Appearance
Scrolling text
This guide describes the Scrolling text section.
Use the section to add an area with moving or scrolling text to a page.

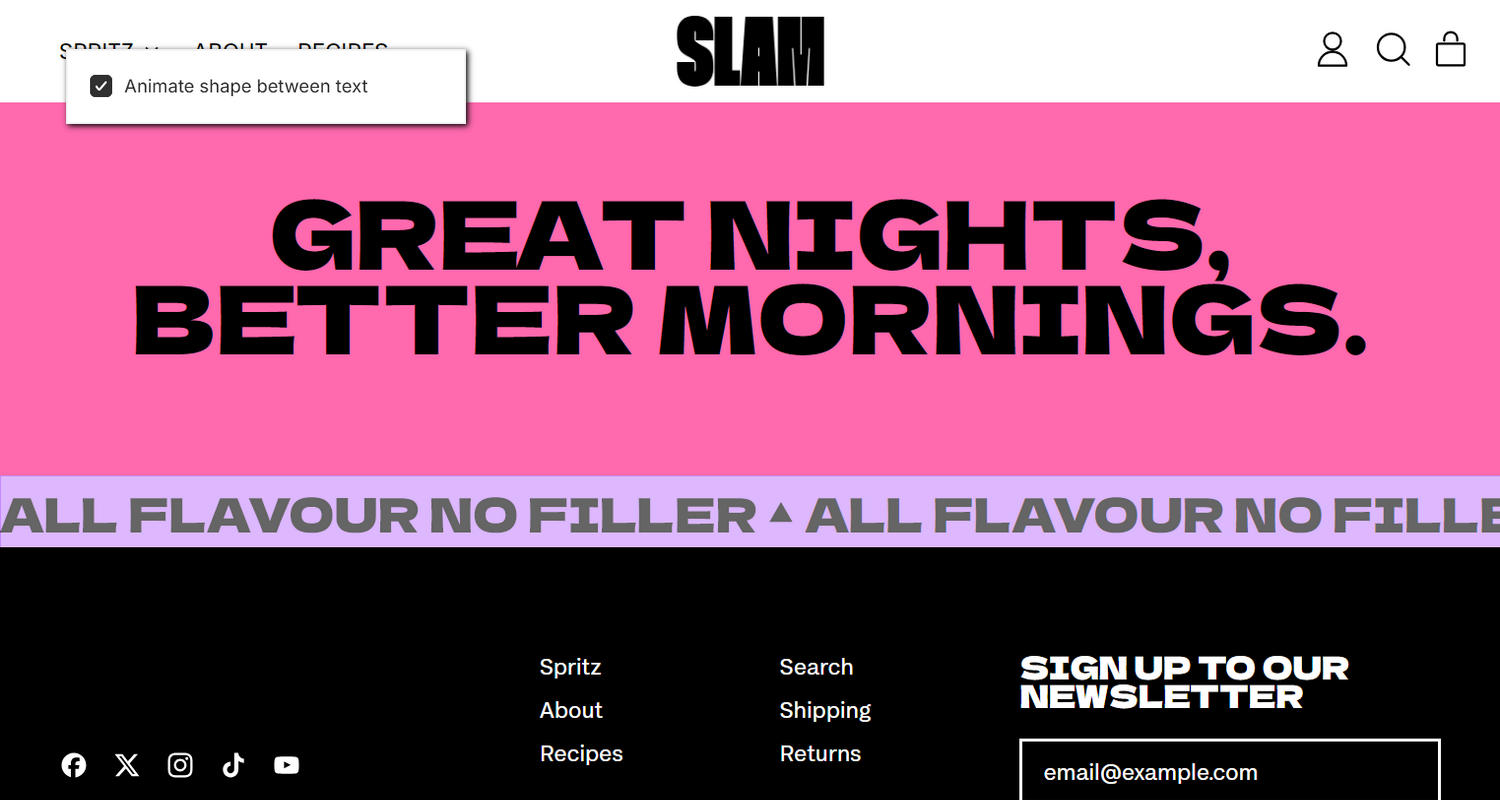
The previous image shows an example store's home page. In the upper left, part of Theme editor's Scrolling text section menu is displayed. The menu's Animate shape between text option is set to on. This option turns on/off animation for shapes inside the section. The shapes are displayed between each instance of repeated text. For example, in the previous image, the Triangle shape is displayed between the section's repeated text "All flavour no filler". With this setting on, the animation is applied to the section's triangle shape.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Scrolling text section
To configure your Scrolling text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Scrolling text section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Scrolling text. Refer to Shopify help: Add a section.
From the side menu, select Scrolling text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Text | In the Text text box, enter (scrolling) text to display inside the section. Format the text and add links using the Text editor pane. Note that, if a user's device is set to reduce motion, the scrolling text will display as a static banner as a fallback. |
| Text > Connect dynamic source | To display (body) text from a dynamic source, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Repeat text | Set the Repeat text checkbox to on or off. With this option enabled, the section's scrolling text repeats automatically - to create an infinity effect. |
| Shape between repeated text | Use the Shape between repeated text options to select None, Circle, Diamond, Triangle, Star, 10 point star or Flower. The shape you select is displayed between each instance of repeated text. To use this setting, set the enable the Repeat text option. |
| Animate shape between text | Set the Animate shape between text checkbox to on or off. Use this option to turn on/off animation for shapes inside the section. The shapes are displayed between each instance of repeated text. To use this setting, set the enable the Repeat text option. |
| Link | In the Link box, enter a URL or select a link to a page. The link is applied to the section's text. The link opens when a visitor selects the section's text. |
| Link > Connect dynamic source | To display (Link) text from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Font | Use the Font options to select Heading or Body. Use this option to set the section's text to use the same font as Heading or Body text. |
| Apply heading effects | Set the Apply heading effects checkbox to on or off. To use this option, set the Font option to Heading. You can customize heading effects in Theme settings > Heading effects. |
| Mobile font size scale | Adjust the Mobile font size scale slider between -2 and 7. Use this option to specify a size for text inside the section. This setting applies to mobile display devices. Refer to Typography. |
| Desktop font size scale | Adjust the Desktop font size scale slider between -2 and 11. Use this option to specify a size for text inside the section. This setting applies to desktop display devices. Refer to Typography. |
| Speed | Adjust the Speed slider between 10 and 400. Use this option to specify a scroll speed for text and icons inside the section. |
| Direction | Use the Direction options to select Right to left or Left to right. Use this option to specify a direction for the animation that moves/scrolls the section's text and icons. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |