Appearance
Feature text columns
This guide describes the Feature text columns section.
Use the section to add text, arranged in columns, with headings, to a store page.

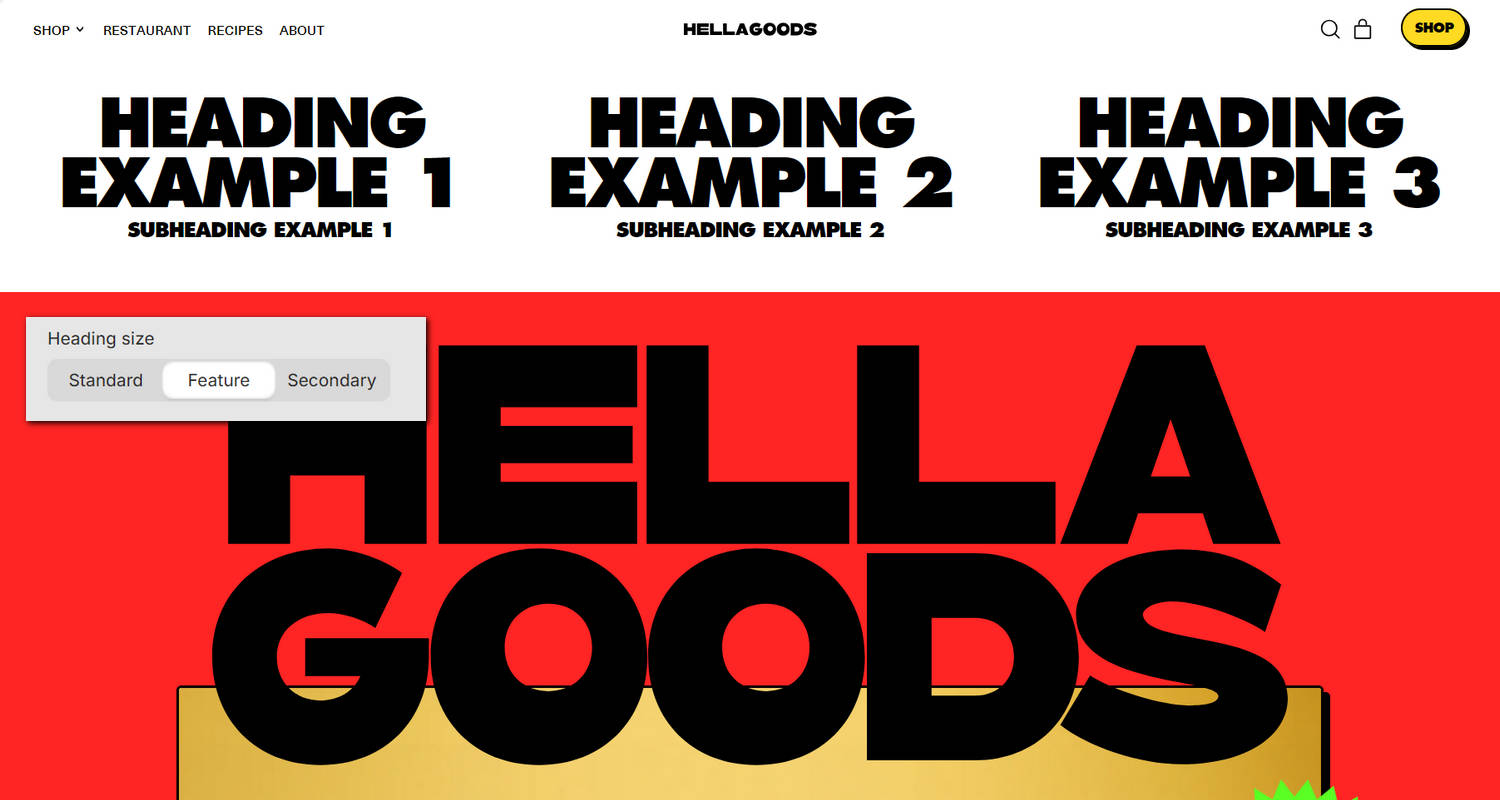
The previous image shows an example store's home page. In the center left, part of Theme editor's Feature text columns section menu is displayed. The menu's Heading size option is set to Feature. This option sets the section's heading text to use the same text size as Standard, Feature or Secondary text. For example, in the previous image, the Feature text style is applied to the section's heading text.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Feature text columns section
To configure your Feature text columns section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Feature text columns section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Feature text columns. Refer to Shopify help: Add a section.
From the side menu, select Feature text columns.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display blocks on cards | Set the Display blocks on cards checkbox to on or off. Use this option to to show/hide a card behind every block inside the section. Refer to Shopify help: Cards. |
| Title | In the Title text box, enter (heading) text to display inside the section. |
| Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Heading size | Use the Heading size options to set the section's heading text to use the same text size as Standard, Feature or Secondary text. |
| Subheading font | Use the Subheading font options to select Heading or Body. Use this option to specify a style for the section's subheading text. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Feature text columns section
To configure a block for your Feature text columns section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Feature text columns section.
From the side menu, expand the Feature text columns section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Column | Displays text arranged in a column inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |