Appearance
Vertical video embeds
This guide describes the Vertical video embeds section.
Use the section to display a series of (vertical) external videos on a store page, arranged in a slideshow layout.

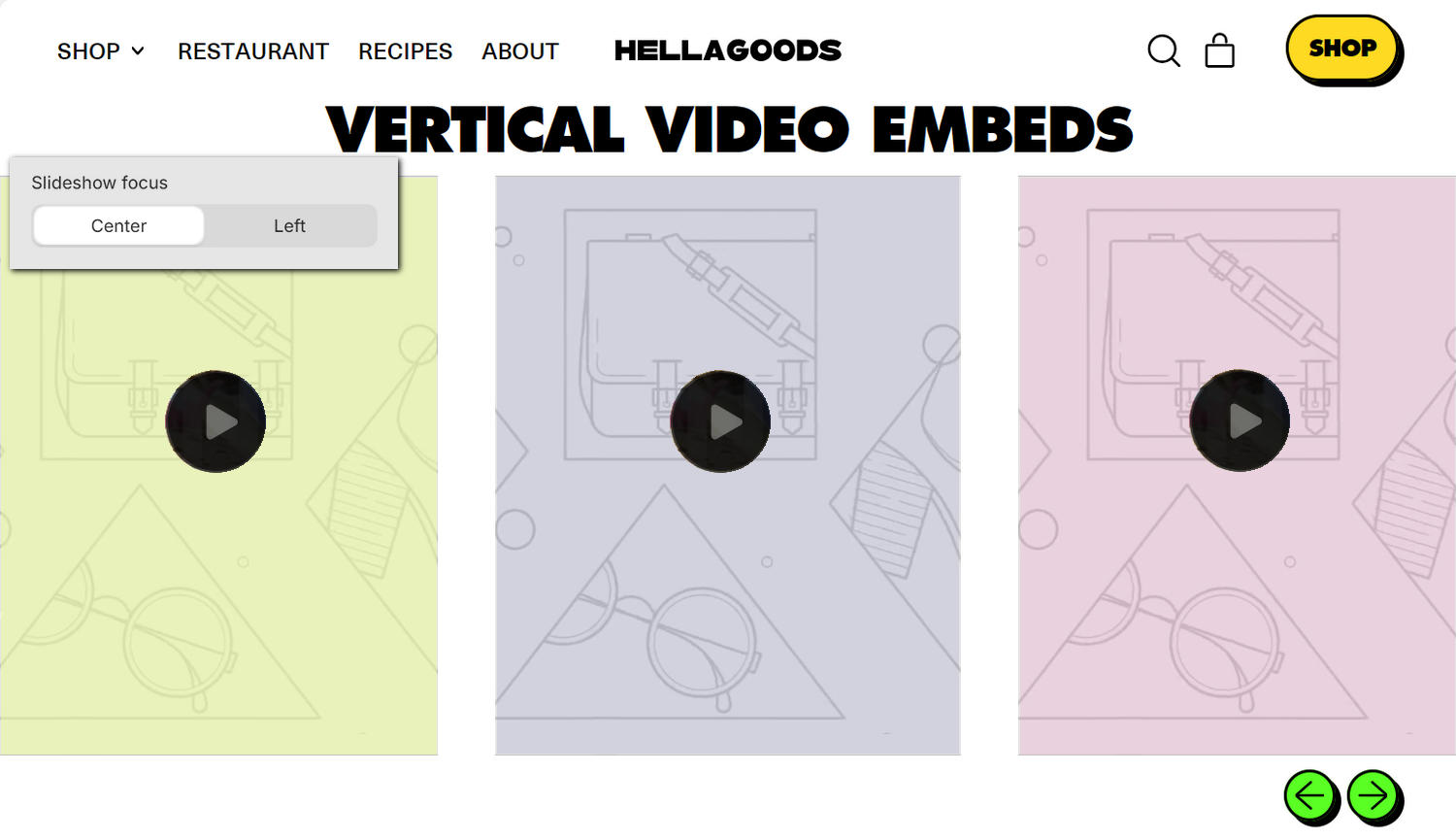
The previous image shows an example store's home page. In the upper left, part of Theme editor's Vertical video embeds section menu is displayed. The menu's Slideshow focus option is set to Center. This option specifies an area of focus for the section's (slide/video) blocks. For example, in the previous image, the section's slideshow is focused on the block located in the center position.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Vertical video embeds section
To configure your Vertical video embeds section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Vertical video embeds section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Vertical video embeds. Refer to Shopify help: Add a section.
From the side menu, select Vertical video embeds.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading text box, enter heading text to display inside the section. Format the text and add links, using the Text editor pane. |
| Heading > Connect dynamic source | To display (heading) text from a dynamic source, select the Connect dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Subheading | In the Subheading text box, enter subheading text to display inside the section. Format the text and add links, using the Text editor pane. |
| Subheading > Connect dynamic source | To display (subheading) text from a dynamic source, select the Connect dynamic source icon beside the Subheading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Slideshow focus | Use the Slideshow focus options to select Center or Left. Use this option to specify an area of focus for the section's blocks. |
| Autoscroll mode | Use the Autoscroll mode options to select Right to left, Left to right or Disabled. Use this option to set the section's blocks to move from Right to left or Left to right automatically. To turn off automatic scrolling mode, select Disabled |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Vertical video embeds section
To configure a block for your Vertical video embeds section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Vertical video embeds section.
From the side menu, expand the Vertical video embeds section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Video embed | Displays a video from a URL or embed code inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |