Appearance
Show nutritional information on product pages
This guide describes how to add a Nutritional information block to product pages.
Use the dedicated Nutritional information block, included with Shapes theme, to show formatted nutritional information on your store's product pages.

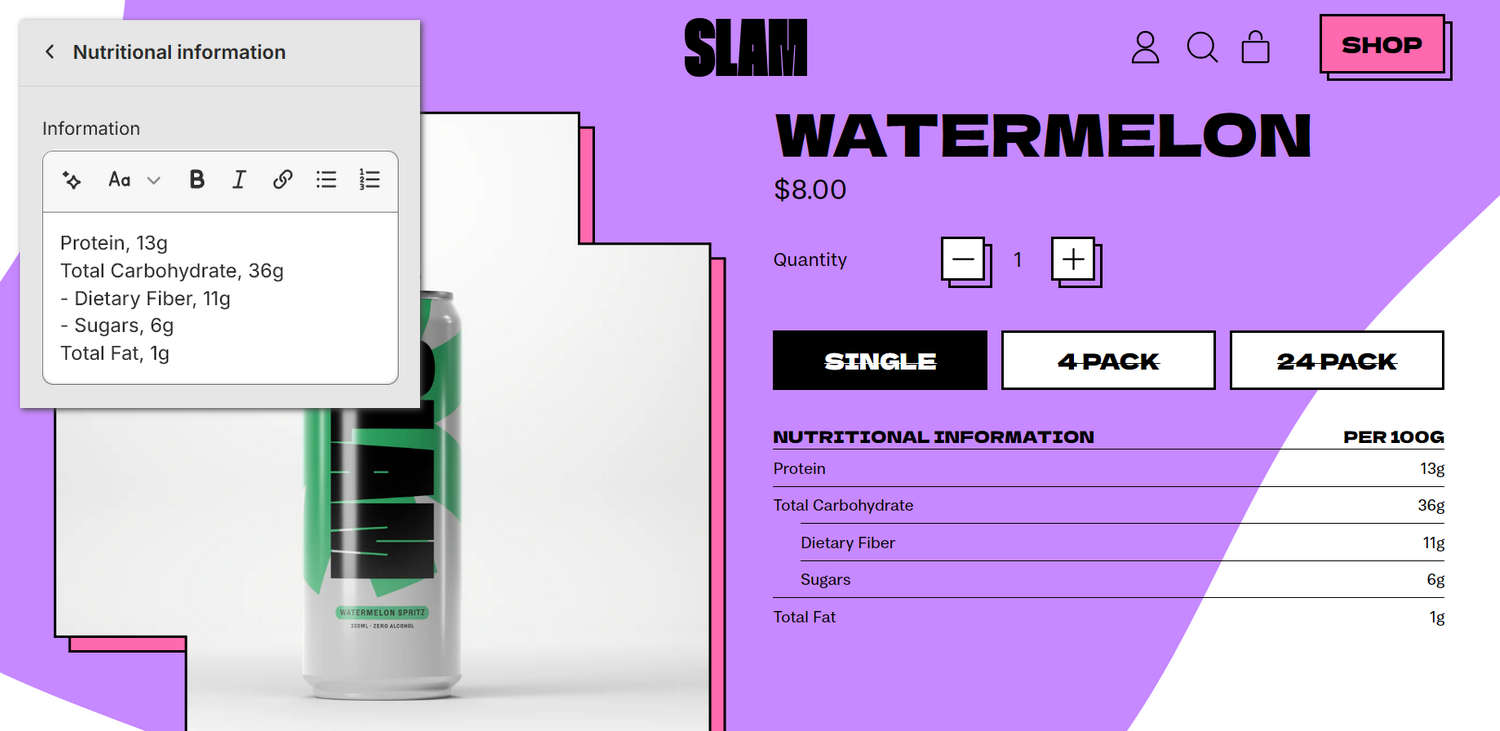
The previous image shows a store's product page with a Product section. Below the product's variant selectors, the section contains a Nutritional information block. The block provides details about the product's nutritional qualities. In the upper left, part of Theme editor's Nutritional information block menu is displayed. The block's Information text box contains the text that's displayed inside the block's information area (as rows of text).
Add a nutritional information block
You can add a Nutritional information block into the following product sections:
To add a Nutritional information block inside a product section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured product or Product section. For example, select the Products > Default product template.
Note
To add a section, select Add section, choose Featured product or Product, and then select the section you added.
The Product section is available only on Default product, and Preorder pages. A Featured product section can be added into any page, except Checkout and Giftcard pages. Refer to Shopify help: Add a section.
From the side menu, expand the section's settings menu. For example, expand the Product section menu.

To configure an existing block, from the side menu, select a Nutritional information block.

To add a new block, select Add block, choose Nutritional information, and then select the block you added.
Apply a block setting described in the following table.
Note
A default Nutritional information block is pre-configured with example data that you can modify or remove. To modify the example data, refer to Modify the default information data. Alternatively, you can Add dynamic sources of nutritional information.
| Block setting name | Description |
|---|---|
| Display on card | Select the checkbox Display on card to show/hide a card behind the block. Adjacent blocks set to Display on card are merged into a single card. Refer to Shopify help: Cards. |
| Heading | In the Heading text box, enter text to display as title text inside the block. |
| Heading > Insert dynamic source | Select the icon Connect dynamic source to choose a metafield to use as the source for the title text inside the block. Refer to Shopify help: Metafields. |
| Right label | In the Right label text box, enter text to display as label text for the right side of the block. The text is displayed opposite the heading text. |
| Right label > Insert dynamic source | Select the icon Connect dynamic source to choose a metafield to use as the source for the label text on the right side of the block. The text is displayed opposite the heading text. Refer to Shopify help: Metafields. |
| Information | In the Information text box, enter text to display inside the block's information area, as rows of text. Format the text or add links using the text editor pane. |
| Information > Connect dynamic source | Select the icon Connect dynamic source to choose a metafield to use as the source for the text inside the block's information area, as rows of text. Refer to Add dynamic sources of nutritional information , and Shopify help: Metafields. |
| Remove block | Select Remove block to remove the block from the current section. |
Modify the default information data
By default, a Nutritional information block is pre-configured with example data that you can modify or remove in Theme editor.
Note
Alternatively, you can Add dynamic sources of nutritional information.
To modify or remove the default information data for a Nutritional information block:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page with a section that contains a Nutritional information block.
From the side menu, expand the section's settings menu.
From the section menu, select a Nutritional information block.
In the Information text box, enter text to display inside the block's information area (as rows of text).
Format the text using the Text editor pane according to the following conventions:
- Separate each row by using a line break.
- Separate the label and value of each line by using a comma character (
,). The value is displayed on the right side of the row. - To indent a row, start the line with a hyphen character (
-) followed by aspace.
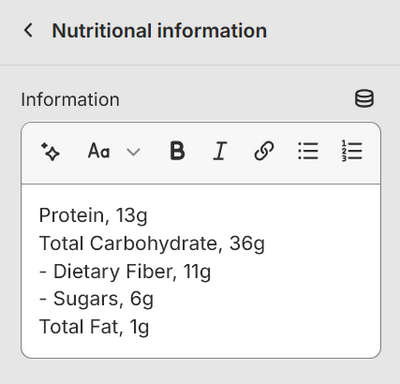
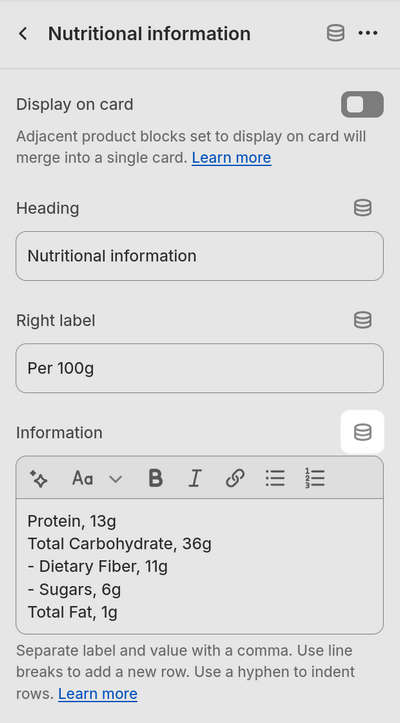
For example, the following image shows the Information text box contains the text:
txtProtein, 13g Total Carbohydrate, 36g - Dietary Fiber, 11g - Sugars, 6g Total Fat, 1g
Add dynamic sources of nutritional information
By default, a Nutritional information block is pre-configured with example data. You can Modify the default information data in Theme editor.
Alternatively, you can add dynamic sources of nutritional information by using a custom metafield. After you define and apply a custom metafield, the theme uses the metafield as the source for the block's text inside the block's information area.
Define a custom nutritional information metafield
To define a custom nutritional information metafield:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page with a section that contains a Nutritional information block.
From the side menu, expand the section's settings menu.
From the section menu, select a Nutritional information block.
Locate the Information text box, and then select the Connect dynamic source icon.

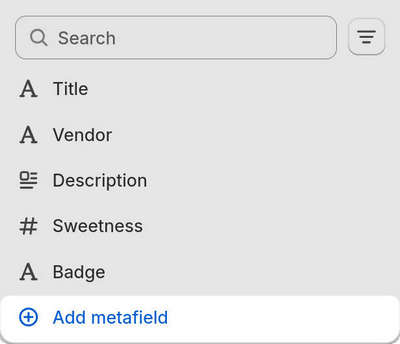
Select Add metafield.

On the Add product metafield definition page, in the Name field, enter a name for your metafield. For example, enter nutritional-information.
In the Namespace and key field, enter a unique identifier like
custom.nutritional_information. Note your chosen namespace and key. You will add these later in Theme editor.Choose Select type, and then select Text > Multi-line text.
Note
Configuring the Description, Category assignments, Options, and Validations settings is optional. For information about configuring these settings, refer to Shopify help: Metafields
Select Save to save your custom nutritional information metafield.
Add the custom nutritional information metafield to a specific product
To add the custom nutritional information metafield to a specific product:
In your Shopify admin, select Products, and then choose a product from the Products list that you want provide with nutritional information.
In the Product editor, locate the Metafields area.
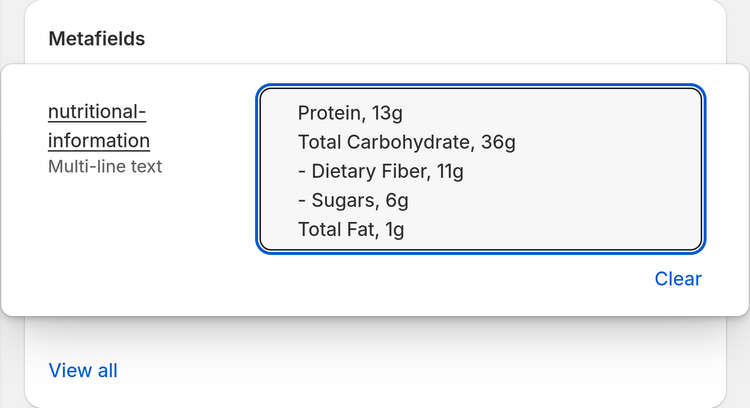
Locate and select the custom nutritional information metafield you created previously.
In the text box, enter text to display inside the block's information area as rows of text. Format the text according to the following conventions:
- Separate each row by using a line break.
- Separate the label and value of each line by using a comma character (
,). The value is displayed on the right side of the row. - To indent a row, start the line with a hyphen character (
-) followed by aspace.
For example, the following image shows the text box contains the text:
txtProtein, 13g Total Carbohydrate, 36g - Dietary Fiber, 11g - Sugars, 6g Total Fat, 1g
Select Save to save the changes you made.
Repeat the previous steps to add nutritional information to other applicable products.
Add the custom nutritional information metafield to a Nutritional information block
To add the custom nutritional information metafield to a Nutritional information block:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page with a section that contains a Nutritional information block.
From the side menu, expand the section's settings menu.
From the section menu, select a Nutritional information block.
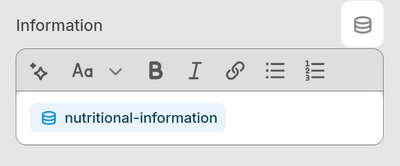
Locate the Information text box, remove the default text, and then select the Connect dynamic source icon.
From the list of metafields, select the custom nutritional information metafield you created previously to add the metafield to the block.

Select Save to save your changes.
Preview the Product page(s) for the product(s) you configured to confirm that the Nutritional information block displays the nutritional information metafield data correctly.