Appearance
Featured product
This guide describes the Featured product section.
Use the section to display a specific product on a store page.

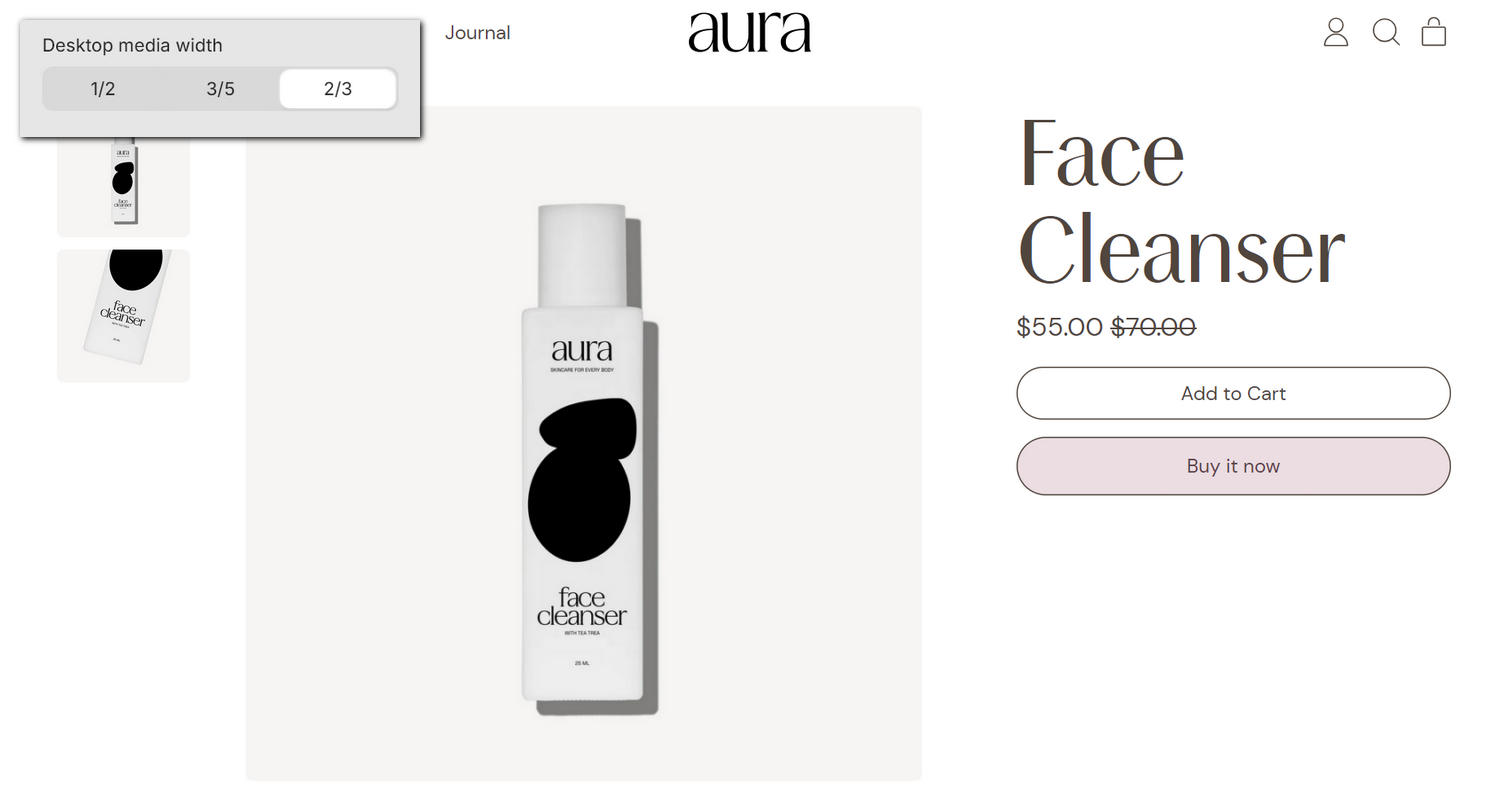
The previous image shows an example store's home page. In the upper left, part of Theme editor's Featured product section menu is displayed. The menu's Media > Desktop media width option is set to 2/3. This option specifies sets a width for media inside the section, on desktop display devices. For example, in the previous image, the face cleanser product's media occupies two thirds of the section's width.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Featured product section
To configure your Featured product section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured product section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Featured product. Refer to Shopify help: Add a section.
From the side menu, select Featured product.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Title | In the Title text box, enter (heading) text to display inside the section. Format the text and add links, using the Text editor pane. |
| Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Featured product | Use the Featured product picker options to set up a product to display inside the section.
|
| Featured product > Connect dynamic source | To display a product from a dynamic source, select the Connect dynamic source icon beside the Featured product box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Media > Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to set a cropping style for media inside the section. |
| Media > Image shape | Use the Image shape options to select a shape. For example, select Default, Circle, Rounded nonagon, or Pixelated. Selecting some shapes will crop the image. Does not apply to videos or models. Use this option to set a shape for images inside the section. Some shapes will crop the image. Refer to Style images and videos with shapes. |
| Media > Mobile media size | Use the Mobile media size options to select Full or 4/5. Use this option to set a size for media inside the section.This setting applies to mobile display devices. |
| Media > Desktop media width | Use the Desktop media width options to select 1/2, 3/5 or 2/3. Use this option to set a width for media inside the section. This setting applies to desktop display devices. |
| Media > Enable video looping | Set the Enable video looping checkbox to on or off. Use this option turn on/off continuous replay for videos inside the section. If this setting is set to off, the video plays once. Refer to Shopify help: Product media. |
| Thumbnails > Position | Use the Position options to select Left of featured image or Underneath featured image. Use this option to set a position thumbnail (gallery) images inside the section. |
| Thumbnails > Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to set a cropping style shape for thumbnail (gallery) images inside the section. Refer to Style images and videos with shapes. |
| Thumbnails > Shape | Use the Shape options to select a shape. For example, select Default, Circle, Rounded nonagon, or Pixelated. Use this option to set a shape for thumbnail (gallery) images inside the section. Refer to Style images and videos with shapes. Selecting some shapes will crop the image. |
| Thumbnails > Hide media shadow | Set the Hide media shadow checkbox to on or off. Use this option to to show/hide a shadow effect for thumbnail (gallery) images inside the section. |
| Thumbnails > Thumbnail size | Use the Mobile media size options to select Standard or Large. Use this option to set a size for thumbnail (gallery) images inside the section. |
| Thumbnails > Show thumbnails on mobile | Set the Show thumbnails on mobile checkbox to on or off. Use this option to to show/hide the section's thumbnail (gallery) images om mobile display devices. |
| Layout on mobile | Use the Layout on mobile options to apply a Grid or Carousel layout to thumbnail (gallery) images inside the section. This setting applies to mobile display devices. Note the options are available only when the Show thumbnails on mobile option is set to on (enabled). |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Featured product section
To configure a block for your Featured product section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured product section.
From the side menu, expand the Featured product section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
Title * | Displays a product's title inside the section. |
|
Price * | Displays a product's price inside the section. |
|
Variant picker * | Displays a variant picker for choosing variations of a product, inside the section. |
|
Buy buttons * | Displays the Add to cart and Buy it now buttons inside the section. |
|
| Quantity selector | Displays a quantity selector, inside the section, for choosing the number of products to purchase. |
|
| Vendor | Displays the name of a product's vendor inside the section. |
|
| Star rating | Displays customer submitted product ratings, represented as star icons, inside the section. |
|
| Description | Displays a text area to contain additional product information, inside the section. |
|
| Rich text | Displays an area of formated text inside the section. |
|
| Text | Displays a text area to contain additional product information, inside the section. |
|
| Icon row | Displays a list of items with icons, inside the section, arranged in a horizontal row. |
|
| Image row | Displays a list of items with images, inside the section, arranged in a horizontal row. |
|
| Inventory status | Displays a text indicator of a product's availability, inside the section. |
|
| Pop-up | Displays a pop-up overlay to contain additional product information, inside the section. |
|
| Liquid | Displays advanced customizations from Liquid code, like app snippets, inside the section. |
|
| Collapsible tab | Displays a text area with expandable tabs, to contain additional product information, inside the section. |
|
| Share buttons | Displays an area, inside the section, with buttons for sharing links to your store's products via social media. Refer to Social media. |
|
| Nutritional information | Displays formatted nutritional information inside the section. | Refer to Show nutritional information on product pages. |
| Horizontal bar chart | Displays a bar chart inside the section to illustrate a product feature. | Refer to Add bar charts to product pages. |
| Comparative scale | Displays a scale inside the section to illustrate relationships between product features. | Refer to Add comparative scales to product pages. |
| Complementary products | When a customer selects a product from your store, related products are displayed inside the section. To setup complementary products, install the Shopify search & discovery app, and refer to Shopify developer help: Product recommendations. |
|
| Tags | Displays product tags associated with the section's featured product. |
|
| Features list | Displays details about a product's features inside the section, using a table layout. |
|
| Dot rating | Displays a product rating scale graphic, with "dots" as rating markers. |
|
| Tabs | Displays a row of body text below a selectable heading inside the section. |
|
| Information list | Displays additional product information inside the section, using a list layout. |
|
| Spacer | Displays an area of empty (white) space inside the section. | Adjust the Height slider between 0.5 and 10 times (x). Use this option to display more/less empty (white) space inside the block. |
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |