Appearance
Blog posts
This guide describes the Blog posts section.
Use the section to set how content displays on (default) Blog post (article) pages.

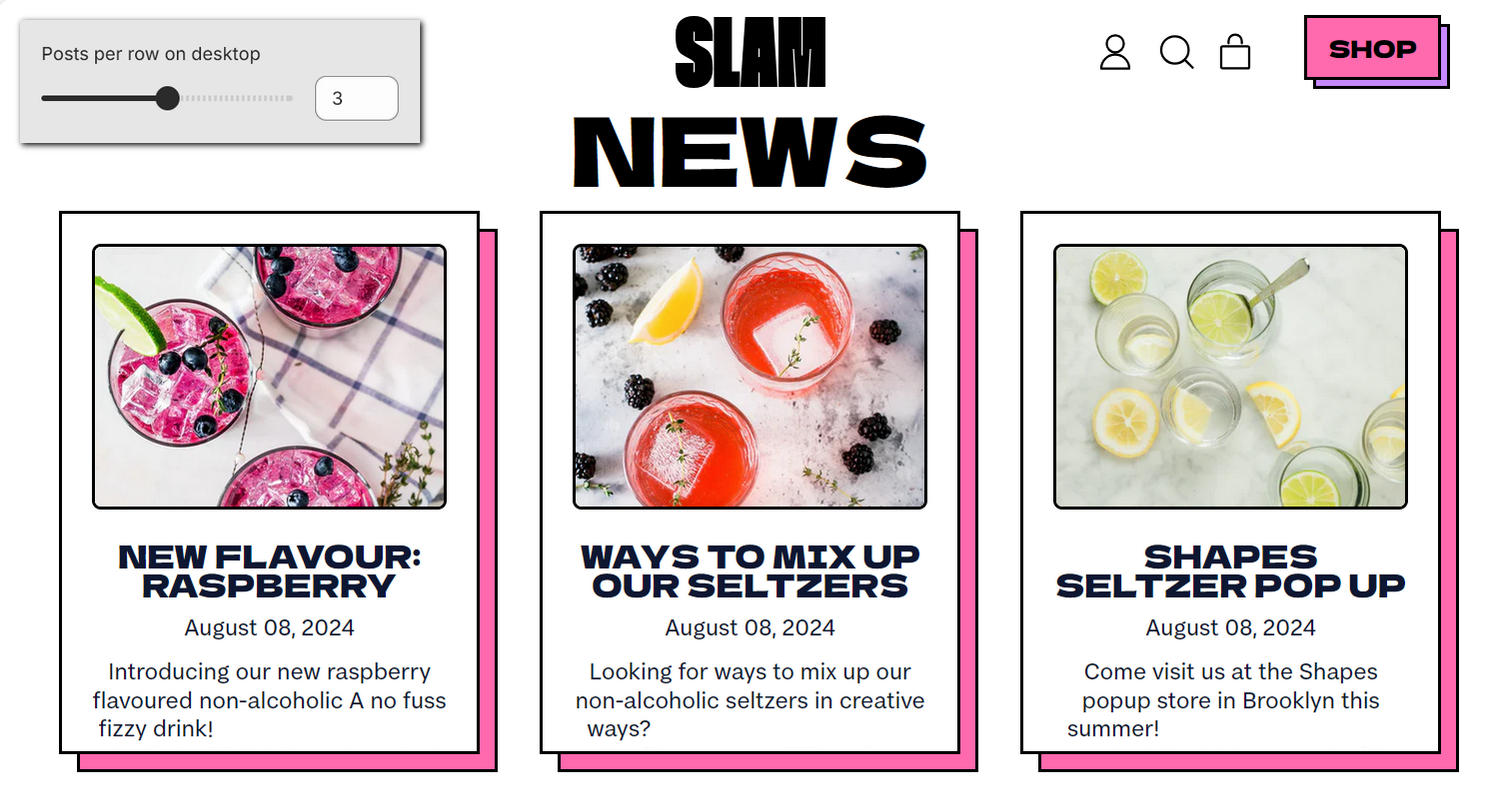
The previous image shows an example store's Default blog page. In the upper left, part of Theme editor's Blog posts section menu is displayed. The menu's Posts per row on desktop option is set to 3. This option specifies the number of blog posts (tiles) to display in each row, inside the section, on desktop display devices. For example, in the previous image, the section displays 3 blog posts (tiles) per row.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Blog posts section
To configure your Blog posts section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Blogs > Default blog.
Note
The section is available only on the Blogs > Default blog page template.
From the side menu, select Blog posts.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display blog posts on cards | Set the Display blog posts on cards checkbox to on or off. Use this option to show/hide a card behind each (blog post) tile inside the section. Refer to Shopify help: Cards. |
| Posts per row on desktop | Adjust the Posts per row on desktop slider between 2 and 4. Use this option to specify the number of (blog post) tiles to display inside the section. |
| Show blog title | Set the Show blog title checkbox to on or off. Use this option to show/hide the blog's title inside the section. |
| Show tags | Set the Show tags checkbox to on or off. Use this option to show/hide the tags associated with the articles inside the section. Refer to Shopify help: Creating and using tags in Shopify. |
| Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to specify a cropping style for images inside the section. |
| Image shape | Use the Image shape options to select a shape. For example, select Default, Circle, Rounded nonagon, or Pixelated. Use this option to set a shape for images inside the section. Selecting some shapes will crop the image. Refer to Style images and videos with shapes. |
| Show author | Set the Show author checkbox to on or off. Use this option to show/hide the name of each article's writer inside the section. |
| Show date | Set the Show date checkbox to on or off. Use this option to show/hide each article's posting date inside the section. |
| Show post excerpt | Set the Show post excerpt checkbox to on or off. Use this option to show/hide a summary of each blog post article inside the section. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Blog posts section
To configure a block for your Blog posts section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Blogs > Default blog.
From the side menu, expand the Blog posts section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |