section's heading text to use the same text size as Standard or Feature text. |
| Tabs > Enable tabs | Set the Enable tabs checkbox to on or off. Use this option to show/hide tabs inside the section. To display a tab, set this option to on, and then enter a title for the tab in the Title # text box. Add a Menu group block for each tab title you entered. |
| Tabs > Title 1 | In the Title 1 text box, enter text to display as a title for the section's first tab area. |
| Tabs > Title 1 > Connect dynamic source | To display (tab title 1) text from a dynamic source, select the Connect dynamic source icon beside the Title 1 box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Tabs > Title 2 | In the Title 2 text box, enter text to display as a title for the section's second area. |
| Tabs > Title 2 > Connect dynamic source | To display (tab title 2) text from a dynamic source, select the Connect dynamic source icon beside the Title 2 box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Tabs > Title 3 | In the Title 3 text box, enter text to display as a title for the section's third area. |
| Tabs > Title 3 > Connect dynamic source | To display (tab title 3) text from a dynamic source, select the Connect dynamic source icon beside the Title 3 box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Menu group > Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Menu group > Heading style | Use the Heading style options to select Secondary, Standard or Feature. Use this option to set the section's (heading) text to use the same text style as Secondary, Standard or Feature text. |
| Menu group > Title and price text color | Use the Title and price text color options to select Text, Accent 1 or Accent 2. Use this option to set the section's title and price text to use the same text color as Text, Accent 1 or Accent 2 text. The color you select is applied from the section's color scheme. |
| Menu group > Show border under titles | Set the Show border under titles checkbox to on or off. Use this option to show/hide a border below (menu item) titles inside the section. Customize border styles in Theme settings > Borders. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Menu section
To configure a block for your Menu section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Menu section.
From the side menu, expand the Menu section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Menu group | Displays a group of menu items inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |