Appearance
Features list
This guide describes the Features list section.
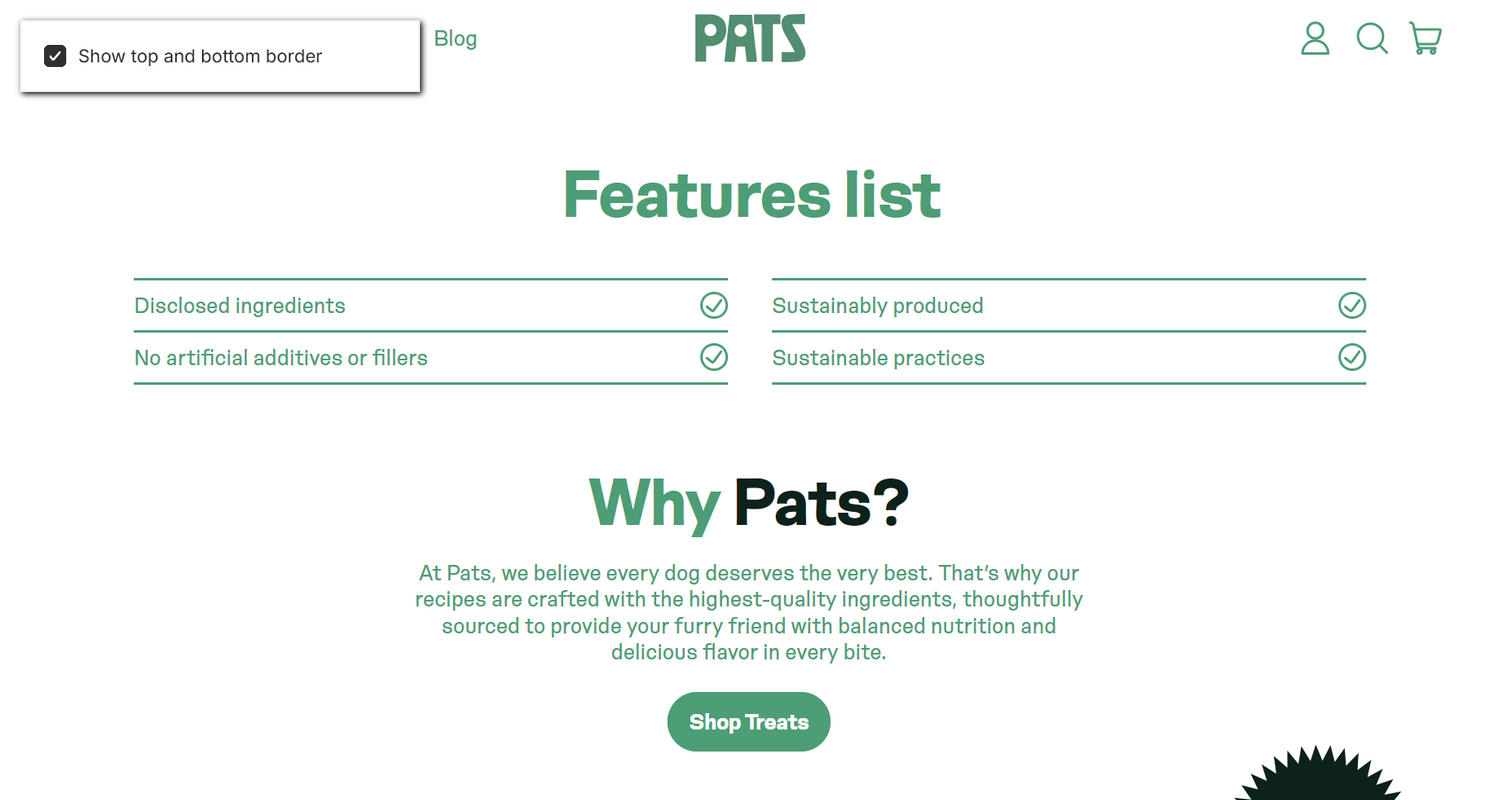
Use the section to display a table that describes product features on a store page.

The previous image shows an example store's home page. In the upper left, part of Theme editor's Features list section menu is displayed. The menu's Borders > Show top and bottom border option is set to on. This option shows/hides top and bottom borders above and below the section's table cells. Refer to Borders. For example, in the previous image, the Features list is displayed with top and bottom borders above and below the section's table cells.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Features list section
To configure your Features list section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Features list section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Features list. Refer to Shopify help: Add a section.
From the side menu, select Features list.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Title | In the Title text box, enter (heading) text to display inside the section. |
| Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Heading size | Use the Heading size options to set the section's heading text to use the same text size as Standard or Feature. |
| Link > Button link | In the Button link box, enter a URL or select a link to store page. The link is used by the section's button. To remove a link, select the X icon inside the text box. To visit the link, select the Visit link icon above the Link box. |
| Link > Button link > Connect dynamic source | To display a (button) link from a dynamic source, select the Connect dynamic source icon beside the Button link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link > Label | In the Label box, enter text to display as the section's button label text. The button is displayed inside the section when the Button link box is populated. |
| Link > Label > Connect dynamic source | To display (button label) text from a dynamic source, select the Connect dynamic source icon beside the Label box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Features table > Display on card | Set the Display on card checkbox to on or off. Use this option to to show/hide a card behind the section's table. Refer to Shopify help: Cards. |
| Features table > Two columns on desktop | Set the Two columns on desktop checkbox to on or off. Use this option to turn on/off displaying the table data in a two column layout (side-by-side). With this setting off, the table data are listed in a single column. This setting applies to desktop display devices. |
| Features table > Max width on desktop | Use the Max width on desktop options to select None, Small, Medium or Large. Use this option to specify a maximum width for the section's table on desktop display devices. |
| Borders > Show border between rows | Set the Show border between rows checkbox to on or off. Use this option to show/hide a boarder between the section's table rows. Customize border styles in Theme settings > Borders. |
| Borders > Show top and bottom border | Set the Show top and bottom border checkbox to on or off. Use this option to show/hide a top and bottom border above and below the section's table cells. Customize border styles in Theme settings > Borders. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Features list section
To configure a block for your Features list section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Features list section.
From the side menu, expand the Features list section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Feature | Displays a row of text, within a block, inside the section's table. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |