Appearance
Free shipping bar
This guide describes the Free shipping bar section.
Use the section to display an indicator that tracks a customer's order amount against your store's free shipping threshold.

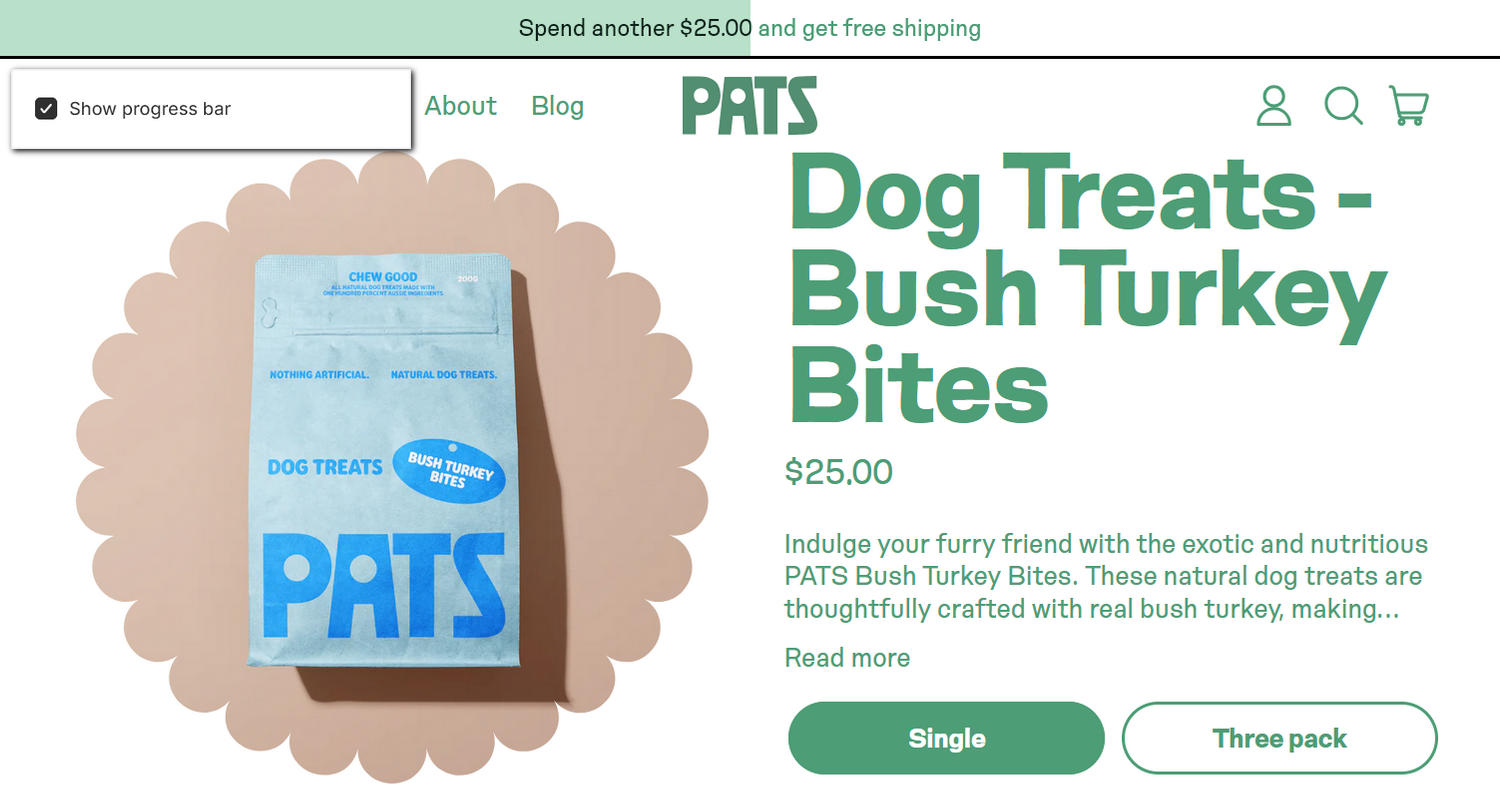
The previous image shows an example store's Product page. In the upper left, part of Theme editor's Free shipping bar section menu is displayed. The menu's Show progress bar option is set to on. This option shows/hides a progress bar inside the section. For example, in the previous image, the progress bar is displayed at the top of the page with the message "Spend another $25.00 and get free shipping".
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Free shipping bar section
To configure your Free shipping bar section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Home page.
Note
The section can be added into the Header area of any page, excluding the Checkout, Gift card, and Password pages.
To add the section into the current page, in the Header area, select Add section > Free shipping bar. Refer to Shopify help: Add a section.
You can configure the threshold for free shipping in Theme settings > Cart > Free shipping progress.
From the side menu, select Free shipping bar.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display | Use the Display options to select Scrolling text or Static. The Scrolling text option applies a scrolling text effect to the section's text. Alternatively, the Static option displays the section's text without the scrolling text effect applied. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Color > Show bottom border | Set the Show bottom border checkbox to on or off. Use this option to show/hide a border line below the section. |
| Progress bar > Progress bar color | Use the Progress bar color options to select Text, Accent 1, Accent 2, Card or Gradient. Use this option to set a color for the section's progress bar. The color you choose is a color that's applied from the section's color scheme. Refer to Colors. |
| Progress bar > Show progress bar | Set the Show progress bar checkbox to on or off. Use this option to show/hide the section's progress bar. |
| Scrolling text > Repeat text | Set the Repeat text checkbox to on or off. Use this option to turn on/off repeating text inside the section. With this setting enabled, the section's text scrolls repeatedly across the section. To use this option, set the Display option to Scrolling text. |
| Scrolling text > Shape between repeated text | Use the Shape between repeated text options to specify a shape to display between each instance of repeated text. The options are None, Circle, Diamond, Triangle, Star, 10 point star or Flower. To use this option, set the Display option to Scrolling text. |
| Scrolling text > Animate shape between text | Set the Animate shape between text checkbox to on or off. Use this option to turn on/off animation for shapes inside the section. The shapes are displayed between each instance of repeated text. To use this option, choose a shape from the Shape between repeated text option, and then set the Display option to Scrolling text. |
| Scrolling text > Speed | Adjust the Speed slider between 10 and 400. Use this option to set a scroll speed for the section's scrolling text animation. To use this option, set the Display option to Scrolling text. |
| Scrolling text > Direction | Use the Direction options to select Right to left or Left to right. Use this option to specify a direction of motion for the section's scrolling text animation. To use this option, set the Display option to Scrolling text. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |