Appearance
Search
This guide describes the Search section.
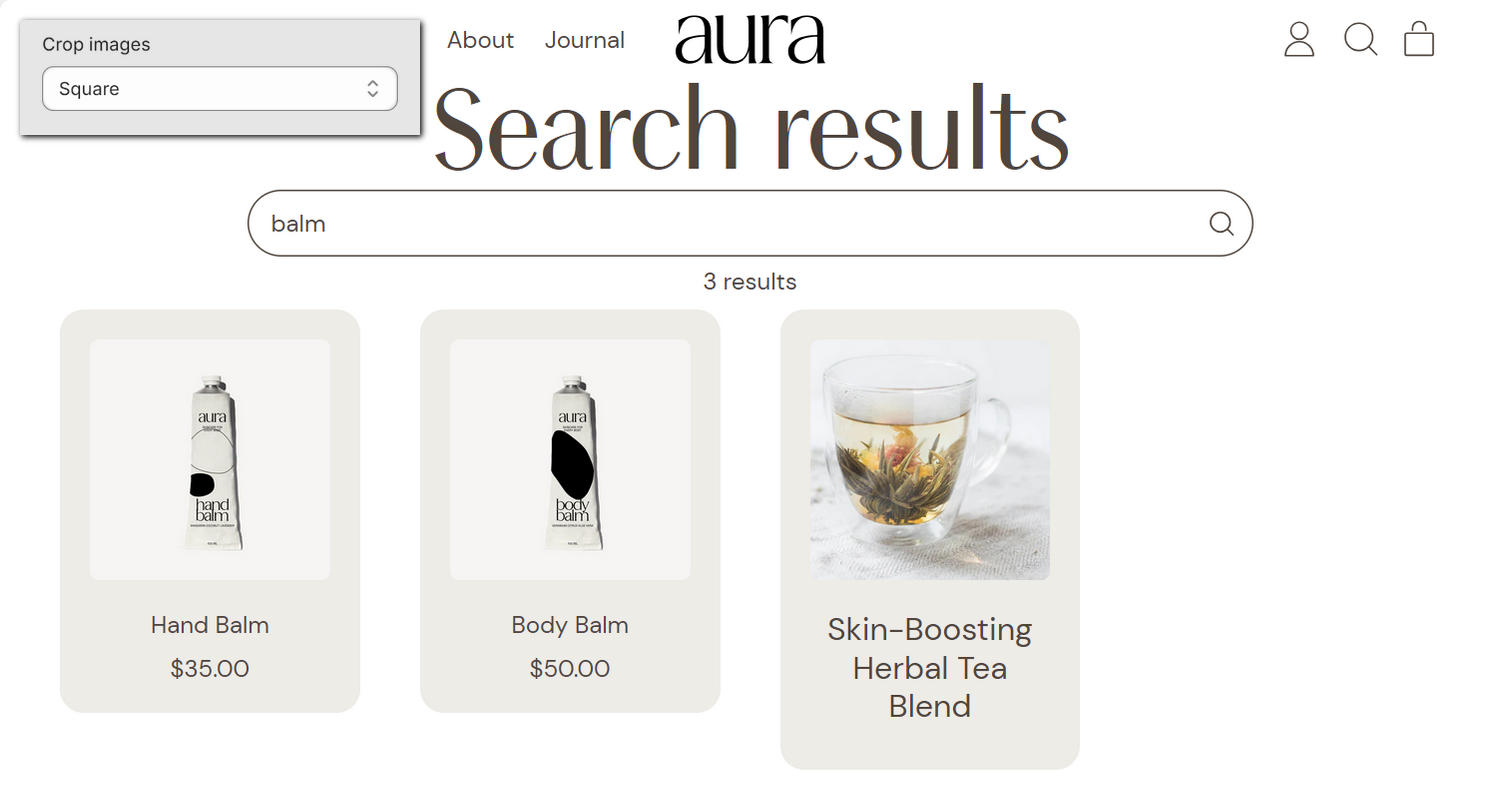
Use the section to set how search results are displayed on the Search page.

The previous image shows an example store's Search page. In the upper left, part of Theme editor's Search section menu is displayed. The menu's Crop images option is set to Square. This option specifies an image cropping style for the images inside the section. For example, in the previous image, a square image cropping style is applied to the image tiles displayed within the section's search results.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Search section
To configure your Search section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Search.
Note
The section is available only on the Search page template.
From the side menu, select Search.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display results on cards | Set the Display results on cards checkbox to on or off. Use this option to show/hide a card behind search results inside the section. Refer to Shopify help: Cards. |
| Crop images | Use the Crop images options to select No crop, Landscape, Square or Portrait. Use this option to set an image cropping style for the images inside the section. |
| Results per row on mobile | Use the Results per row on mobile options to select 1 or 2 results. Use this option to set the number of search results to display in each row inside the section. This setting applies to mobile display devices. |
| Results per row on desktop | Adjust the Results per row on desktop slider between 2 and 5 results. Use this option to set the number of search results to display in each row inside the section. This setting applies to desktop display devices. |
| Filtering and Sorting > Enable filtering | Set the Enable filtering checkbox to on or off. Use this option to show/hide the product filtering options, with search results, inside the section. With this option enabled, your store visitors can select a range of search results by using filtering criteria. Refer to Shopify help: Searching for products and filtering your product list and Shopify help: Add storefront filtering. |
| Filtering and Sorting > Learn how to set up filters (link) | Follow the Learn how to set up filters link to open the Shopify help: Adding filters with Shopify Search & Discovery page to learn how to set up custom filters and navigation menus for your store's collections. |
| Filtering and Sorting > Enable sorting | Set the Enable sorting checkbox to on or off. Use this option to show/hide the product sorting options, with search results, inside the section. With this option enabled, your store visitors can arrange the products in the search results by using sorting criteria. |
| Filtering and Sorting > Expand filters by default | Set the Expand filters by default checkbox to on or off. Use this option to show/hide the product search filtering options by default, inside the section. With this option set to off, to access the product search filtering options, you store's visitors must select the Filter button inside the section. |
| Filtering and Sorting > Show filter counts | Set the Show filter counts checkbox to on or off. Use this option to show/hide a count of the number of products in each filter category, among the search results, inside the section. A count of search results is displayed beside the name of each filter. For example, for search results for a collection containing two products that are in stock, In stock (2) is displayed in the Availability filter area. |
| Filtering and Sorting > Enable color swatch filters | Set the Enable color swatch filters checkbox to on or off. For products in the search results that use color variants, use this option to show/hide the option to filter products by color inside the section. Refer to Shopify help: Variants and Shopify help: Searching for products and filtering your product list. |
| Filtering and Sorting > Learn how to set up swatches (link) | Follow the Learn how to set up swatches link to open the Set up color swatches guide. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Search section
To configure a block for your Search section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Search.
From the side menu, expand the Search section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |