Appearance
Theme style
This guide describes the Theme settings > Theme Style menu options.
Use the settings to change the theme style preset for your store. Refer to Shopify help: Change theme styles

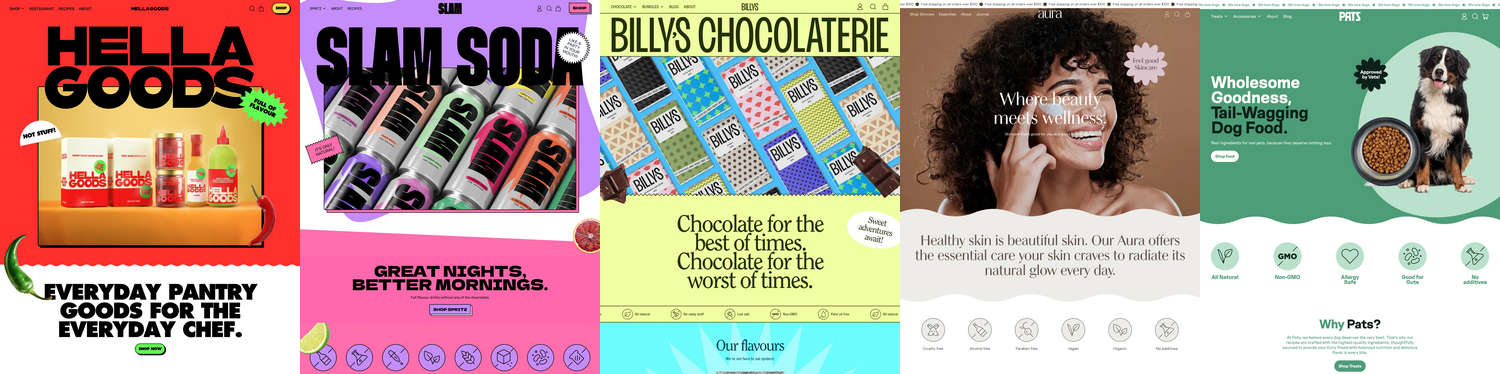
In the previous image, each Shapes theme style preset is applied to a store's home page. From left to right, the Shapes theme style presets are Shapes (left), Fizz, Candy, Aura, and Scratch (right).
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Note
Changing your theme's style preset affects the settings, look and feel of your store. Some settings are lost when you change presets, but your store's content is retained.
Configure Theme style
To configure your Theme style settings:
In Theme editor, go to Theme settings > Theme style.

Select a theme style preset described in the following table, and then select Change style.
| Theme style name | Description |
|---|---|
| Shapes | Explore our Shapes "food pantry" demo store. |
| Fizz | Visit our Fizz "soda" demo store. |
| Candy | Preview our Candy "chocolate" demo store. |
| Aura | Checkout our Aura "skincare" demo store. |
| Scratch | Browse our Scratch "pet food" demo store. |