Appearance
Header
This guide describes the Header section.
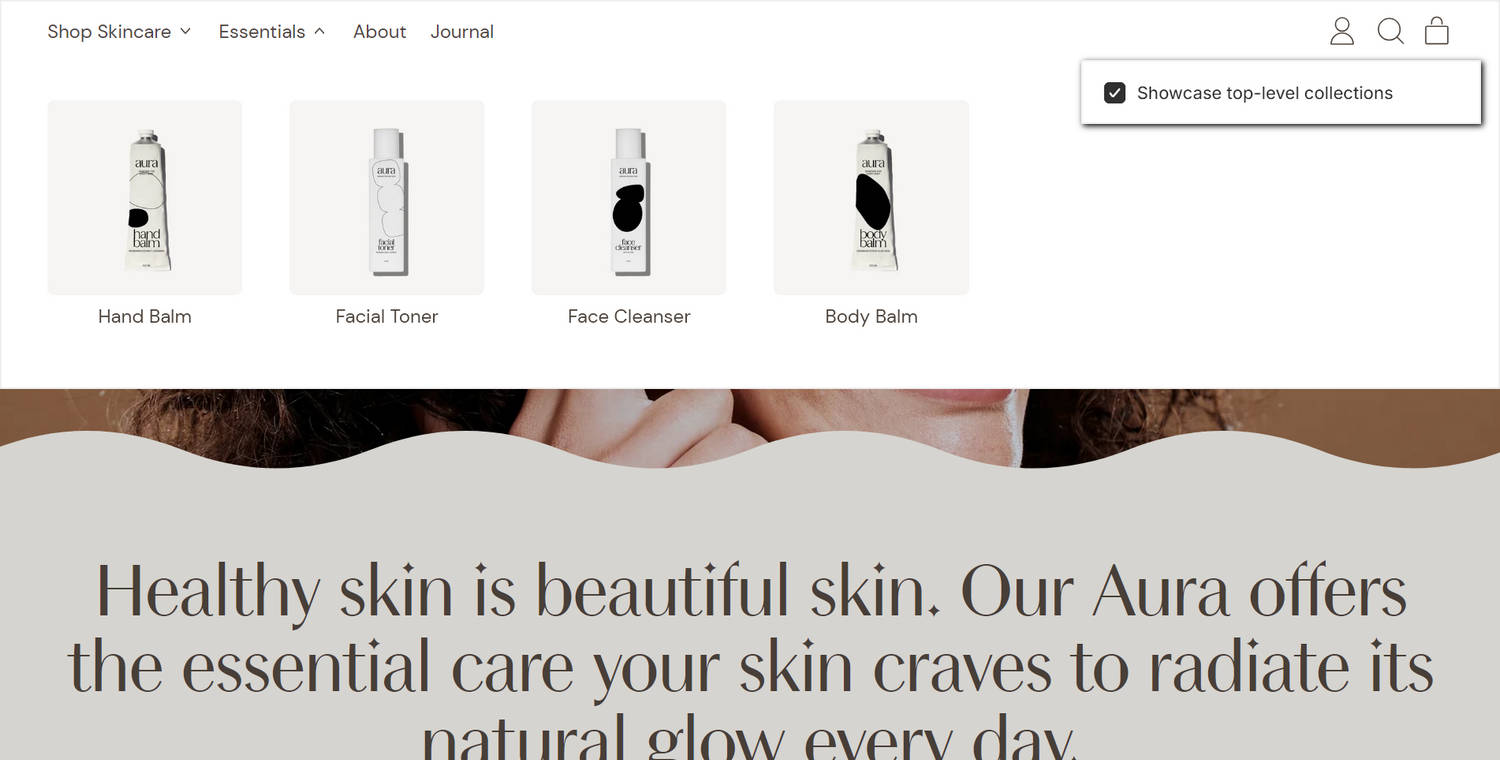
Use the section to provide visitors with a menu for navigating the pages in your store. The header section is typically displayed across the top of store pages.

The previous image shows a Header section at the top of a store's home page. In the upper right, part of Theme editor's Header section menu is displayed. The menu's Showcase top-level collections option is enabled. This option shows/hides links to top-level collections inside the section. In the previous image, the store's top-level Essentials collection is selected inside the Header section. Each product in the store's Essentials collection is represented by a collection image tile inside the header section's expanded mega menu area. Refer to Feature collections in navigation.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Header section
To configure your Header section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Home page.
Note
The section is accessible from all pages, excluding the Checkout, Gift card, and Password pages.
From the side menu, select Header.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Logo > Logo | Use the Logo picker to select an image. Use this option to specify an image display as a logo inside the section. Refer to Add, replace or remove an image or video inside a section or block. The recommended image dimensions are 2400 px x 900 px (pixels). |
| Logo > Connect dynamic source | To display a logo image from a dynamic source, select the Connect dynamic source icon beside the Logo selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Logo > Logo max width | Adjust the Logo max width slider between 20 px and 400 px pixels. Use the option to specify a size for the logo image inside the section. |
| Menu > Main menu | Use the Main menu picker to select a menu to display inside the section. This option applies to desktop display devices. Refer to Set a header menu. |
| Menu > Nested navigation style on desktop | Use the Nested navigation style on desktop options to select Mega menu or Dropdown. Use this option to specify a style for displaying the nested navigation area inside the section. This option applies to desktop displays. |
| Mega menu > Showcase top-level collections | Set the Showcase top-level collections checkbox to on or off. Use this option to show/hide links to top-level collections inside the section. With this setting enabled, the section displays top-level links to collections. If enabled, top-level links to collections with no child links will showcase products in a mega menu. This setting does not apply to drawer navigation. To use this option, set Nested navigation style on desktop to Mega menu. Refer to Feature collections in navigation. |
| Mega menu > Enable links to child links | Set the Enable links to child links checkbox to on or off. Use this option to show/hide links to child links inside the section. This setting only applies to child links that have grandchild links. To use this option, set Nested navigation style on desktop to Mega menu. |
| Mega menu > Showcase child links | Set the Showcase child links checkbox to on or off. Use this option to show/hide child links inside the section. With this setting enabled, the section showcases child links to products or collections if they do not have grandchild links. To use this option, set Nested navigation style on desktop to Mega menu. |
| Mega menu > Crop feature link images | Use the Crop feature link images option to select No crop, Landscape, Square, Portrait. Use this option to specify a cropping style for feature link images inside the section. To use this option, set Nested navigation style on desktop to Mega menu. |
| Layout > Desktop layout | Use the Desktop layout options to select Menu icon left, logo center, Navigation left, logo center or Logo left, navigation center. For desktop devices, use this option to specify a position for the logo and menu items inside the section. |
| Layout > Show search | Set the Show search checkbox to on or off. Use this option to show/hide the search feature inside the section. |
| Layout > Sticky header | Set the Sticky header checkbox to on or off. Use this option to turn on/off keeping the header at the top of the page. |
| Layout > Show icons | Set the Show icons checkbox to on or off. Use this option to show/hide the Search and Cart icons inside the section. |
| Overlay Settings > Overlay header over home page | Set the Overlay header over home page checkbox to on or off. Use this option to turn on/off positioning the header over the home page as an overlay. |
| Overlay Settings > Overlay header over collection pages | Set the Overlay header over collection pages checkbox to on or off. Use this option to turn on/off positioning the header over collection pages as an overlay. |
| Overlay Settings > Overlay header over product page | Set the Overlay header over product page checkbox to on or off. Use this option to turn on/off positioning the header over the product page as an overlay. |
| Overlay Settings > Overlay logo | Use the Overlay logo image picker to select an image. Use this option to specify an image to display as an overlay logo inside the section. Refer to Add, replace or remove an image or video inside a section or block. To use this option, enable the option to set the section to overlay the home page, collection pages or product pages. Then, your overlay logo image will replace the (standard) logo image when header overlays a store page. |
| Overlay Settings > Overlay logo > Connect dynamic source | To display a (overlay logo) image from a dynamic source, select the Connect dynamic source icon beside the Overlay logo selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Overlay Settings > Overlay color scheme | Use the Overlay color scheme picker to select a color scheme for the section's overlay area. |
| Overlay Settings > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. Refer to Colors. |
| Overlay Settings > Remain transparent when stuck | Set the Remain transparent when stuck checkbox to on or off. Use this option to turn on/off displaying the section's overlay area as transparent. To use this option, enable the Sticky header option. |
| Overlay Settings > Show separator border | Set the Show separator border checkbox to on or off. Use this option to show/hide a separator border inside the section's overlay area. To use this option, enable the Show border between sections option in Theme editor's Theme settings > Layout menu. |
| Overlay compensation > Desktop padding | Adjust the Desktop padding slider between 0 and 10 rem. Use this option to adjust the padding that's displayed above the first section when the overlay header option is enabled. The setting applies to desktop display devices. |
| Overlay compensation > Mobile padding | Adjust the Mobile padding slider between 0 and 10 rem. Use this option to adjust the padding that's displayed above the first section when the overlay header option is enabled. The setting applies to mobile display devices. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme. Use this option to specify a color scheme for the section's overlay area. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. Refer to Colors. |
| Active color scheme > Color scheme | Use the Color scheme picker to select a color scheme. Use this option to specify a color scheme that's applied to an open (active) dropdown menu, mega menu, or search area. Refer to Colors. |
| Active color scheme > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. Refer to Colors. |
| Sidebar menu > Mobile main menu | Use the Mobile main menu picker to select a menu to display inside the section. This option applies to the section's sidebar that's displayed on mobile devices. If you do not specify a mobile menu, the section defaults to displaying the menu specified in the section's Main menu option. Refer to Set a header menu. |
| Sidebar menu > Font size | Use the Font size option to select Secondary, Standard or Feature. Use this option to set the text inside the section's sidebar menu to use the same font size as Secondary, Standard or Feature text. |
| Sidebar menu > Show footer menu | Set the Show footer menu checkbox to on or off. Use this option to show/hide the footer menu inside the section's sidebar. This setting applies to the sidebar that's displayed on mobile display devices. |
| Sidebar menu > Show social icons | Set the Show social icons checkbox to on or off. Use this option to show/hide icons inside the section's sidebar that link to your store's social media. This setting applies to the sidebar that's displayed on mobile display devices. Refer to Social media. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Header section
A header section can contain Feature desktop links (blocks). The block displays a button inside the section, and the button links to a store page. To configure a block within a Header section:
In Theme editor, at the top of the page, use the dropdown to select the Home page.
From the side menu, expand the Header section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add Feature desktop link, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move the block. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block setting name | Description |
|---|---|
| Button link | In the Button link box, enter a URL or select a link to store page. The link is used by the block's button. To remove a link, select the X icon inside the text box. To visit the link, select the Visit link icon above the Link box. |
| Button link > Connect dynamic source | To display a button link from a dynamic source, select the Connect dynamic source icon beside the Button link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Label | In the Label box, enter text to display as the block's button label text. The button is displayed inside the block when the Link box is populated. |
| Label > Connect dynamic source | To display (button label) text from a dynamic source, select the Connect dynamic source icon beside the Label box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Position | Use the Position option to position the block's button as the First item in navigation or to the Right of cart. The button is displayed inside the block when the Link box is populated. |
| Color | Use the Color options to specify a color for the block's button. Set the button to use the same color as the section color scheme's Default, Text, Accent 1 or Accent 2 color. |
| Hide button shadow | Select the Hide button shadow checkbox to show/hide a shadow effect for the button. The button is displayed inside the block when the Link box is populated. |
| Remove block | Select Remove block to delete the block from the current section. |
Set a header menu
To select a menu to display inside the header section, apply the following to the section's Menu > Main menu or Sidebar menu > Mobile main menu setting.
If the section has no menu, to select a menu, choose Select menu. Enter the name of a menu into the Search box, or pick a menu from the list, and then choose Select.
To edit the current menu, select the menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.