Appearance
Article recipe banner
This guide describes the Article recipe banner section.
Use the section to set how page content displays in the banner area of a recipe (blog post) page.

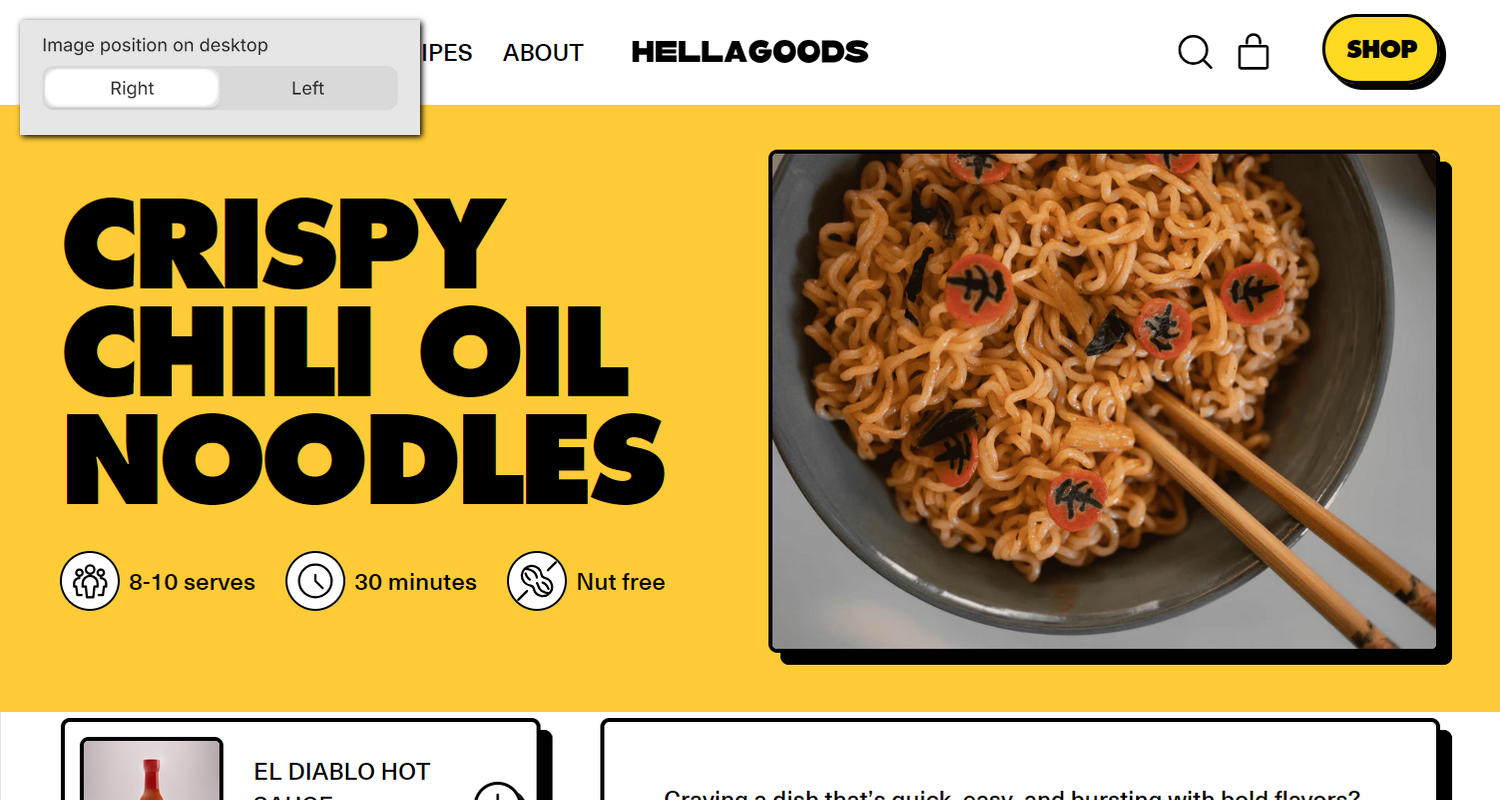
The previous image shows an example store's Blog posts (Recipe) page. In the upper left, part of Theme editor's Article recipe banner section menu is displayed. The menu's Image position on desktop option is set to Right. This option specifies a position for the image inside the section on desktop display devices. For example, in the previous image, the section's image is displayed on the right side of the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Article recipe banner section
To configure your Article recipe banner section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Blog posts > Recipe.
Note
The section is available only on the Blog posts > Recipe page template.
From the side menu, select Article recipe banner.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Title > Text align on desktop | Use the Text align on desktop options to select Left, Center or Right. Use this option to control the alignment of text inside the section's text area. This option applies to desktop display devices. |
| Image > Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to specify a cropping style for images inside the section. |
| Image > Image shape | Use the Image shape options to select a shape. For example, select Default, Circle, Rounded nonagon, or Pixelated. Use this option to set a shape for images inside the section. Selecting some shapes will crop the image. Refer to Style images and videos with shapes. |
| Image > Blob type | Adjust the Blob type slider between 1 and 20. Use this option to specify the type (shape) of blob to apply to the section's image. This setting applies only when you set the Image shape option to Blob. |
| Image > Rotate | Adjust the Rotate slider between -90 and 90 degrees. Use this option to rotate the image inside the section. |
| Image > Image position on desktop | Use the Image position on desktop options to select Right or Left. Use this option to specify a position for the section's image. This option applies to desktop display devices. |
| Image > Image size on desktop | Use the Image size on desktop options to select 1/3, 1/2, 3/5 or 2/3. Use this option to specify a size for the section's image. This option applies to desktop display devices. |
| Image > Disable media style | Set the Disable media style checkbox to on or off. Use this option to show/hide the styles applied to the section's image. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within an Article recipe banner section
To configure a block for your Article recipe banner section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Blog posts > Recipe.
From the side menu, expand the Article recipe banner section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Icons with text | Displays an icon side-by-side with text, inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |