Appearance
Product tiles
This guide describes the Theme settings > Product tiles menu options.
Use the settings to specify how product tiles are displayed throughout your store.

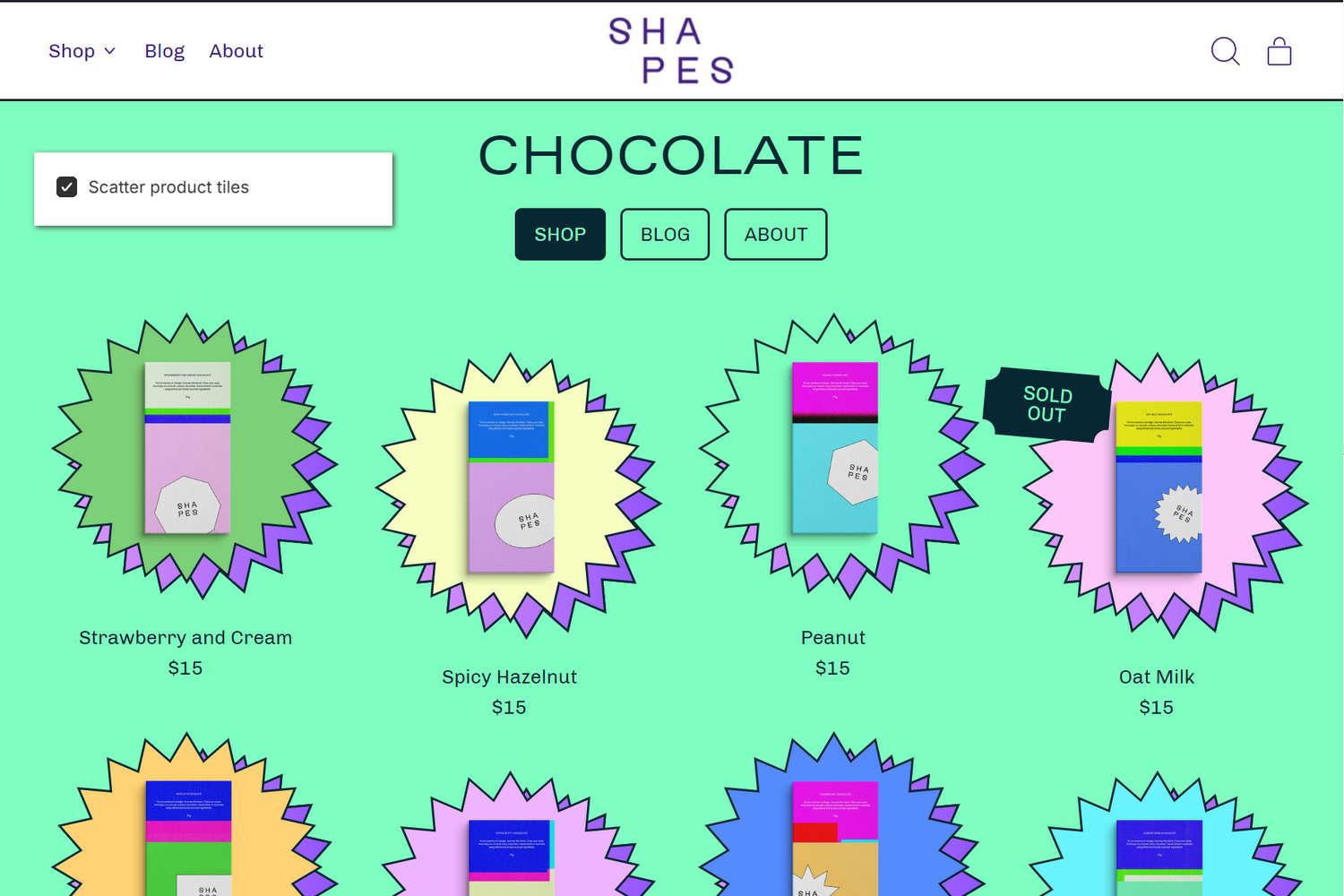
The previous image shows a store's "Chocolate" collection page, with product tiles. In the upper left, part of Theme editor's Theme settings > Product tiles menu is displayed. The menu's Scatter product tiles checkbox option is set to on ("checked"). With this option enabled, every alternate product tile displays at an offset height.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure Product tiles
To configure your Product tiles settings:
In Theme editor, go to Theme settings > Product tiles.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Content > Show vendor | Set the Show vendor checkbox to on or off. Use this option to hide/show the names of product vendors inside the product tiles. |
| Content > Metafield namespace and key | In the Metafield namespace and key text box, enter a metafield namespace and key to display below the product title. Refer to Shopify help: Metafields. |
| Layout > Text align | Use the Text align options to align the section's text to the Left, Center or Right. |
| Layout > Scatter product tiles | Set the Scatter product tiles checkbox to on or off. Use this option to turn on/off displaying every second product tile at an offset height. |
| Layout > Image aspect ratio | Use the Image aspect Ratio options to set the width-to-height ratio for images inside the product tiles. The options are Natural, Landscape, Square or Portrait. |
| Layout > Image shape | Use the Image shape options to select a shape for images inside the product tiles. For example, select Default, Circle, Rounded nonagon, or Pixelated. Selecting some shapes will crop the image. Refer to Style images and videos with shapes. |
| Hover effects > Show second image on hover | Set the Show second image on hover checkbox to on or off. Use this option to show/hide a second image of a product when the cursor's placed over a product tile ("mouse over"). When you enable quick buy and variant images, this effect is disabled. |
| Hover effects > Zoom media | Set the Zoom media checkbox to on or off. Use this option to turn on/off the "Zoom media" effect. With this setting enabled, the product tile image is "zoomed in" when the cursor is placed over a product tile ("mouse over"). |
| Hover effects > Enlarge shape | Set the Enlarge shape checkbox to on or off. Use this option to turn on/off the "Enlarge shape" effect. With this setting enabled, the product tile image is enlarged when the cursor is placed over a product tile ("mouse over"). |
| Hover effects > Rotate shape | Set the Rotate shape checkbox to on or off. Use this option to turn on/off the "Rotate shape" effect. With this setting enabled, the product tile image rotates when the cursor is placed over a product tile ("mouse over"). |
| Hover effects > Lift shape | Set the Lift shape checkbox to on or off. Use this option to turn on/off the "Lift shape" effect. With this setting enabled, the product tile image raises when the cursor is placed over a product tile ("mouse over"). |
| Hover effects > Rotate level | Adjust the Rotate level slider to specify the amount of rotation applied to the "Rotate shape" effect. The slider ranges from -90 to 90. To use this option, set the Rotate shape checkbox to on. |
| Hover effects > Lift level | Adjust the Lift level slider to specify the amount of "lift"" applied to the "Lift shape" effect. The slider ranges from 0.2 to 3.0. To use this option, set the Lift shape checkbox to on. |
| Badges > Show on sale badge | Select the Show on sale badge checkbox to show/hide "on sale" badges. The badges are displayed on product tile images for store products listed as "on sale". |
| Badges > On sale badge shape | Use the On sale badge shape options to set a shape for "on sale" badges. For example, select Circle, Rounded nonagon, or Pixelated. Refer to Shopify help: Badges. |
| Badges > Show sold out badge | Select the Show sold out badge checkbox to show/hide "sold out" badges. The badges are displayed on product tile images for store products listed as "sold out". |
| Badges > Sold out badge shape | Use the Sold out badge shape options to set a shape for "sold out" badges. For example, select Circle, Rounded nonagon, or Pixelated. Refer to Shopify help: Badges. |
| Badges > Font size | Use the Font size options to specify a font size for badge text. The options are Extra small, Small, Medium, Large or Extra large. |
| Metafield badge > Metafield namespace and key | In the Metafield key box, enter a metafield namespace and key to display as a badge inside the product tiles. Metafields can hold additional product information that's not saved in Shopify admin, like product numbers and dimensions. Refer to Shopify help: Metafields and Show custom sticker badges on product tiles. |
| Metafield badge > Metafield badge shape | Use the Metafield badge shape options to set a shape for metafield badges. For example, select Circle, Rounded nonagon, or Pixelated. Refer to Shopify help: Metafields. |
| Mini product tiles > Image shape | Use the Image shape options to select a shape for mini product tiles. For example, select Default, Circle, Rounded nonagon, or Pixelated. Selecting some shapes will crop the image. |
| Quick buy > Use buttons if product has two variants | Set the Use buttons if product has two variants checkbox to on or off. With this option enabled, buttons are displayed in the quick buy area for products with two variants. Note that mini product tiles only allow adding the first available variant. |