Appearance
Shape carousel
This guide describes the Shape carousel section.
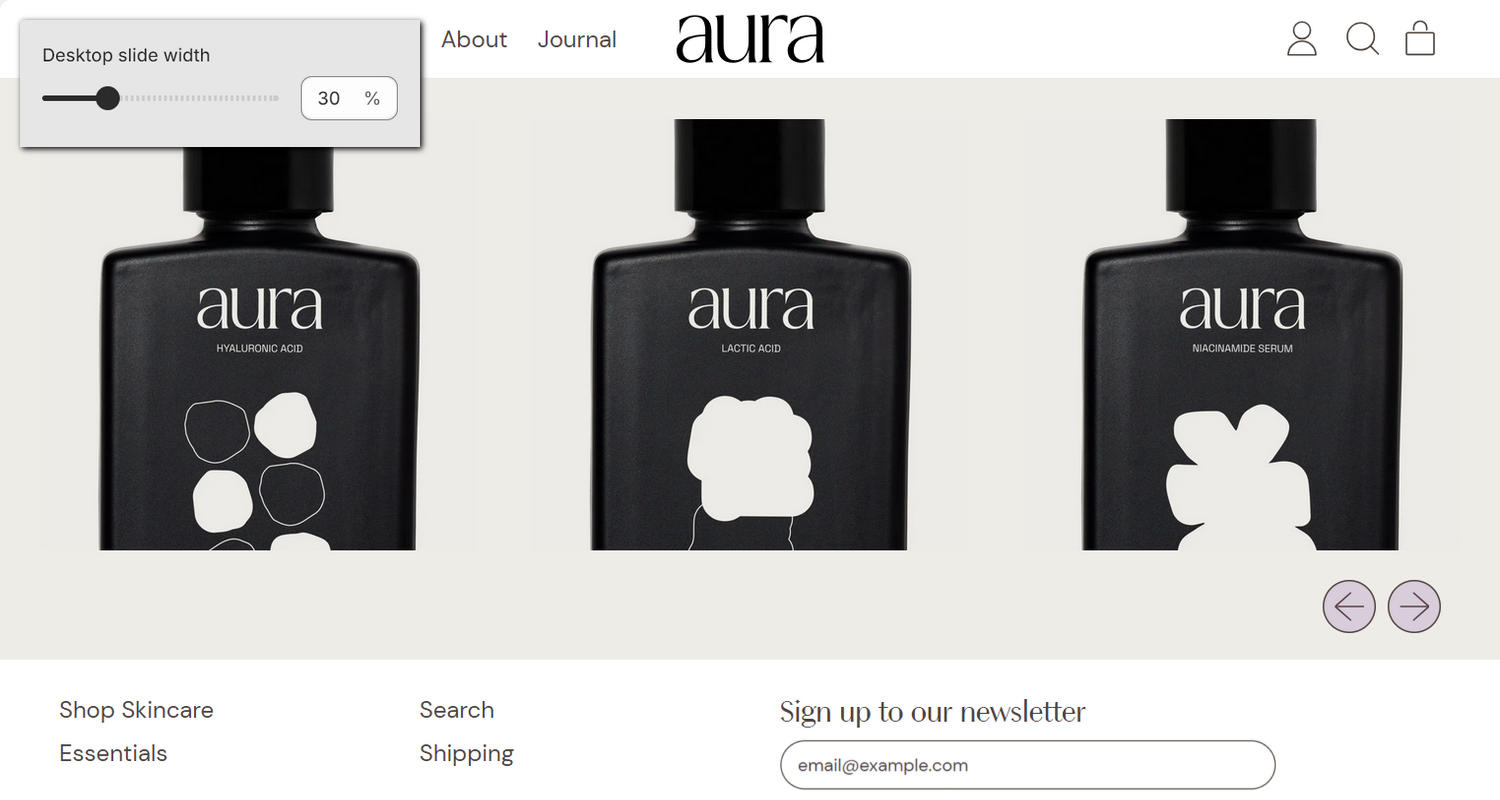
Use this section to display a series of shapes on a store page, with embedded media.

The previous image shows an example store's home page. In the upper left, part of Theme editor's Shape carousel section menu is displayed. The menu's Desktop slide width option is set to 30 % (percent). Use this option to specify a width for the slides (blocks) inside the section's carousel on desktop display devices.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Shape carousel section
To configure your Shape carousel section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Shape carousel section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Shape carousel. Refer to Shopify help: Add a section.
From the side menu, select Shape carousel.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Title | In the Title text box, enter (heading) text to display inside the section. Format the text and add links, using the Text editor pane. |
| Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Slideshow focus | Use the Slideshow focus options to select Center or Left. Use this option to specify an area of focus for the section's carousel. |
| Mobile slide width | Use the Mobile slide width options to select 3/5 or Full. Use the Mobile slide width options to select 3/5 or Full. Use this option to specify a width for the slides (blocks) inside the section's carousel on mobile display devices. |
| Desktop slide width | Adjust the Desktop slide width slider between 20 and 60 percent. Use this option to specify a width for the slides (blocks) inside the section's carousel on desktop display devices. |
| Autoscroll mode | Use the Autoscroll mode options to set the section's carousel to move from Right to left or Left to right automatically. To turn off automatic scrolling mode, select Disabled |
| Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to specify an image cropping style for the images inside the section. |
| Buttons > Button style | Use the Button style options to select Primary or Secondary. Use this option to specify a style for the section's buttons. Refer to Buttons. |
| Buttons > Show buttons on mobile | Set the Show buttons on mobile checkbox to on or off. Use this option to show/hide the section's buttons on mobile display devices. |
| Buttons > Only show buttons on hover on desktop | Set the Only show buttons on hover on desktop checkbox to on or off. Use this option to turn on/off "hover" mode for the section's buttons. With this checkbox setting off, the section's buttons are always displayed. With this checkbox setting on, the section's buttons are displayed only when a cursor is moved over the section. This setting applies to desktop display devices. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Shape carousel section
To configure a block for your Shape carousel section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Shape carousel section.
From the side menu, expand the Shape carousel section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
Image * | Displays an image inside the section. |
|
| Product | Displays a store product inside the section. |
|
| Collection | Displays a store collection inside the section. |
|
| Article | Displays an article from your store's blog inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |